1、Thymeleaf
Java的模板引擎。能够处理HTML、XML、JavaScript、CSS甚至纯文本。类似于JSP、Freemarker。
支持语法:OGNL SpringEL 。
遵从Web标准。支持HTML5。
2、使用方法
(1)在html中引入thymeleaf.org标记
![]()
(2)变量表达式 ${...}
(3)消息表达式 #{...} 获取国际化内容的
(4)选择表达式 *{...} 和${}在功能上是一样,配合 th:object="${session.user}:

(5)链接表达式 @{...}
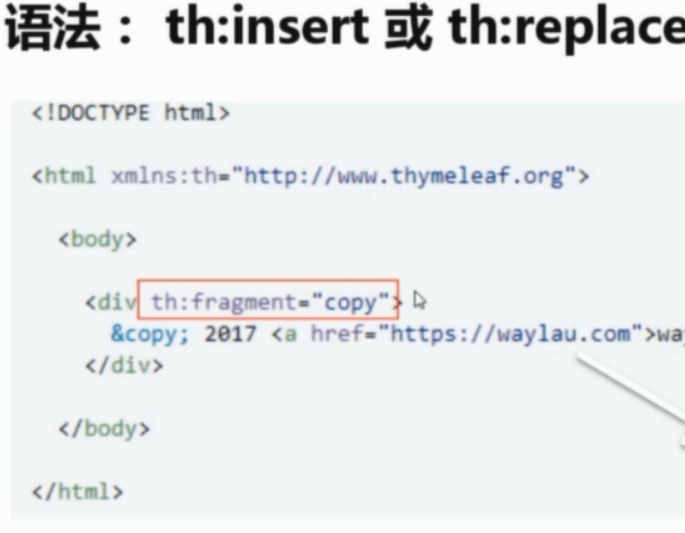
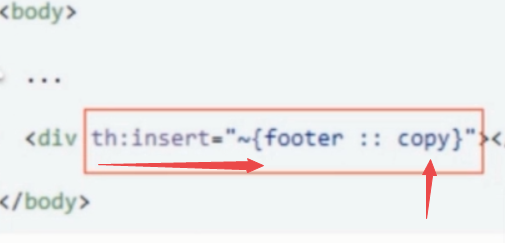
(6)片段表达式~{...}


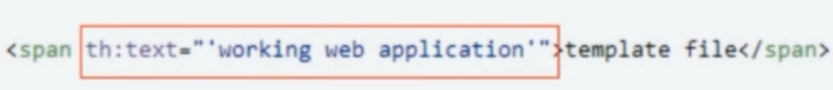
(7)字面量(文字)
文本:用单引号引起来

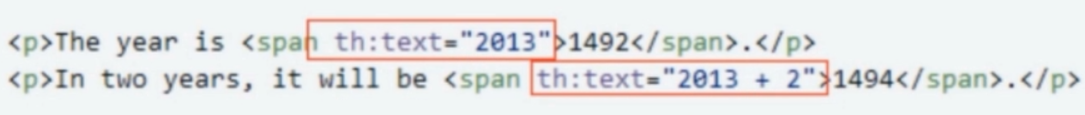
数字:

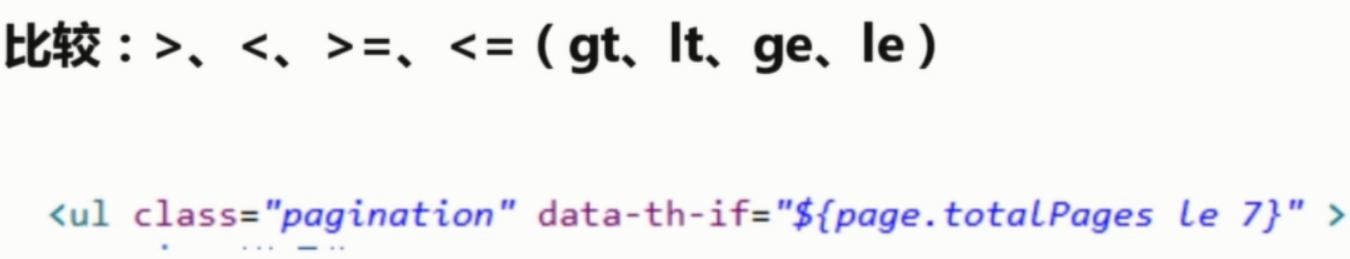
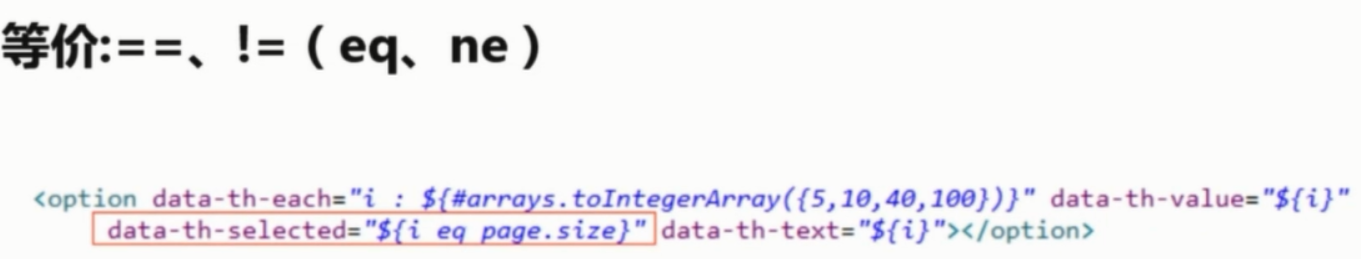
比较和等价


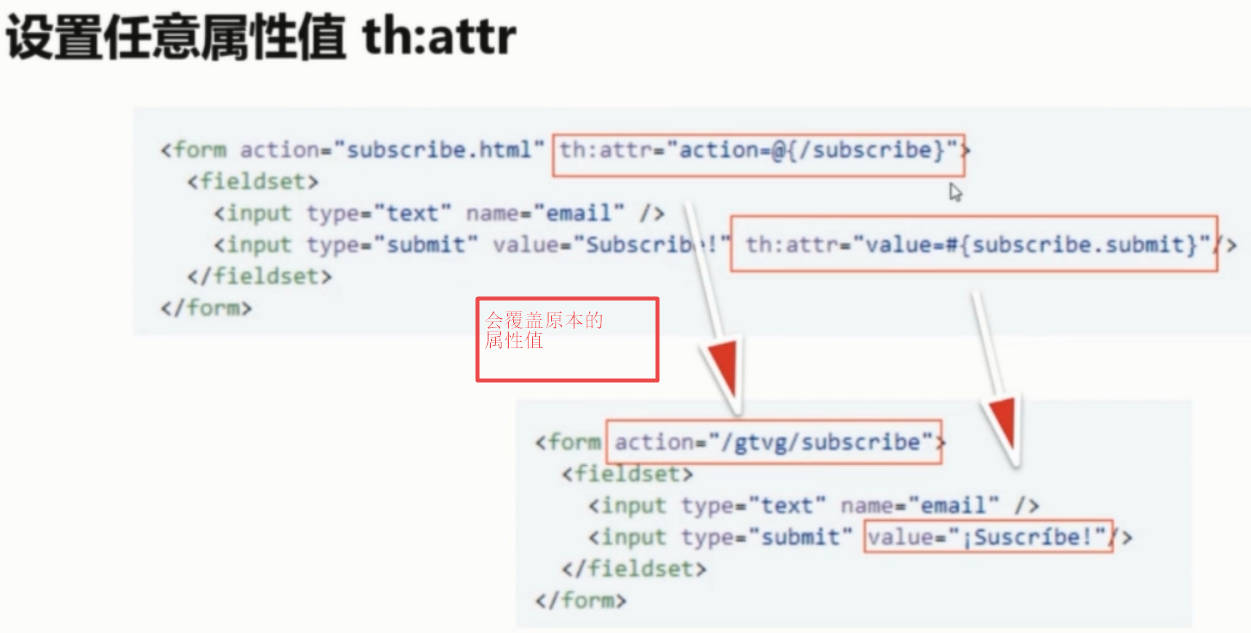
设置属性值:

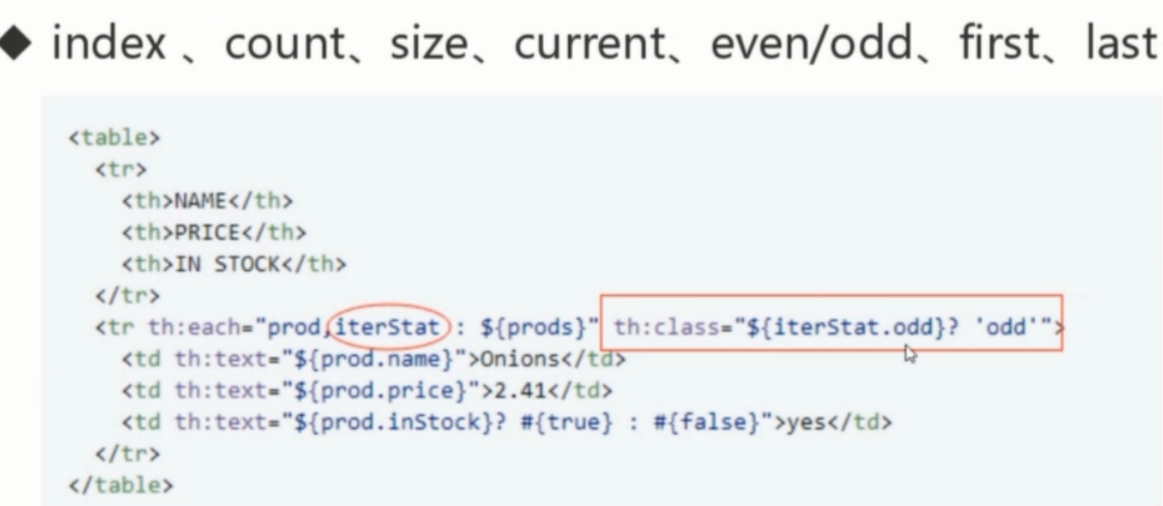
迭代器

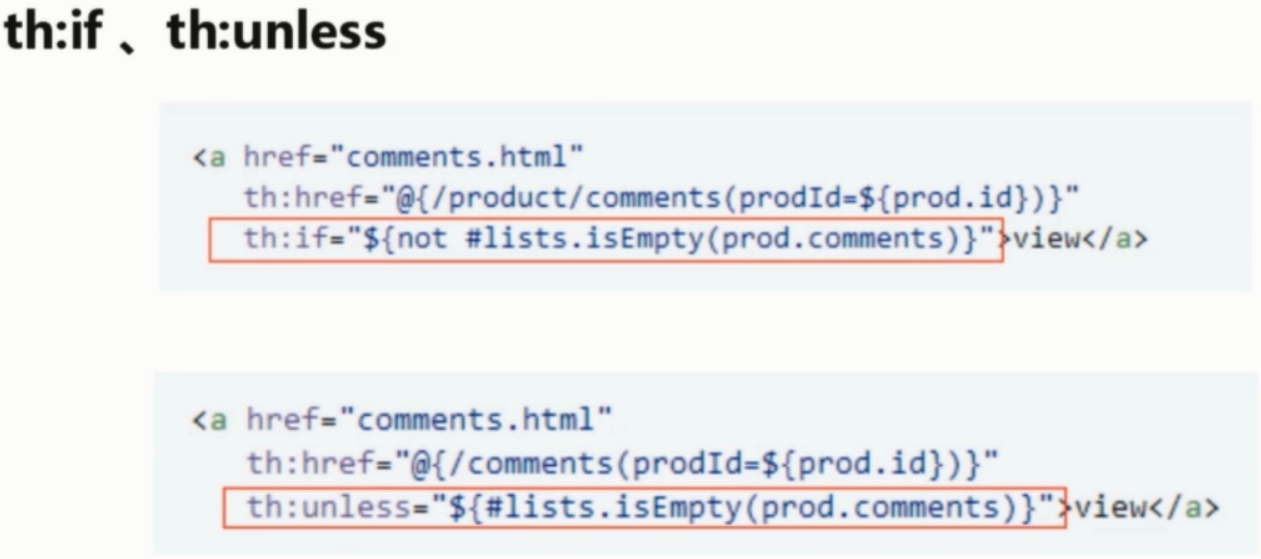
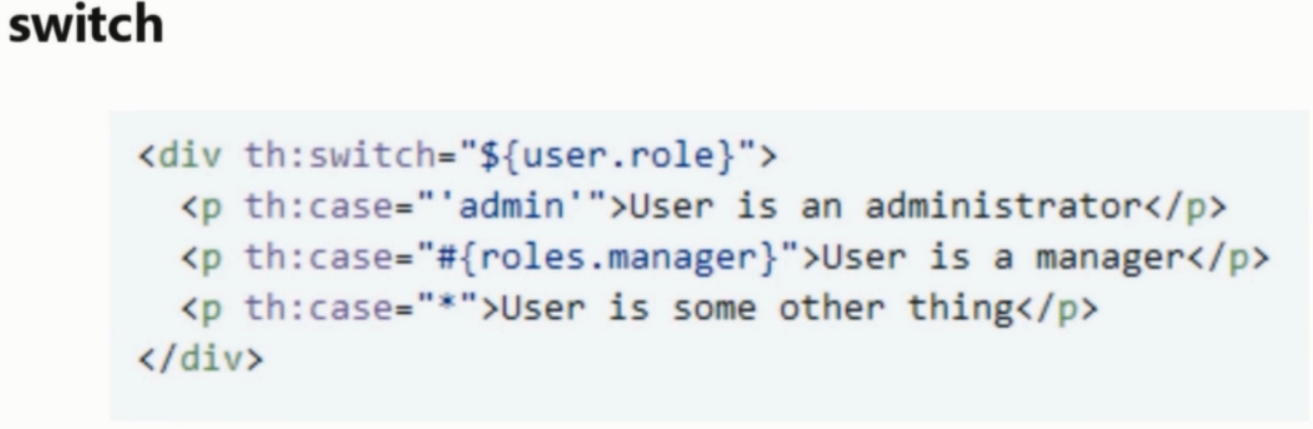
条件语句:


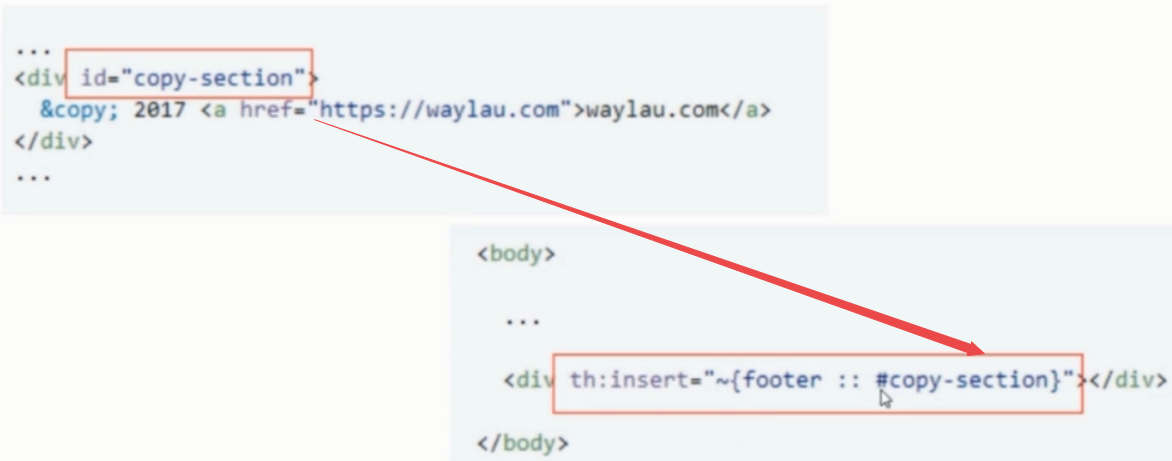
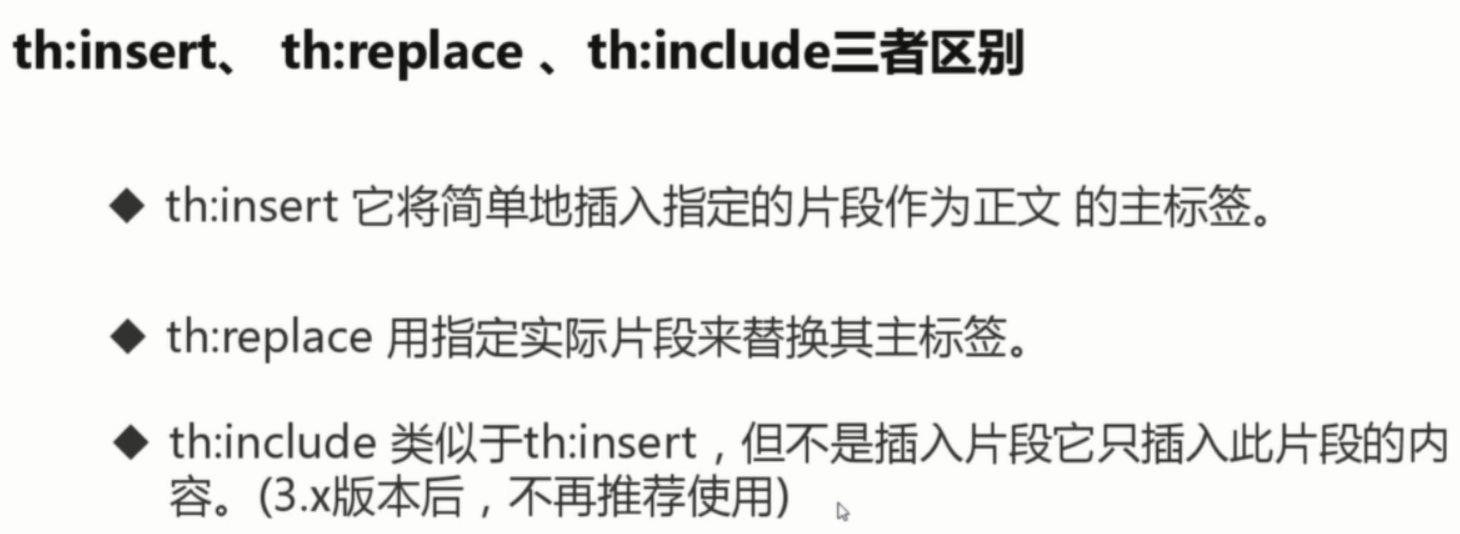
模板布局:
使用th:fragment

