vAbsoluteLayout:像AWT的空布局一样,布局管理器不提供任何布局控制,而是由开发人员自己通过X、Y坐标来控制组件的位置。
v当使用绝对布局时,布局容器不再管理组件的大小、位置,全部由开发人员自己控制。
v在绝大部分情况下,不推荐使用绝对布局,因为手机屏幕的大小、分辨率各不相同,使用绝对布局很难保证应用的通用性。
v使用绝对布局时,每个子组件都可以指定如下两个XML属性:layout_x和layout_y
距离单位:
™px:像素。
™dip/dp:设备独立像素,基于屏幕密度的抽象单位,dip与px的比例换算随着屏幕大小的变化而变化
™sp:比例像素,主要处理字体大小
™in:英寸
™mm:毫米
™pt:磅,标准长度单位,1/72英寸
xml布局文件:用户登陆
- <?xml version="1.0" encoding="utf-8"?>
- <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <!-- 定义一个文本框,使用绝对定位 -->
- <TextView
- android:layout_x="20dip"
- android:layout_y="20dip"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="用户名:"
- />
- <!-- 定义一个文本编辑框,使用绝对定位 -->
- <EditText
- android:layout_x="80dip"
- android:layout_y="15dip"
- android:layout_width="wrap_content"
- android:width="200px"
- android:layout_height="wrap_content"
- />
- <!-- 定义一个文本框,使用绝对定位 -->
- <TextView
- android:layout_x="20dip"
- android:layout_y="80dip"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="密 码:"
- />
- <!-- 定义一个文本编辑框,使用绝对定位 -->
- <EditText
- android:layout_x="80dip"
- android:layout_y="75dip"
- android:layout_width="wrap_content"
- android:width="200px"
- android:layout_height="wrap_content"
- android:password="true"
- />
- <!-- 定义一个按钮,使用绝对定位 -->
- <Button
- android:layout_x="130dip"
- android:layout_y="135dip"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="登 录"
- />
- </AbsoluteLayout>
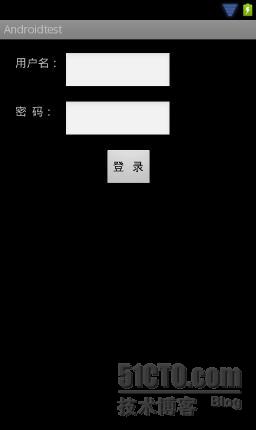
效果图:

转载于:https://blog.51cto.com/siyanpeng/751664
最后
以上就是缓慢月饼最近收集整理的关于Android-AbsoluteLayout布局的全部内容,更多相关Android-AbsoluteLayout布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复