目录
入口函数
1.获取DOM元素
2.jQuery冲突问题
3.核心函数
4.静态方法和实例方法
$.each方法
$.map方法
$.trim()
$.isWindow()
$.isArray()
$.isFunction()
$.holdReady()
5.选择器
6.属性和属性节点的理解
7.操作属性节点attr,removeAttr
8.prop
10.addClass、removeClass、toggelClass
11.文本值相关的方法
12.操作样式
13.尺寸和位置操作
14.scrollTop
15.事件绑定
16.事件解绑
17.事件冒泡和默认行为
18.事件自动触发
19.自定义事件
20.事件命名空间
21.事件委托
能够做到浏览器兼容(以下是jQuery版本区别):
1.x:兼容ie678,但相对于其他版本文件较大,官网只做bug维护,功能不再新增
2.x:不兼容ie678,相对于1.x文件较小,官方只做bug维护,功能不再新增
3.x:不兼容ie678,只支持最新的浏览器,很多老的jQuery插件不支持这个版本,相对于1.x文件较小,提供不包含Ajax/动画API版本。
入口函数
<script>
// 1.原生JS的固定写法
window.onload = function (ev) {
}
// 2.jQuery的固定写法
$(document).ready(function () {
alert('hello')
})
</script> <script>
// 第一种
$(document).ready(function () {
});
// 第二种
jQuery(document).ready(function () {
});
// 第三种
$(function () {
});
// 第四种
jQuery(function () {
});
</script>原生JS和jQuery入口函数的加载模式不同:
原生JS会等到DOM元素加载完毕,并且图片也加载完毕才会执行;原生JS如果编写了多个入口函数,后面的编写会覆盖前面的编写
jQuery会等到DOM元素加载完毕,但不会等到图片也加载完毕才执行,相当于原生js中DOMContentLoaded;jQuery编写多个入口函数,后面的不会覆盖前面的
JS和jQuery的写法:
1.获取DOM元素
// 原生JS
var div1 = document.getElementsByTagName("div")[0];
// jQuery
var $div1 = $("div")[0];2.jQuery冲突问题
解决方法一:
<script>
// 1.释放$的使用权
// 注意点:(1)释放操作必须在编写其他jQuery代码之前编写
// (2)释放之后就不能再使用$,改为使用jQuery
jQuery.noConflict();
jQuery(function () {
alert('hello')
});
</script>解决方法二:
var nj = jQuery.noConflict();
nj(function () {
alert('hello')
});3.核心函数
<script>
// $(); 就代表调用jQuery的核心函数
// 1.接收一个函数
$(function () {
alert('hello')
// 2.接收一个字符串
// 2.1接收一个字符串选择器 (返回jQuery对象)
var $box1 = $(".box1");
var $box2 = $("#box2");
console.log($box1)
// 2.2接收一个代码片段(返回jQuery对象)
var $p = $("<p>今天天气真好</p>");
$box1.append($p);
// 3.接收一个DOM元素 (返回jQuery对象)
var span = document.getElementsByTagName("span")[0];
console.log(span); //打印dom对象
var $span = $(span);
console.log($span);
});
</script>什么是jQuery对象? 答:jQuery对象是一个伪数组
什么是伪数组? 有0到length-1的属性,并且有length属性
4.静态方法和实例方法
静态方法:直接添加到类上面;特点是:通过类名调用
实例方法:添加到类的原型上;通过实例调用
<script>
// 1.定义一个类
function Aclass() {
}
// 2.给这个类添加一个静态方法
// 直接添加给类的就是静态方法
Aclass.staticMethod = function () {
alert("staticMethod")
}
// 静态方法通过类名调用
Aclass.staticMethod();
// 3.给这个类添加一个实例方法
Aclass.prototype.instanceMethod = function () {
alert("instanceMethod")
}
// 实例方法通过类的实例调用
// 创建一个实例(创建一个对象)
var a = new Aclass();
a.instanceMethod();
</script>$.each方法
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length: 5};
arr.forEach(function (value, index) {
/*
第一个参数:遍历到的元素
第二个参数:当前遍历到的索引
注意点:
原生的forEach方法只能遍历数组,不能遍历伪数组
