如果你是 UX/UI 设计师,你一定会听说过很多交互原型工具的名字,记住的、没记住的,多到自己都数不清。设计资讯网站总是不厌其烦地以各种套路化的标题介绍新的交互原型工具。因此产生了这样的现象:在决定该学习哪个工具这件事上,很多人花费的时间比学习工具的时间还要多。写这篇文章的目的,就是希望帮助还在犯选择困难症的你下定决心,找到并学习一款适合自己的交互原型工具。
1.Sketch

熟悉UI设计的朋友一定听过Sketch这个响当当的名字,何止是听过,应该是非常熟悉才对。它在UI设计界的地位应该是如雷贯耳那般。如果说Photoshop是最老牌的设计软件,那Sketch无疑就是新锐中最简洁、最具生产力的代表。相比PS,Sketch的入门门槛可以说非常低,不需要花费很多的精力就能快速上手。全矢量的绘制方式,加上提供的各种尺寸的画布,元素可以无损缩放和自适应位置,各种设备屏幕适配起来很方便;丰富的插件库,自动切图标注、创建原型动画、Icon Fonts图标库等等,用好这些可以进一步提升你的工作效率。不过可惜的是,目前Sketch只有Mac版,如果你没有苹果电脑,那你和它就无缘了。
2.Adobe XD

Adobe XD是专为 UX、UI、产品原型、交互而生的矢量化图形设计软件,算是ADOBE公司在该领域推出的新产品。它同时支持Windows和MacOS,让你可以用它快速创建手机app或者网站原型。XD含有包括线框稿、视觉设计、互动设计、用户体验设计、原型制造、预览和共享在内的功能,界面简洁、上手简单,能够实现的效果却千变万化。
3.Axure RP

Axure RP是一款在较早时期发展起来的交互原型工具,所以它在业界名声显赫。它能够给用户提供无限画布,并且擅长制作低保真原型和中保真原型。不过,由于它的功能强大,所以学习上手就存在一定的难度,所以网上也有很多关于这个软件的相关教程。它是一个本地软件,所以需要用户下载安装,这一点上不如在线软件那般方便。
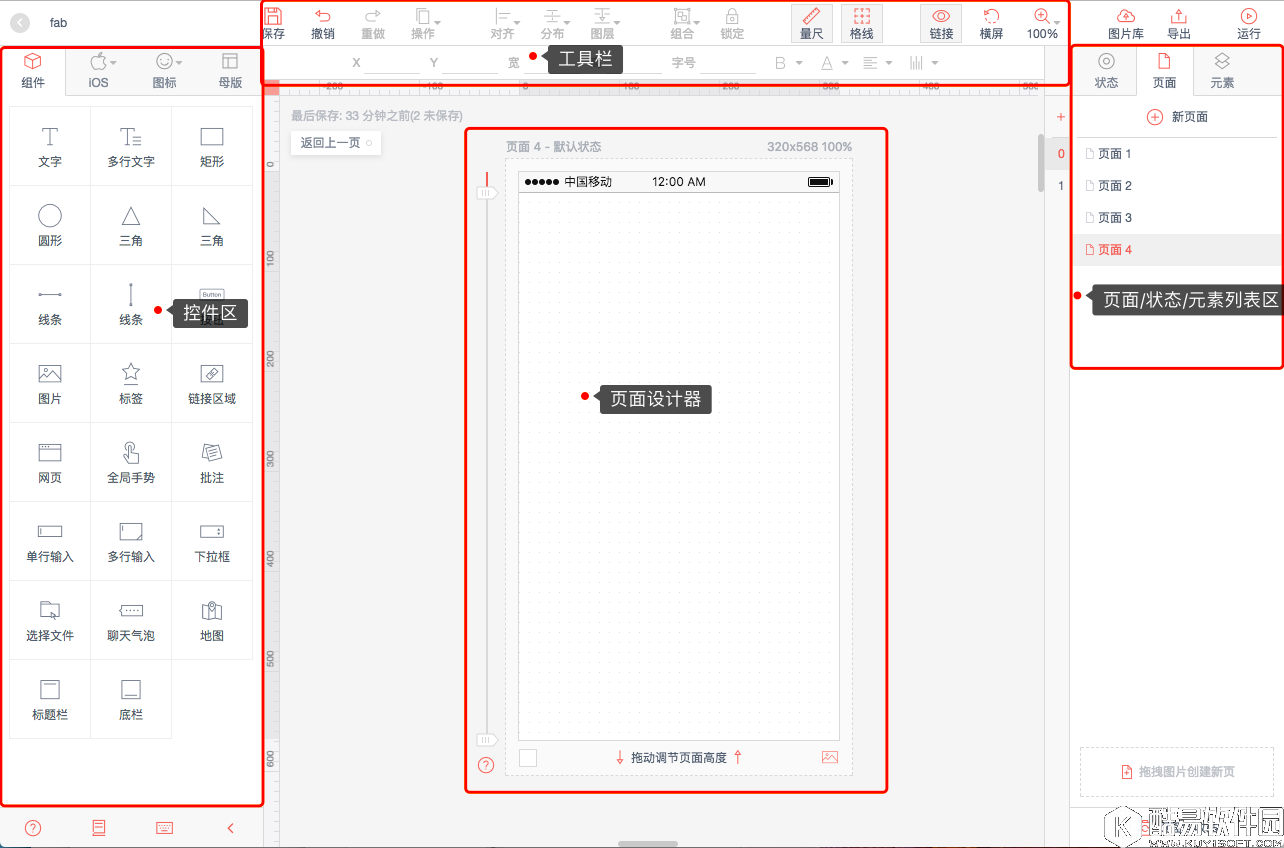
4.Mockplus

