vue实现菜单切换,点击菜单导航切换不同的内容以及为当前点击的选项添加样式,或者组件。


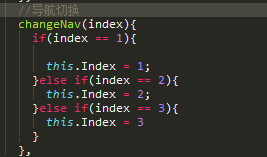
method里:

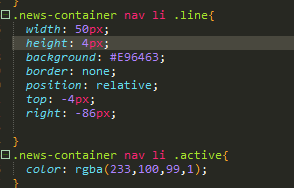
css:

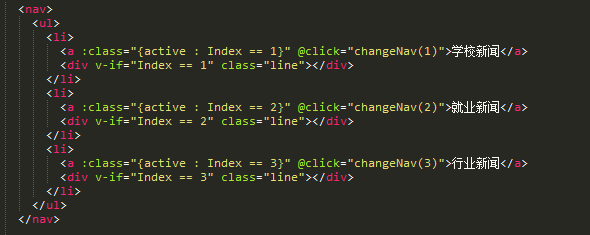
html代码:
<nav>
<ul>
<li>
<a :class="{active : Index == 1}" @click="changeNav(1)">学校新闻</a>
<div v-if="Index == 1" class="line"></div>
</li>
<li>
<a :class="{active : Index == 2}" @click="changeNav(2)">就业新闻</a>
<div v-if="Index == 2" class="line"></div>
</li>
<li>
<a :class="{active : Index == 3}" @click="changeNav(3)">行业新闻</a>
<div v-if="Index == 3" class="line"></div>
</li>
</ul>
</nav>
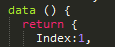
js代码:
data () {
return {
Index:1,
}
},
methods: {
//导航切换
changeNav(index){
if(index == 1){
this.Index = 1;
}else if(index == 2){
this.Index = 2;
}else if(index == 3){
this.Index = 3
}
},
css代码:
.news-container nav li .line{
width: 50px;
height: 4px;
background: #E96463;
border: none;
position: relative;
top: -4px;
right: -86px;
}
.news-container nav li .active{
color: rgba(233,100,99,1);
}
}
转载于:https://www.cnblogs.com/web-aqin/p/10769506.html
最后
以上就是平淡鸡最近收集整理的关于vue实现菜单切换的全部内容,更多相关vue实现菜单切换内容请搜索靠谱客的其他文章。








发表评论 取消回复