接上文 ,https://blog.csdn.net/qq_39704057/article/details/119993871?spm=1001.2014.3001.5501
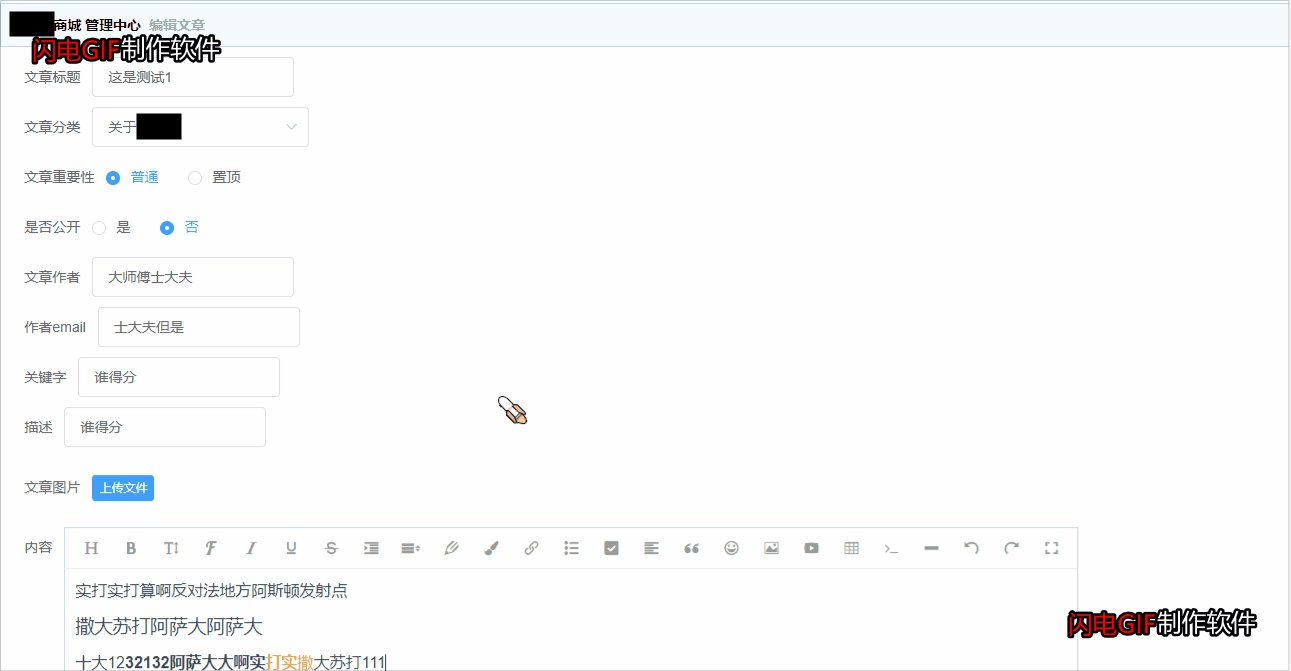
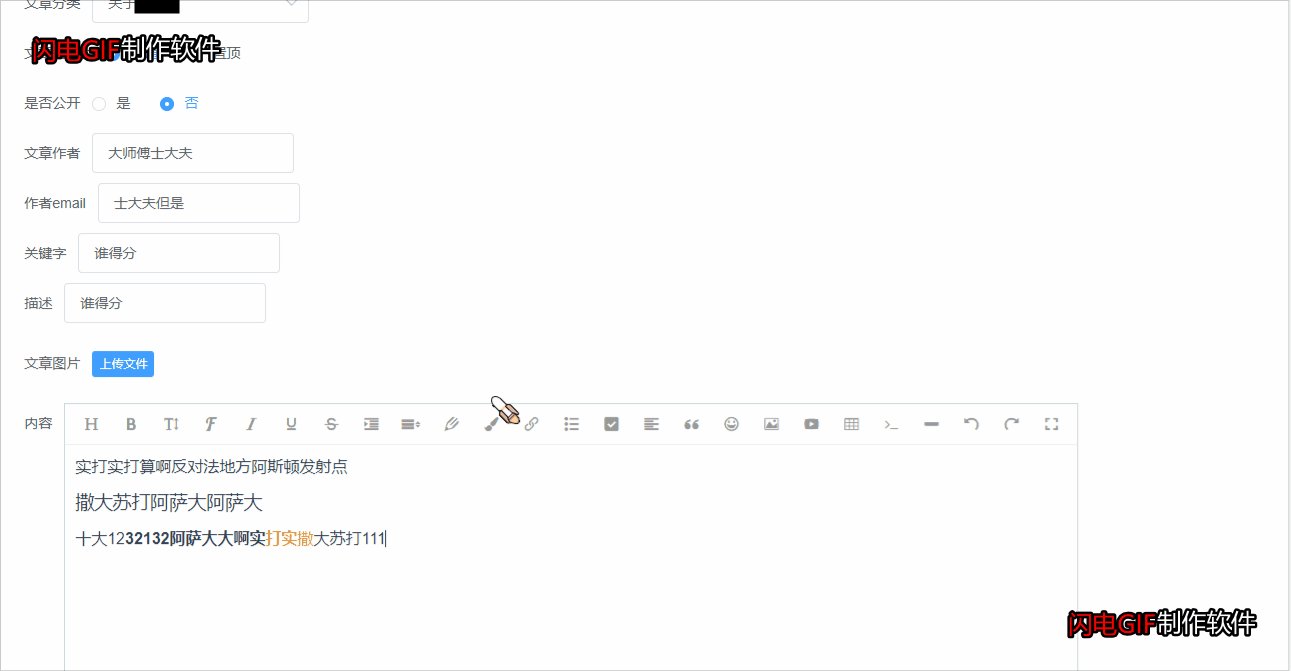
需要把已经存起来的内容在编辑器里面显示
关键代码
this.editor.txt.html(res.msg[0].content)括号里面的值,就是存储起来的数据,根据个人的项目的字段不同,需要变化
完整代码
<el-form-item label="内容" class="block">