*/
console.log(value, index);
})
//1.利用jQuery的each静态方法遍历数组
/*
第一个参数:当前遍历到的索引
第二个参数:遍历到的元素
注意点:jQuery的each方法可以遍历为数组
*/
$.each(arr, function (index, value) {
console.log(index, value);
})
$.each(obj, function(index, value) {
console.log(index, value)
})
</script>$.map方法
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length: 5};
// 1.利用原生JS的map方法遍历
arr.map(function (value, index, array){
/*
第一个参数: 当前遍历到的元素
第二个参数: 当前遍历到的索引
第三个参数:当前被遍历的数组
注意点: 和原生的forEach一样,不能遍历伪数组
*/
console.log(value, index, array)
});
$.map(arr, function(value, index){
/*
第一个参数: 要遍历的数组
第二个参数: 每遍历一个元素之后执行的回调函数
回调函数的参数:
第一个参数:遍历到的元素
第二个参数:遍历到的索引
注意点: 和原生的each静态方法一样,map静态方法也可以遍历伪数组
*/
console.log(value, index)
});
$.map(obj, function(value, index){
console.log(value, index)
})
</script>jQuery中的each静态方法和map静态方法的区别:
1.each静态方法默认的返回值是,遍历谁就返回谁;map静态方法返回的是一个空数组。
2.each静态方法不支持在回调函数中对遍历的数组进行处理;map静态方法可以在回调函数中通过return对遍历的数组进行处理。
$.trim()
<script>
var str = " 1 "
var res = $.trim(str);
/*
作用:去除字符串两端的空格
参数:需要去除空格的字符串
返回值:去除空格之后的字符串
*/
console.log('----'+ str +'----')
console.log('----'+ res +'----')
</script>$.isWindow()
判断传入的对象是不是window对象,返回值true/false
$.isArray()
只有真数组才返回true,返回值true/false
$.isFunction()
判断是不是函数,返回值true/false。注意点:jQuery框架本质上是个函数
$.holdReady()
作用:暂停ready执行
<script>
$.holdReady(true);
$(document).ready(function () {
alert("ready")
})
</script>
</head>
<body>
<button>回复ready事件</button>
<script>
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function () {
$.holdReady(false);
}
</script>5.选择器
<style>
div{
width: 50px;
height: 100px;
background: red;
margin-top: 5px;
}
</style>
<script>
$(function () {
// :contains(text) 作用:找到包含指定文本内容的指定元素
var $div2 = $("div:contains('我是div')")
console.log($div2)
//has(selector) 作用:找到包含指定子元素的指定元素
var $div3 = $("div:has('span')")
console.log($div3)
// :has(selector)
// :parent 作用:找到既没有文本内容也没有子元素的指定元素
var $div1 = $("div:parent");
console.log($div1)
// :empty 作用:找到既没有文本内容也没有子元素的指定元素
var $div = $("div:empty");
console.log($div)
})
</script>
</head>
<body>
<div></div>
<div>我是div</div>
<div>他们我是div123</div>
<div><span></span></div>
<div><p></p></div>
</body>6.属性和属性节点的理解
<script>
$(function () {
/*
1.什么是属性?
答:对象身上保存的变量就是属性
2.如何操作属性
对象.属性名称 = 值
对象.属性名称
对象["属性名称"] = 值
对象["属性名称"]
3.什么是属性节点?
<span name="ccc"></span>
在编写HTML代码时,在HTML标签中添加的属性就是属性节点
在浏览器中炸掉span这个DOM元素之后,展开看到的都是属性
在attributes属性中保持所有内容都是属性节点
4.怎么操作属性节点
DOM元素.setAttribute("属性名称","值")
DOM元素.getAttribute("属性名称")
5.属性和属性节点有什么区别?
