布局管理器分类:
RelativeLayout:相对布局管理器
LinearLayout:线性布局管理器
FrameLayout:帧布局管理器
TableLayout:表格布局管理器
AbsoluteLayout:绝对布局管理器(不利于自适应,已不用)
GridLayout:网格布局管理器(可以代替TableLayout)
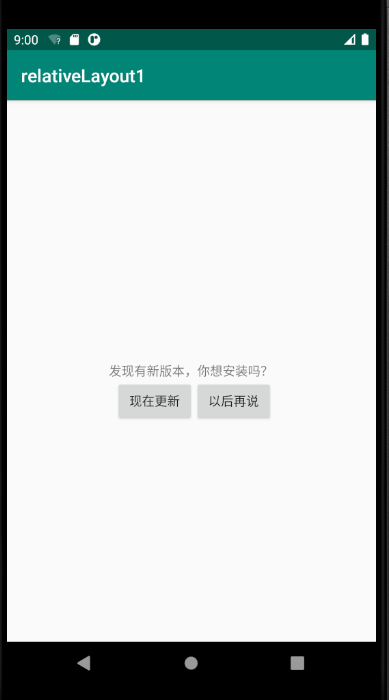
相对布局管理器
用途:控制各组件的相对布局方式
将组件放在中央
android:layout_centerInParent=“true”
将组件放在某个组件下面
android:layout_below="@id/user"
设置与某个组件右对齐
android:layout_alignRight="@id/textView1"
设置组件位于某个组件的左侧
android:layout_toLeftOf="@id/button2"
设置内边距
android:paddingBottom=“16dp”
android:paddingLeft=“16dp”
android:paddingTop=“16dp”
android:paddingRight=“16dp”
设置布局宽度及高度
android:layout_width=“match_parent”
android:layout_height=“match_parent”

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingTop="16dp"
android:paddingRight="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发现有新版本,你想安装吗?"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="以后再说"
android:id = "@+id/button2"
android:layout_below="@id/textView1"
android:layout_alignRight="@id/textView1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="现在更新"
android:id = "@+id/button1"
android:layout_below="@id/textView1"
android:layout_toLeftOf="@id/button2"
/>
</RelativeLayout>
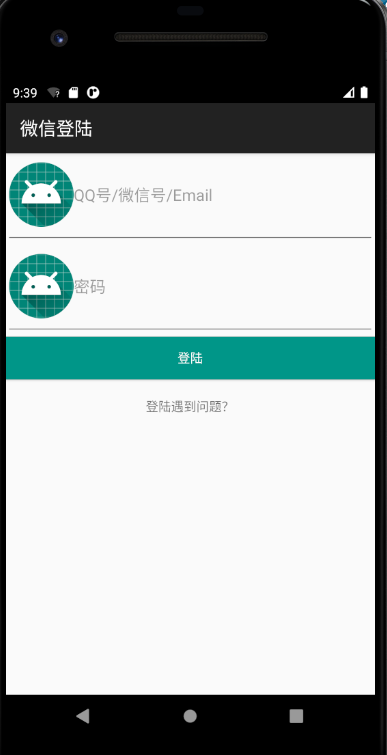
线性布局管理器
设置布局管理器的排列方式 水平排列
android:orientation=“horizontal”
设置 右下角 显示
android:gravity=“right|bottom”
设置组件分得屏幕剩余空间的权重
android:layout_weight=“1”

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:hint="QQ号/微信号/Email"
android:drawableLeft="@mipmap/ic_launcher"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:hint="密码"
android:drawableLeft="@mipmap/ic_launcher"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF009688"
android:text="登陆"
android:textColor="#FFFFFF" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆遇到问题?"
android:paddingTop="20dp"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
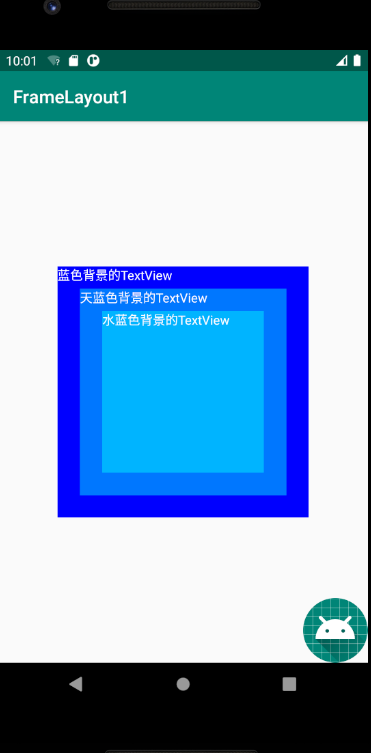
帧布局管理器
应用场景:层叠的布局
foregroud 设置前景图像
foregroundGravity 前景的位置