<div id="addpagecontent"></div>
</el-form-item>
import E from 'wangeditor'
export default {
data() {
return {
form:{},
}
},
created() {
this.selId()
},
methods: {
selId(){
//获取传递过来的id
let id = this.id
//根据id来查询数据
articId(id).then(res =>{
console.log(res.msg[0])
this.form = res.msg[0]
this.editor = new E('#addpagecontent');
this.editor.create(); //创建富文本编辑器
this.editor.config.zIndex = 50
this.editor.txt.html(res.msg[0].content) //编辑器内容
})
},
}
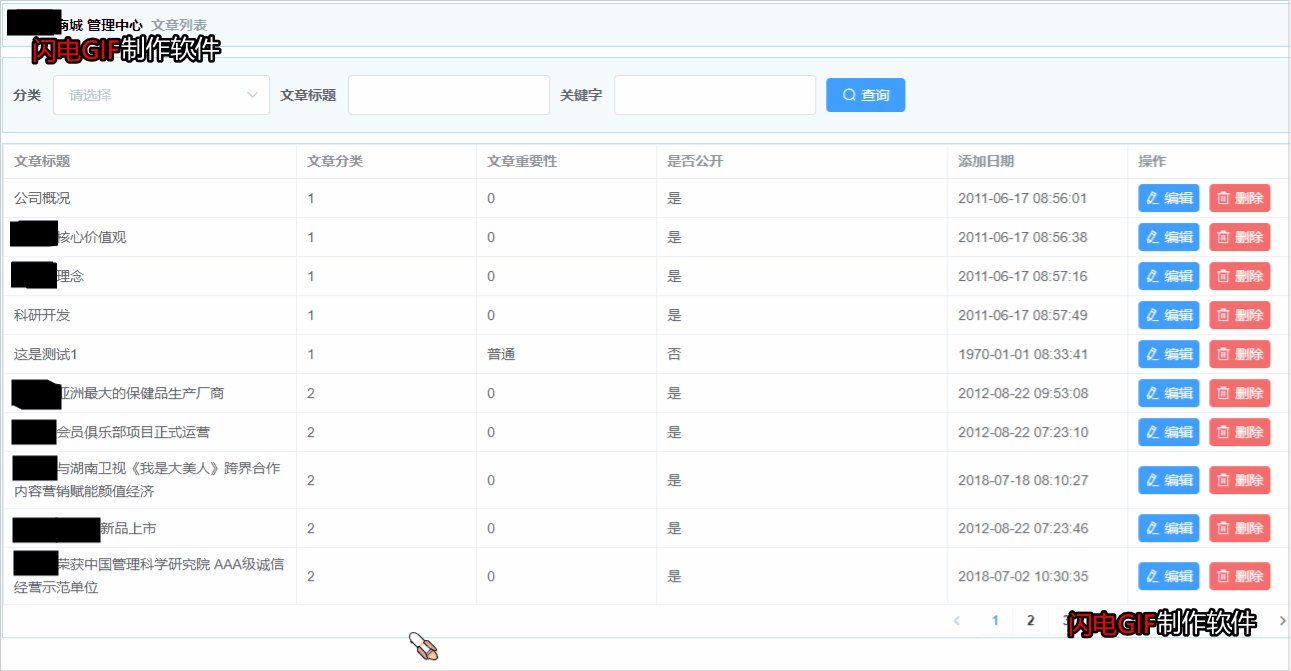
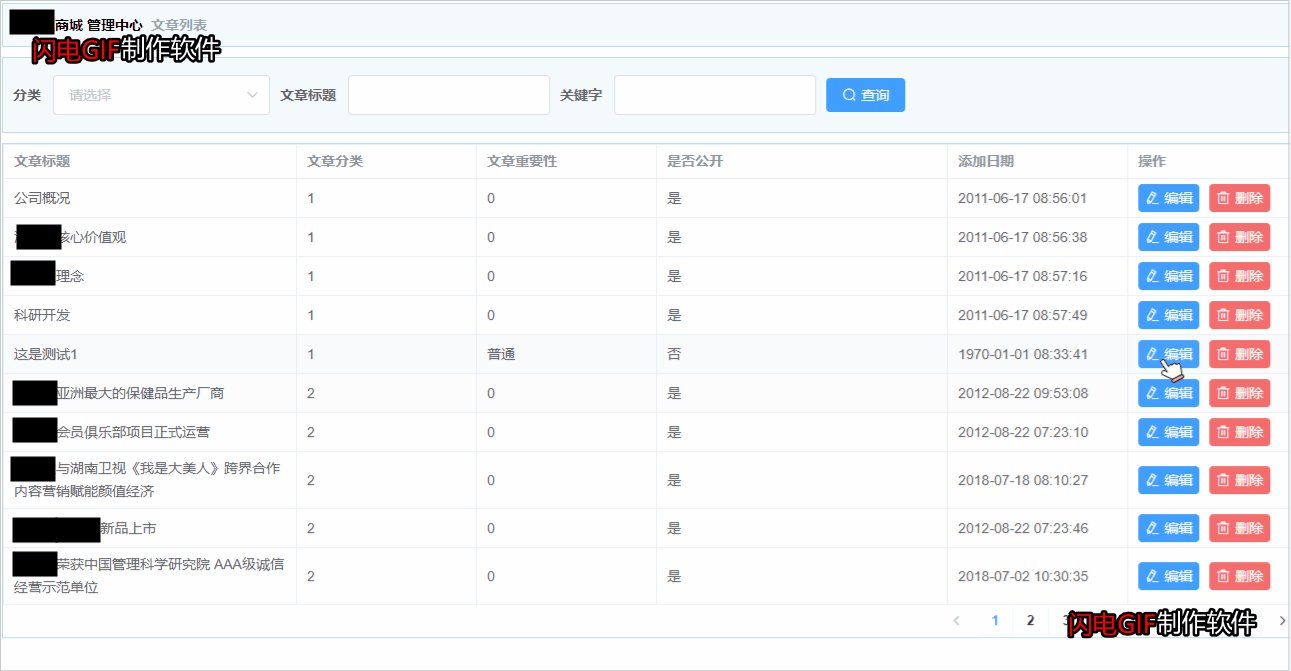
}效果

最后
以上就是无限小懒猪最近收集整理的关于wangEditor内容赋值的全部内容,更多相关wangEditor内容赋值内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复