<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二级菜单</title>
<style>
*{
margin:0;
padding: 0;
}
.head{
font-size: 30px;
text-align: center;
margin:20px auto;
}
ul{
list-style: none;
}
li{
display: inline-block;
padding:0 50px;
}
.nav{
width: 600px;
height: 60px;
margin:20px auto 0;
background-color: #ccc;
box-sizing:border-box;
box-shadow: inset -1px -1px 3px 1px rgba(0,0,0,0.6);
}
.nav_list li{
text-align: center;
float: left;
box-shadow: inset -1px -1px 3px 1px rgba(0,0,0,0.6);
}
a{
text-decoration: none;
color: #6D00D9;
}
ul{
display: inline-block;
height:60px;
line-height:60px;
text-align: center;
cursor: pointer;
padding: 0px;
}
.active{
background-color: #666;
border: 1px solid #333;
}
.clearfix:after{
content: "";
clear: both;
display: block;
}
.clearfix{
zoom: 1;
}
.list{
position: relative;
}
.nav_list{
position: absolute;
top:100%;
left: 0;
display: none;
}
.nav_list li{
padding: 10px;
line-height: 36px;
height: 36px;
width: 140px;
text-align: center;
background-color: #6eb;
}
.diyi{
position: relative;
}
ol{
position: absolute;
top: 0;
left: 100%;
display: none;
}
.diyi ol li{
width: 140px;
height:36px;
line-height:36px;
text-align: center;
background-color:#BFFFFF;
}
li:hover,ol li:hover{
background-color: orange;
}
h4{}
</style>
<script>
window.onload=function(){
var oLi=document.getElementsByTagName("li");
var ol=document.getElementsByTagName("ol");
for (var i = 0; i < oLi.length; i++) {
oLi[i].onmouseover=function(){
if (this.className=="list") {
var oUl=this.getElementsByTagName("ul")[0];
oUl.style.display="block";
}else if(this.className=="diyi"){
var ol=this.getElementsByTagName("ol")[0];
ol.style.display="block";
}
}
oLi[i].onmouseout=function(){
if (this.className=="list") {
var oUl=this.getElementsByTagName("ul")[0];
var h4=this.getElementsByTagName("h4")[0];
oUl.style.display="none";
}else if(this.className=="diyi"){
var ol=this.getElementsByTagName("ol")[0];
ol.style.display="none";
}
}
}
}
</script>
</head>
<body>
<div class="head">领哥在线</div>
<div class="nav">
<ul>
<li class="list"><h4><a href="#">领哥金融</a></h4>
<ul class="nav_list claerfix" id="nav_list">
<li class="diyi"><a href="#">投资</a>
<ol>
<li><a href="#">房产</a></li>
<li><a href="#">黄金</a></li>
<li><a href="#">水产品</a></li>
</ol>
</li>
<li class="diyi"><a href="#">股市</a>
<ol>
<li><a href="#">新闻</a></li>
<li><a href="#">昨日涨幅</a></li>
<li><a href="#">今日开盘价</a></li>
</ol>
</li>
<li class="diyi"><a href="">市场</a>
<ol>
<li><a href="#">蔬菜行情</a></li>
<li><a href="#">猪肉价格</a></li>
<li><a href="#">蛋类</a></li>
<li><a href="#">月饼</a></li>
</ol>
</li>
<li class="diyi"><a href="#">走势</a>
<ol>
<li><a href="#">今日走势</a></li>
<li><a href="#">昨日走势</a></li>
<li><a href="#">预计</a></li>
</ol>
</li>
</ul>
</li>
<li class="list"><h4><a href="#">领哥教育</a></h4>
<ul class="nav_list">
<li class="diyi"><a href="#">幼儿教育</a>
<ol>
<li><a href="#">儿歌</a></li>
<li><a href="#">拼音</a></li>
<li><a href="#">跳舞</a></li>
</ol>
</li>
<li class="diyi"><a href="#">小学教育</a>
<ol>
<li><a href="#">语文</a></li>
<li><a href="#">数学</a></li>
<li><a href="#">英语</a></li>
</ol>
</li>
<li class="diyi"><a href="#">初中教育</a>
<ol>
<li><a href="#">语文</a></li>
<li><a href="#">数学</a></li>
<li><a href="#">英语</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">政治</a></li>
</ol>
</li>
<li class="diyi"><a href="#">高中教育</a>
<ol>
<li><a href="#">语文</a></li>
<li><a href="#">数学</a></li>
<li><a href="#">英语</a></li>
<li><a href="#">生物</a></li>
<li><a href="#">化学</a></li>
<li><a href="#">物理</a></li>
</ol>
</li>
</ul>
</li>
<li class="list"><h4><a href="#">医疗保障</a></h4>
<ul class="nav_list">
<li class="diyi"><a href="#">医保</a>
<ol>
<li><a href="#">医保说明</a></li>
<li><a href="#">办理地点</a></li>
<li><a href="#">医保种类</a></li>
</ol>
</li>
<li class="diyi"><a href="#">保险</a>
<ol>
<li><a href="#">老年保险</a></li>
<li><a href="#">出行险</a></li>
<li><a href="#">医疗保险</a></li>
</ol>
</li>
<li class="diyi"><a href="#">大病报销</a>
<ol>
<li><a href="#">报销比例</a></li>
<li><a href="#">报销流程</a></li>
<li><a href="#">须带证件</a></li>
<li><a href="#">报销地点</a></li>
<li><a href="#">在线咨询</a></li>
</ol>
</li>
<li class="diyi"><a href="#">医生在线</a>
<ol>
<li><a href="#">科室专家</a></li>
<li><a href="#">主任医师</a></li>
<li><a href="#">主治医师</a></li>
<li><a href="#">普通医生</a></li>
</ol>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>成品展示:

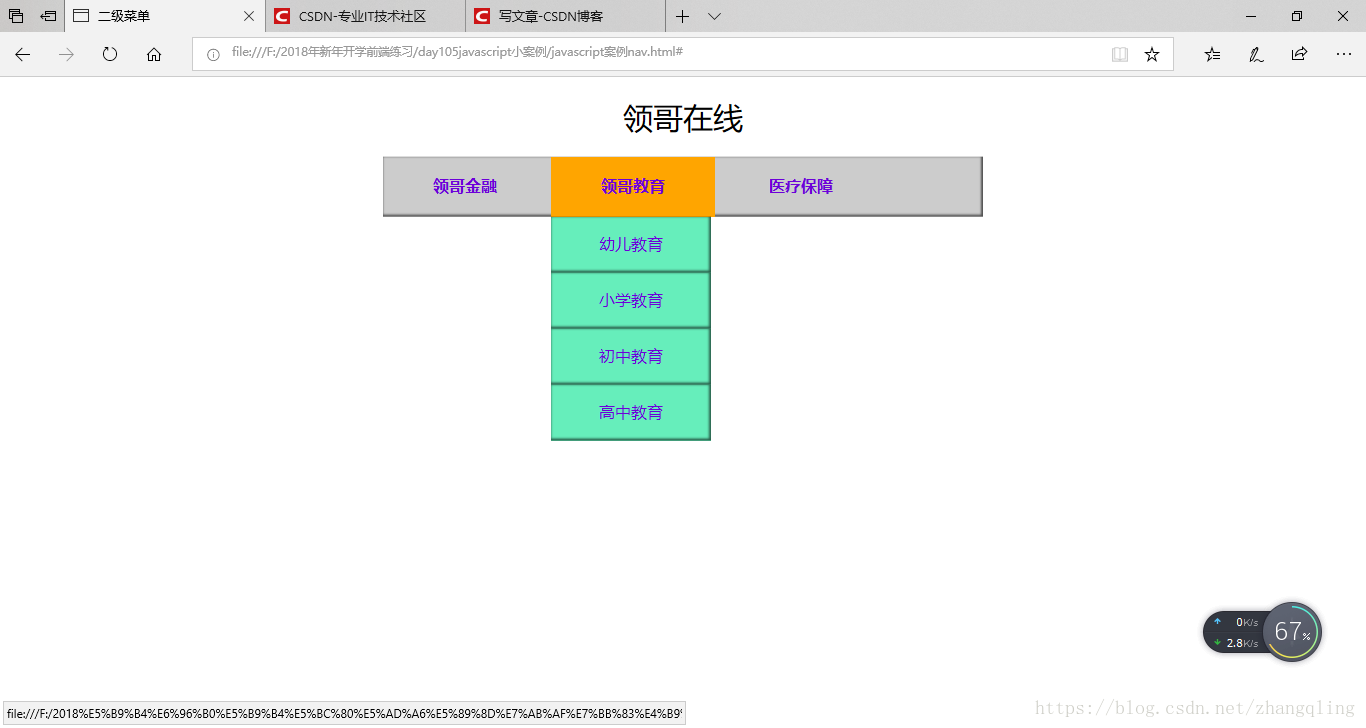
当鼠标划过时:

当鼠标放在高中菜单下的化学上时效果。

最后
以上就是愤怒小蚂蚁最近收集整理的关于JavaScript二级菜单的全部内容,更多相关JavaScript二级菜单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复