创建一个布局:project--app--src--main--res---layout右键---new---》XML----》layoutXML;
安卓中的所有控件第一个字母都大写;
-------------线性布局--------------
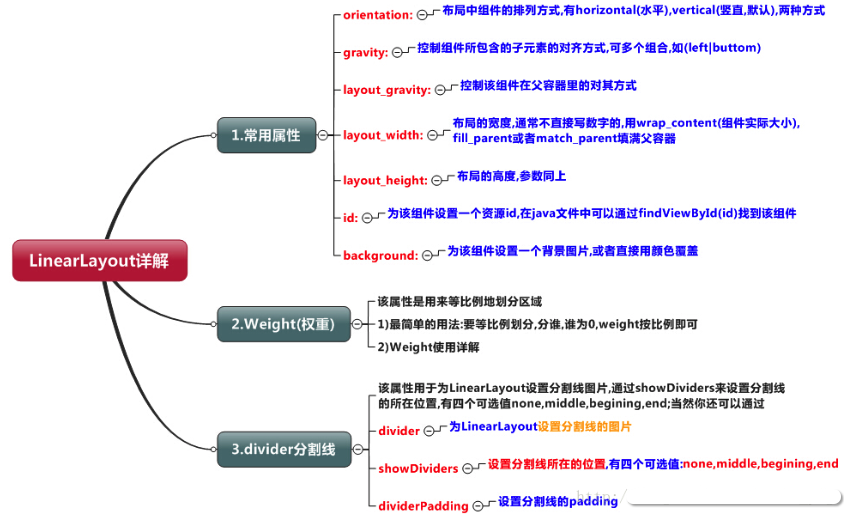
LinearLayout从左到右,从上到下依次布局;
-----------------相对布局-----------------
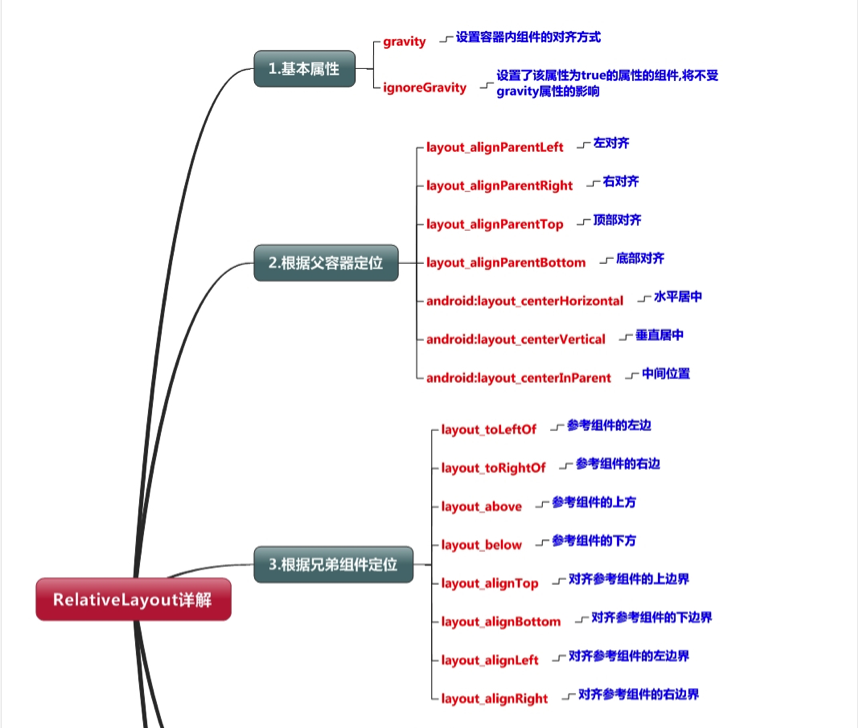
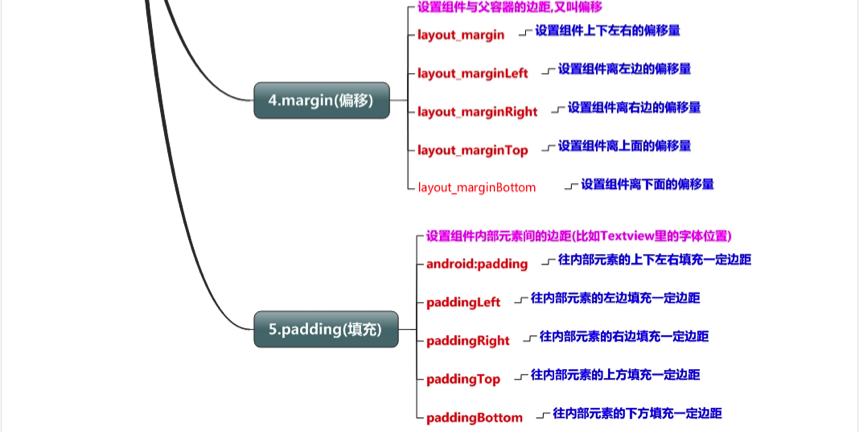
RelativeLayout所有控件开始默认都是以做上角为定点,需要后期自己调整;

gravity是在父组件上设置,用来布局子组件。如果设置了这个gravity,再设置根据父容器定位就不准。
-----------------帧布局-----------------
FrameLayout控件一层叠一层的显示;这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件!后续添加的控件会覆盖前一个。
FrameLayout的属性很少就两个,但是在说之前我们先介绍一个东西:
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
两个属性:
- android:foreground:*设置改帧布局容器的前景图像
- android:foregroundGravity:设置前景图像显示的位置
------------------------------表格布局tablelayout-------------
一个tablerow就是一行,然后在tablerow标签中添加控件,在以恶个tablerow中一个控件就是一列;
------------------------------绝对布局absolutelayout----------
已经废弃了;里面的数据写死了,不方便屏幕适配;
------------------网格布局GridLayout-----------
也叫平均布局;
- 可以自己设置布局中组件的排列方式
- 可以自定义网格布局有多少行,多少列
- 可以直接设置组件位于某行某列
- 可以设置组件横跨几行或者几列

---------------------安卓中的单位-------------
sp--------textview的文字设置大小时使用;
dp-------设置控件的长宽时使用;他会更具屏幕自动计算比例;
px----不用了;不会更具屏幕自动计算比例;
-----ConstraintLayout实现约束---------
https://blog.csdn.net/guolin_blog/article/details/53122387
最后
以上就是英勇豌豆最近收集整理的关于android之布局和单位的全部内容,更多相关android之布局和单位内容请搜索靠谱客的其他文章。








发表评论 取消回复