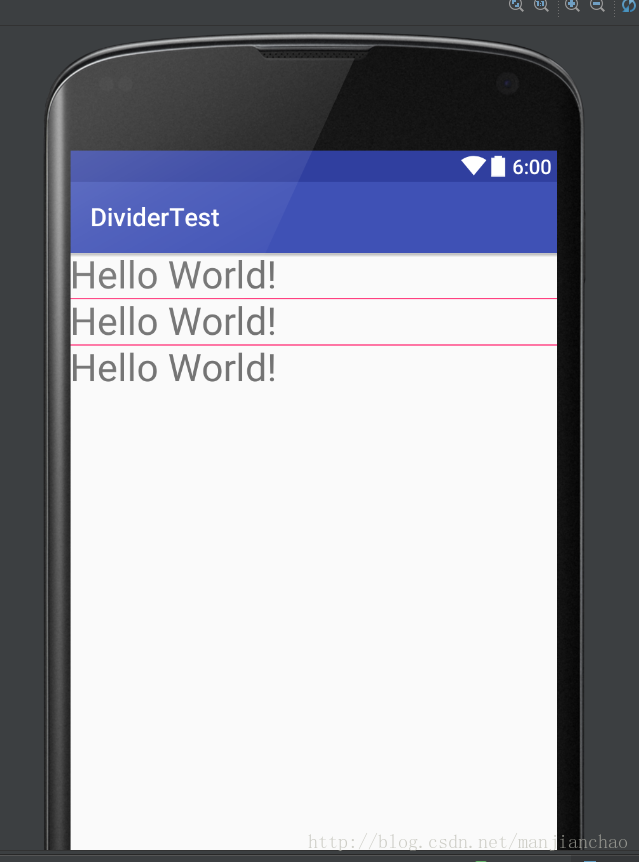
Android线性布局的divider属性就是将控件之间隔开。废话不多说,直接看结果
android:divider="@drawable/xxxxxx"<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@drawable/xxxxxx" ☆这里设置了分割线xxxxxx
android:showDividers="middle"
tools:context="com.example.manjc.dividertest.MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Hello World!" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Hello World!" />
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="Hello World!" />
</LinearLayout>
分割线的类型自己可以设置:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size
android:height="1dp"
android:width="20dp"
/>
<solid
android:color="@color/colorAccent"
/>
</shape>效果:

最后
以上就是温暖灰狼最近收集整理的关于Android线性布局的divider属性的全部内容,更多相关Android线性布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复