任何对象都有属性,但只有DOM对象才有属性节点
*/
var span = document.getElementsByTagName("span")[0];
span.setAttribute("name","bbb")
span.getAttribute("name")
})
</script>
</head>
<body>
<span name="ccc"></span>
</body>7.操作属性节点attr,removeAttr
<script>
$(function () {
/* 1.attr(name|pro|key.val|fn)
作用:获取或者设置属性节点的值
可以传递一个参数,也可以传递两个参数
如果传递一个参数,代表获取属性节点的值
如果传递两个参数,代表设置属性节点的值
注意点:
如果是获取:无论找到多少个元素,只会返回第一个元素指定的属性节点的值
如果是设置:找到多少个元素就设置多少个元素
如果是设置:如果设置的属性节点不存在,那么系统会自动新增
2.removeAttr(name)
删除属性节点
注意点:
会删除所有找到元素指定的属性节点
*/
console.log($("span").attr("class"));
console.log($("span").attr("class","box"))
console.log($("span").attr("add","box2"))
$("span").removeAttr("class name add")
})
</script>
</head>
<body>
<span name="ccc" class="span1"></span>
<span name="bbb" class="span2"></span>
</body>8.prop
<script>
$(function () {
/* 1.prop方法
特点和attr方法一致
注意点:
prop方法不技能操作属性,还能操作属性节点
官方推荐在操作属性节点时,具有true和false两个属性的属性节点,
如checked,selected,disabled 使用prop(),其他的使用attr()
2.removeProp方法
特点和removeAttr方法一致
*/
$("span").eq(0).prop("demo","it") //新增
$("span").eq(1).prop("demo","it1")
$("span").prop("demo")
$("span").removeProp("demo");
$("span").prop("class");
console.log($("input").attr("checked")); // checked
console.log($("input").attr("checked")); // true
})
</script>
</head>
<body>
<span name="ccc" class="span1"></span>
<span name="bbb" class="span2"></span>
<input type="checkbox" checked>
</body>10.addClass、removeClass、toggelClass
addClass:添加一个类
如果添加多个,多个类名之间用空格隔开即可
removeClass删除一个类
如果删除多个,多个类名之间用空格隔开即可
toggelClass:切换类
有就删除,没有就添加
11.文本值相关的方法
<script>
$(function () {
/*
1.html
和原生JS中innerHTML一模一样
2.text
和原生JS中innerText一模一样
3.val
*/
var btn = document.getElementsByTagName("button");
btn[0].onclick = function () {
$("div").html("<p>我是段落</p>")
}
btn[1].onclick = function () {
console.log($("div").html())
}
btn[2].onclick = function () {
$("div").text("<p>我是段落</p>")
}
btn[3].onclick = function () {
console.log($("div").text())
}
btn[4].onclick = function () {
$("input").val("请输入内容")
}
btn[5].onclick = function () {}
$("input").val()
});
</script>
</head>
<body>
<button>设置html</button>
<button>获取html</button>
<button>设置text</button>
<button>获取text</button>
<button>设置value</button>
<button>获取value</button>
<div>
</div>
<input>
</body>12.操作样式
<script>
$(function () {
// 1.逐个设置
$("div").css("width","100px");
$("div").css("height","100px");
$("div").css("background","yellow")
// 2.链式设置
// 注意点:链式操作如果大于三步,建议分开
$("div").css("width","100px").css("height","100px").css("background","yellow")
// 3.批量设置
$("div").css({
width:"100px",
height:"100px",
background: "red"
})
// 4.获取css样式
$("div").css("width")
});
</script>
</head>
<body>
<div></div>
</body>13.尺寸和位置操作
<style>
*{
margin: 0;
padding: 0;
}
.father{
width: 200px;
height: 200px;
background: red;
border: 50px solid #000;
margin-left: 50px;
position: relative;
}
.son{
width: 100px;
height: 100px;
background: blue;
position: absolute;
left: 50px;
top: 50px;
}
</style>
<script>
$(function () {
var btns = document.getElementsByTagName("button");
// 监听获取