直接使用id





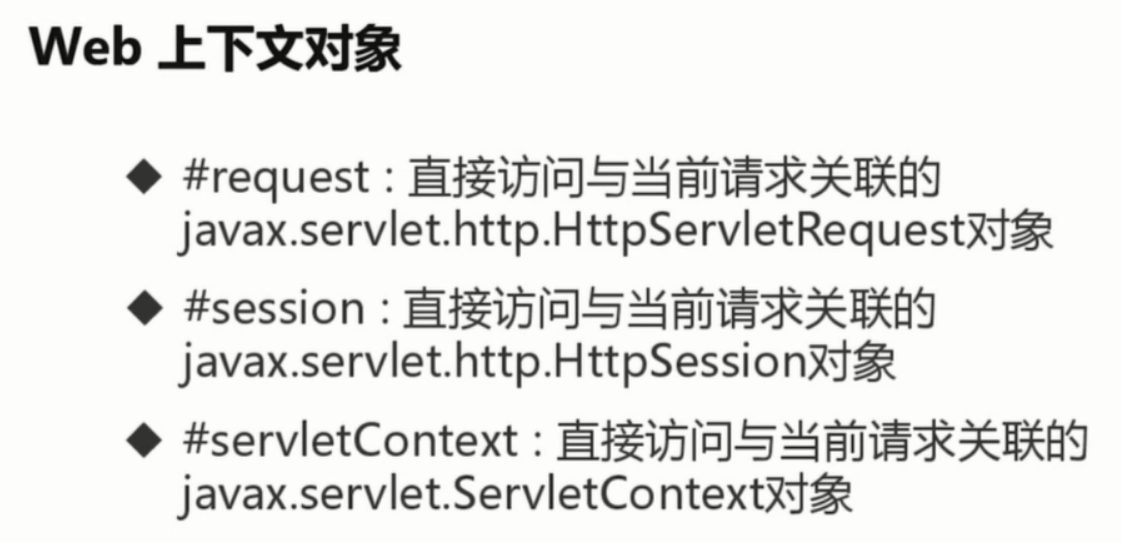
表达式基本对象




最后
以上就是爱笑咖啡最近收集整理的关于Thymeleaf1、Thymeleaf 2、使用方法模板布局:表达式基本对象的全部内容,更多相关Thymeleaf1、Thymeleaf 2、使用方法模板布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![如何解决 “invalid resource directory name”, resource “crunch”[转]](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)
发表评论 取消回复