Mockplus也叫摹客,是一款在线原型设计交互软件。它的优点是:全新的主辅画板模式,可以灵活创建不同的交互效果;支持多人同时在线编辑同一项目,共同完成APP原型设计;自带钢笔工具、铅笔工具、布尔运算、响应式布局等特色功能,设计创作自由随心;支持页面交互、状态交互、命令交互,以及设置多种触发方式和曲线,快速制作交互原型;设计稿中支持直接绘制流程图,清晰呈现项目逻辑。当然,它也不是没有缺点。和所有的在线软件一样,如果断开了网络连接,摹客将无法使用。
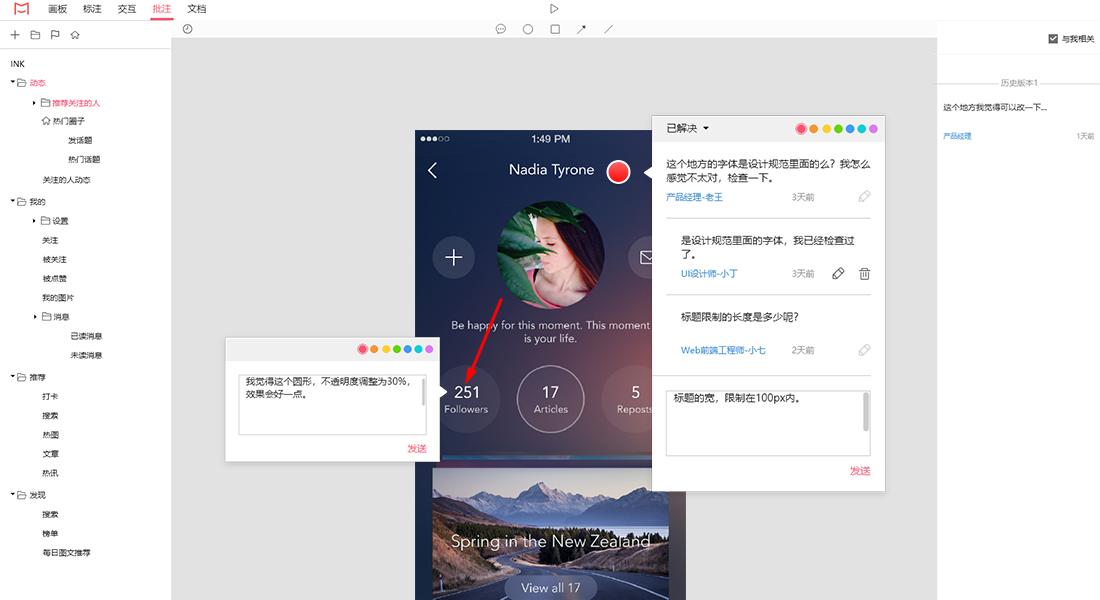
5.墨刀