btns[0].onclick = function () {
// 获取元素的宽度
// console.log($(".father").width());
// offset([coordinates])
// 作用: 获取元素距离窗口的偏移位
// console.log($(".son").offset().left)
// position()
//作用: 获取元素距离定位元素的偏移位
//注意:position只能获取不能设置
console.log($(".son").position().left)
}
btns[1].onclick = function () {
// 设置元素的宽度
// $(".father").width("500px")
// $(".son").offset({
// left: 10
// })
}
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<button>获取</button>
<button>设置</button>
</body>14.scrollTop
<style>
*{
margin: 0;
padding: 0;
}
.scroll{
width: 200px;
height: 200px;
border: 1px solid #000;
overflow: auto;
}
</style>
<script>
$(function () {
var btns = document.getElementsByTagName("button");
btns[0].onclick = function () {
// 获取滚动的偏移位
// console.log($(".scroll").scrollTop());
// 注意点:为了保证浏览器的兼容,获取网页滚动的偏移位,需要按照如下写法
console.log($("body").scrollTop()+$("html").scrollTop());
}
btns[1].onclick = function () {
// 设置滚动的偏移位
$(".scroll").scrollTop(200);
// 设置网页滚动偏移位
// 注意点:为了保证浏览器的兼容,设置网页滚动的偏移位,需要按照如下写法
$("html,body").scrollTop(300)
}
});
</script>
</head>
<body>
<div class="scroll">
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
天气真好啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
<button>获取</button>
<button>设置</button>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>15.事件绑定
<script>
$(function () {
/*两种绑定事件方式
1.eventName(fn);
编码效率略高/ 部分事件jQuery没有实现,所以不能添加
2.on(eventName,fn)
编码效率略低/ 所有js事件都可以添加
注意点:;两者都可以添加多个相同或者不同类型的事件,不会覆盖
*/
$("button").click(function () {
alert("hello aaa")
});
$("button").on("click",function () {
alert("hello aaa1")
})
});
</script>
</head>
<body>
<button>点击</button>
</body>16.事件解绑
<script>
$(function () {
function test1() {
alert("hello aaa")
}
function test2() {
alert("hello aaa2")
}
$("button").click(test1);
$("button").click(test2);
$("button").mouseleave(function () {
alert("hello mouseleave")
});
$("button").mouseenter(function () {
alert("hello mouseenter")
})
// off方法如果不传递参数,会移除所有的事件
// $("button").off();
// off方法如果传递一个参数,会移除所有指定类型的事件
$("button").off("click");
// off如果传递两个参数,会移除所有指定类型的指定事件
$("button").off("click",test1);
});
</script>
</head>
<body>
<button>点击</button>
</body>17.事件冒泡和默认行为
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: yellow;
}
.son {
width: 100px;
height: 100px;
background: blue;
}
</style>
<script>
$(function () {
// $(".son").click(function (event) {
// alert("son");
// // return false;
// event.stopPropagation();
// });
// $(".father").click(function() {
// alert("father")
// })
$("a").click(function (event) {
alert("弹出注册框");
// return false;
event.preventDefault();
})
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<a href="http://www.baidu.com">注册</a>
<form action="http://www.taobao.com">
<input type="text">
<input type="submit">
</form>
</body>18.事件自动触发
如果是<a>需要在<a>里面嵌套<span>,用$("span")
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: yellow;
}
.son {
width: 100px;
height: 100px;
background: blue;
}
</style>
<script>
$(function () {
$(".father").click(function() {