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:foreground="@mipmap/ic_launcher_round"
android:foregroundGravity="right|bottom"
tools:context=".MainActivity"
>
<TextView
android:layout_width="280dp"
android:layout_height="280dp"
android:layout_gravity="center"
android:text="蓝色背景的TextView"
android:textColor="#FFFFFF"
android:background="#FF0000FF"/>
<TextView
android:layout_width="230dp"
android:layout_height="230dp"
android:layout_gravity="center"
android:text="天蓝色背景的TextView"
android:textColor="#FFFFFF"
android:background="#FF0077FF"/>
<TextView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:text="水蓝色背景的TextView"
android:textColor="#FFFFFF"
android:background="#FF00B4FF"/>
</FrameLayout>
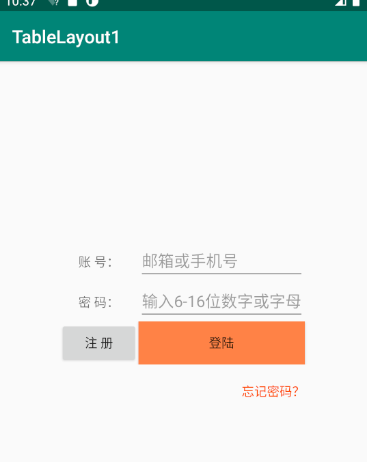
表格布局管理器
以行列的形式管理部件
设置某一列被隐藏 索引从0开始
android:collapseColumns=“1”
设置某列能被拉伸
android:stretchColumns=“1”
设置某列可以被收缩
android:shrinkColumns=“1”

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="1"
android:stretchColumns="0,3"
tools:context=".MainActivity">
<TableRow
android:paddingTop="200dp">
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账 号:"
android:gravity="center_horizontal"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="邮箱或手机号"
/>
</TableRow>
<TableRow>
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:gravity="center_horizontal"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="输入6-16位数字或字母"
/>
</TableRow>
<TableRow>
<TextView />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注 册"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登陆"
android:background="#FF8247"
/>
</TableRow>
<TableRow
android:paddingTop="20dp">
<TextView />
<TextView />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="忘记密码?"
android:textColor="#FF4500"
android:gravity="right" />
<TextView />
</TableRow>
</TableLayout>
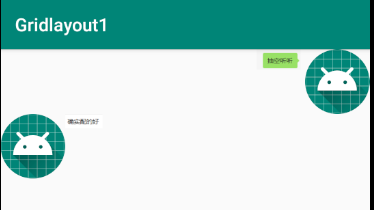
网格部件管理器
既可以跨列也可以跨行显示,超出容器,可以自动换行
与表格布局管理器的区别(只可以跨列显示)
columnCount 指定最大列数
orientation 排列方式
rowCount 最大行数
内部类
layout_Column
…
指定子组件位于第几列,第几行
android:layout_column=“0”
android:layout_row=“0”
组件跨行显示
android:layout_rowSpan=“2”
android:layout_gravity=“fill”

<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="6"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageview1"
android:src="@mipmap/txt2"
android:layout_gravity="end"
android:layout_columnSpan="4"
android:layout_column="1"
android:layout_row="0"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
/>
<ImageView
android:id="@+id/imageview2"
android:src="@mipmap/ic_launcher_round"
android:layout_column="5"
android:layout_row="0"
/>
<ImageView
android:id="@+id/imageview3"
android:src="@mipmap/ic_launcher_round"
android:layout_column="0"
android:layout_row="1"
/>
<ImageView
android:id="@+id/imageview4"
android:src="@mipmap/txt1"
android:layout_row="1"
android:layout_marginBottom="20dp"
/>
</GridLayout>
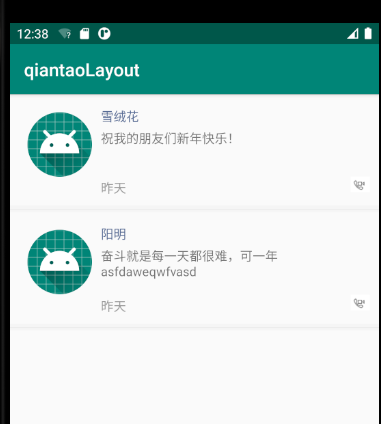
布局管理器嵌套
一个module最多只能有一个跟布局管理器
与父容器左对齐
android:layout_alignParentLeft=“true”
外边距
android:layout_margin=“10dp”

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ico1"
android:layout_alignParentLeft="true"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher_round"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name1"
android:text="雪绒花"
android:textColor="#576B95"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/ico1"/>
/>
<TextView
android:id="@+id/content1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="祝我的朋友们新年快乐!"
android:layout_marginTop="5dp"
android:minLines="3"
android:layout_toRightOf="@id/ico1"
android:layout_below="@id/name1"/>
/>
<TextView
android:id="@+id/time1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="昨天"
android:layout_marginTop="3dp"
android:textColor="#9A9A9A"
android:layout_toRightOf="@id/ico1"
android:layout_below="@id/content1"/>
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/content1"
android:src="@mipmap/ico2"/>
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ico2"
android:layout_alignParentLeft="true"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher_round"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name2"
android:text="阳明"
android:textColor="#576B95"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/ico2"/>
/>
<TextView
android:id="@+id/content2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="奋斗就是每一天都很难,可一年asfdaweqwfvasd"
android:layout_marginTop="5dp"
android:minLines="3"
android:layout_toRightOf="@id/ico2"
android:layout_below="@id/name2"/>
/>
<TextView
android:id="@+id/time2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="昨天"
android:layout_marginTop="3dp"
android:textColor="#9A9A9A"
android:layout_toRightOf="@id/ico2"
android:layout_below="@id/content2"/>
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/content2"
android:src="@mipmap/ico2"/>
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/line"/>
</LinearLayout>
最后
以上就是优美御姐最近收集整理的关于Android 布局管理器的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复