墨刀是一款国产原型设计写作软件,界面布局简单易懂,比起Axure RP来可算是容易许多,对新手相当友好。内置相当多的组件和设计资源,让你拿来就用,不必费心寻找。云端运行和保存的特点,大大提高了便捷性,环境的影响几乎可以无视。当你完成设计之后,你可以分享链接给你的伙伴观看,也可以选择这样的方式交付给甲方,对接比起过去顺畅许多。
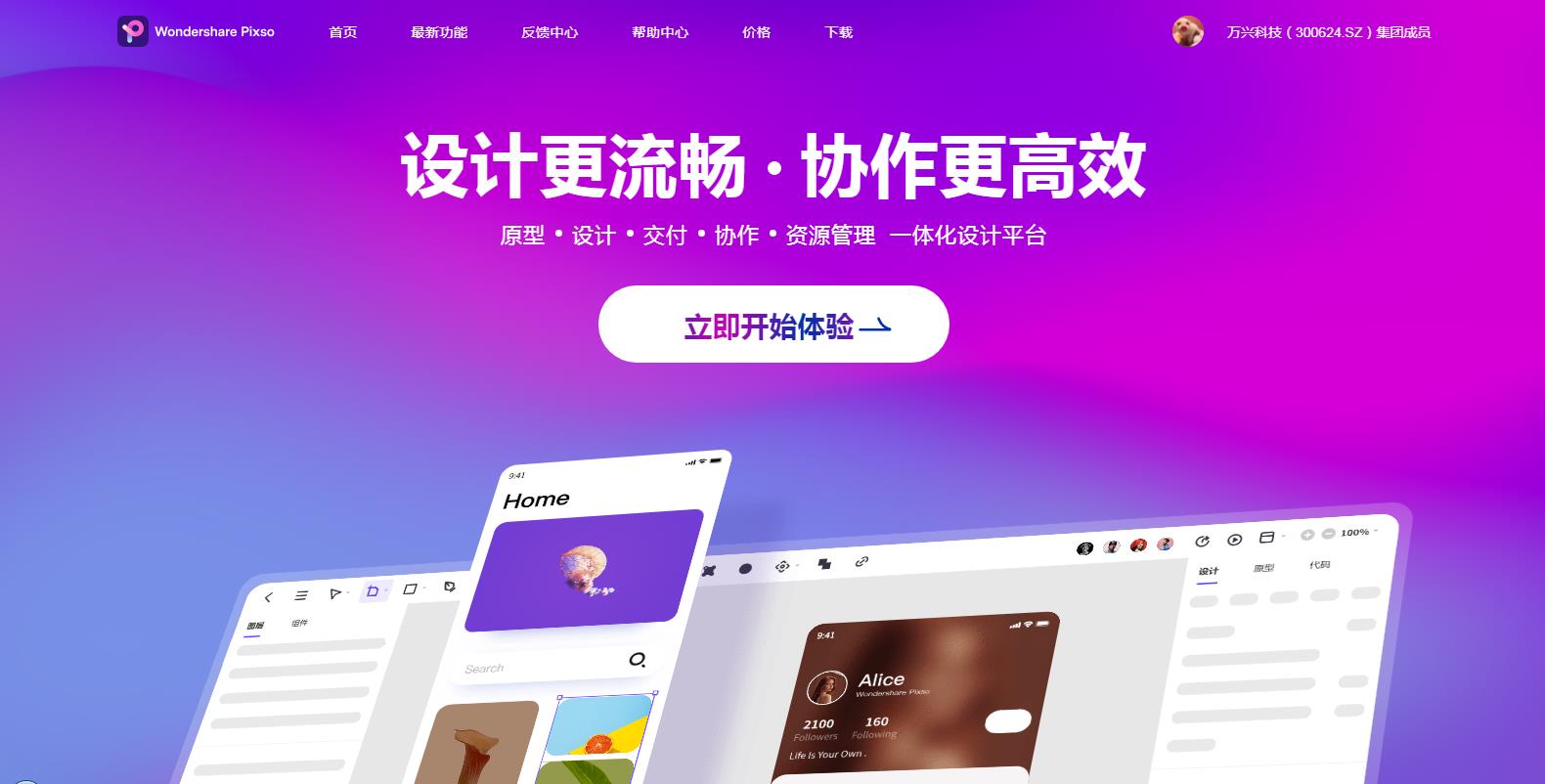
6.Pixso

针对国外设计软件对中文设计支持不佳、网络传输卡顿等问题,万兴科技直接痛点,于2021年5月隆重推出在线设计软件Pixso。作为一名设计师,你可以使用Pixso提供的多种专业工具,比如钢笔工具、自动布局、只能选择、布尔运算等,灵活轻松的开展你的设计;作为产品经理,你不需要安装任何软件即可查看设计团队的稿件,而且稿件还在实时更新,随时掌握项目进度。作为研发人员,你可以在Pixso的设计界面内查看标注,你看到的任何信息也都会自动生成代码,一键复制,可以对照参考,让代码编写更轻松。
最后
以上就是合适时光最近收集整理的关于6大交互原型必备工具,还不收藏!的全部内容,更多相关6大交互原型必备工具内容请搜索靠谱客的其他文章。








发表评论 取消回复