alert("father")
})
//trigger:如果用trigger自动触发事件,会触发事件冒泡,还会触发默认行为
//triggerHandler:不会触发事件冒泡,不会触发默认行为
$(".father").trigger("click");
$(".father").triggerHandler("click");
$("span").click(function () {
alert("a");
})
$("span").trigger("click")
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<a href="http://www.baidu.com"><span>注册</span></a>
<form action="http://www.taobao.com">
<input type="text">
<input type="submit">
</form>
</body>19.自定义事件
<script>
$(function () {
// 自定义事件,必须满足两个条件
// 1.事件必须通过on绑定的
// 2.事件必须通过trigger来触发
$(".father").on("myClick", function () {
alert("father")
})
$(".father").trigger("myClick")
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>20.事件命名空间
利用trigger触发子元素带命名空间的事件,那么父元素带相同命名空间的事件也会被触发;
利用trigger触发子元素不带命名空间的事件,那么子元素所有相同类型的事件和父元素相同类型的事件都会被触发
<script>
$(function () {
/*
命名空间有效两个条件:
1.事件必须用on绑定
2.通过trigger触发事件
*/
$(".son").on("click.ss", function () {
alert("click1")
})
$(".son").on("click.zs", function () {
alert("click2")
})
$(".son").trigger("click.ss")
});
</script>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>21.事件委托
<script>
$(function () {
// 什么是事件委托?请别人帮忙做事情,然后将做完的结果反馈给我们
$("button").click(function () {
$("ul").append("<li>我是新增的li</li>");
});
/*
在jQuery中,如果通过核心函数找到的元素不止一个,那么在添加事件的时候,
jQuery会遍历所有找到的元素,给所有找到的元素添加事件。
*/
// $("ul>li").click(function () {
// console.log($(this).html())
// })
$("ul").delegate("li","click",function (){
console.log($(this).html())
})
});
</script>
</head>
<body>
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
</ul>
<button>新增一个li</button>22.移入移出事件
mouseover/mouseout事件,子元素被移入移出也会触发父元素的事件。
mouseenter/mouseleave事件,子元素被移入移出不会触发父元素的事件。

hover如果写2个参数,代表一个参数为移入;一个参数为移出。
hover如果只写一个参数,代表移入和移出。
23.siblings()
siblings() 方法返回被选元素的所有同级元素。 同级元素共享父级元素。
$(document).ready(function(){
$("li.start").siblings().css({"color":"red","border":"2px solid red"});
});24.children()
<style>
.descendants *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
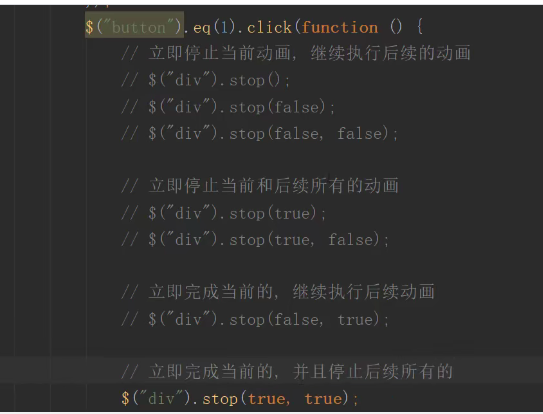
</body>25.stop()
停止当前正在运行的动画。建议在jQuery需要执行动画之前先调用stop方法,再执行动画。
$("#stop").click(function(){
$("div").stop();
});26.fadeIn() / fadeOut / fadeToggle() /fadeTo() 淡入淡出
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>$("div).fadeTo(1000, 0.5, function){} 第二个参数表示opacity
27.Stop()

28. 删除节点
remove()删除指定元素
empty()删除指定元素的内容和子元素,指定元素自身不会被删除
29.替换
replaceWith 替换所有匹配的元素为指定的元素
replaceAll
30.clone复制
如果传入false就是浅复制,传入true就是深复制。 浅复制只会复制元素,不会复制元素的事件;深复制会复制元素,还会复制元素的事件。
<script>
$(function () {
$("button").eq(0).click(function(){
// 1.浅复制一个元素
var $li = $("li:first").clone(false);
// 2.将复制的元素添加到ul中
$("ul").append($li)
});
$("button").eq(1).click(function(){
// 深复制
var $li = $("li:first").clone(true);
$("ul").append($li)
});
});
</script>
</head>
<body>
<button>浅复制节点</button>
<button>深复制节点</button>
<ul>
<li>我是第1</li>
<li>我是第2</li>
<li>我是第3</li>
<li>我是第4</li>
<li>我是第5</li>
</ul>
</body>参考:「李南江」jQuery+Ajax从放弃到知根知底 - JQ基础+案例实战_哔哩哔哩_bilibili
最后
以上就是纯情衬衫最近收集整理的关于JQuery入门的全部内容,更多相关JQuery入门内容请搜索靠谱客的其他文章。








发表评论 取消回复