CSS
css规则由两个主要的部分构成:选择器和多条声明
1. CSS 代码风格
样式格式书写
紧凑式
h3{color:red; font-size:20px;}
展开式
h3 {
color: red;
font-size: 20px;
}
大小写
选择器,属性名,属性关键字全部用小写字母,特殊情况除外
空格规范
- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
2. CSS 选择器
选择器分为 基础选择器和复合选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器,类选择器,id选择器,通配符选择器
标签选择器:
**作用:**标签选择器可以把某一类型标签全都选择出来,比如所有的
类选择器:
选择一个 class=“类名” ,可以一个或者多个,开发最常用.
命名尽量有意义,
w3c类命名规则:
语法:
.类名
{
属性1 :
}
类选择器-多类名
我们可以给一个标签,指定多个类名,从而达到更多选择目的,这些类名都可以选出这个标签。
简单理解:就是一个标签里有多个名字
使用方式:
<div class= "red font20">亚瑟王</div>
- 在标签class属性中写多类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
开发场景:
- 多个相似的元素,统一管理。
- 可以把一些标签元素相同的样式,共同的部分,放到一个类里面。
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类。
- 从而节省CSS代码,统一修改也非常方便
id选择器
id选择器可以为特定id的HTML元素指定特定的样式,HTML以id属性来设置id选择器,CSS中id选择器以‘#’来定义
语法:
#id名 {
属性1: 属性值1;
}
口诀:样式#定义,结构id调用,只能调用一次,别人不能调用,只调用一个标签。
通配符选择器
使用*定义,选择页面所有的元素
* {
}
使用情景:
特殊情况才使用,清除所有的元素标签的内外边距,后期讲。
* {
margin: 0;
padding: 0;
}
3. CSS 字体属性
用于定义字体,大小,粗细,文字样式(斜体)
字体系列
使用font-family属性定义文本的字体系列。
p {
font-family: "微软雅黑";
}
注意:
-
各自字体之间必须使用英文状态下的逗号隔开
-
一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
-
尽量使用系统自带的默认字体,保证再任何用户的浏览器都能正确显示
-
多个字体,从左往右,如果左边的字体浏览器没有识别,就使用下一个字体。
-
少用比较奇特的字体
字体大小
css使用font-size 属性定义字体大小
p {
font-size: 20px;
}
注意:
px: 像素大小是我们网页的最常用的单位.
不用浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
标题标签比较特殊,需要单独指定文字大小。
字体粗细
通过 **font-weight: ** bold /700 normal/400 来设置字体的大小
实际开发中,我们更提倡使用数字,表示加粗或者变细
p {
font-weight: bold;
}
| 属性值 | 描述 |
|---|---|
| normal (400) | 默认值 (不加粗) |
| bold (900) | 定义粗体(加粗) |
| 100-900 | 注意这个数字后面不跟单位= |
文字样式
css 使用 font-style 属性设置文本的风格。
p {
font-style:normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标志的字体样式 font-style:normal; |
| italic | 浏览器会显示斜体的字体样式 |
注意:
我们很少个文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
字体复合属性
字体属性可以把以上文字样式,综合来写,这样可以节约代码
body {
font: font-style font-weight font-size/line-height font-family;
}
注意:
- 使用font 属性时,必须按照上面属性顺序书写,不可以更换顺序,且各个属性以空格隔开
- 不需要设置的属性可以省略,(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
总结:
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 单位 px,一定要跟上单位 |
| font-family | 字体 | 按照团队约定来写字体 |
| font-weight | 字体粗细 | 700->bold 400->normal 数字不跟单位 |
| font-style | 字体样式 | 倾斜 italic 不倾斜 normal 工作中常用 normal |
| font | 字体连写 | 1.字体连写有顺序 不可以随意更换2 字号 字体 必须同时出现 不可以缺少 |
4. CSS 文本属性
css Text (文本)属性可以定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距
文本颜色
color 属性用于定义文本的颜色
div {
color: red;
#666666 简写: #666
#ff00ff 简写: #f0f
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或者rgb(100%,0%,0%) |
开发中最常用的时十六进制。
对齐文本
text-align center left right 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
注意:在给图片加居中是没有效果的,得给图片的父亲加居中属性。
【例】:
<style>
h1 {
/*本质是让h1盒子里的文字水平居中对齐*/
text-align: center;
}
</style>
<h1>
居中对齐的标题
</h1>
装饰文本
text-decoration 属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线。
div {
text-decoration: underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线,(最常用) |
| underline | 下划线,链接a 自带下划线 (常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
重点记住如何添加下划线,如何删除下划线,如何删除掉网页链接带的下划线。
文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进,
p {
text-indent: 20px;
//text-indent: 2em;
}
em 是一个相对单位,就是当前元素的1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
行间距
line-height
P {
line-height: 26px;
}
行间距 :包括上间距,文本高度(文本的大小),下间距。
5. CSS引入方式
行内样式表(内联样式表)是在元素标签内部的style属性中设置CSS样式,适合修改简单样式。 控制一个标签
内部样式表:部分结构和样式相分离 控制一个页面
外部样式表:将样式单独写在CSS文件中。之后将CSS文件引入到HTML页面中。 控制多个页面
<link rel= "stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet",表示被链接的文档是一个样式表文件. |
| href | 定义锁外连接外部样式表文件的URL,可以是相对路径,也可以是绝对路径. |
6. Chrome调试工具的使用
- ctrl+滚轮可以放大开发者工具代码的大小。
- 左边是HTML元素结构,右边是CSS样式。
- 右边CSS样式是可以改变数值(左右箭头或者直接输入)和查看颜色,修改颜色。
- ctrl+0 复原浏览器大小。
- 点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式,但是样式前面有
黄色叹号提示。则可能是样式属性书写错误。
7. Emmet 语法
Emmet语法的前身,是Zen coding ,它使用缩写来提高html/css的编写速度,Vscode内部已经集成该语法。
快速生成HTML结构语法
1. 生成标签,输入标签名,然后加tab就可以,例如 div+tab 生成 <div></div>
2. 如果想要生成多个相同标签,加上*,比如div*3
3. 如果有父子级关系的标签,用> 比如 ul>li
4. 有兄弟关系 用+来表示 比如 div+p
5,生成带类名的或者id的 .demo或者#two. <div class="demo">></div><div id="two">></div>
6 生成带顺序的可以用$ ,从1开始
7. 如果想要在生成的标签内写内容可{} 表示
快速生成CSS样式语法
w20+tab width: 20px;
tdn->text-decoration: none;
快速格式化代码
vscode: shift+alt+f
8. CSS的复合选择器
复合选择器是建立在基础选择器之上的,对基本选择器进行组合形成的。
复合选择器包括:后代选择器,子选择器,并集选择器,伪选择器。
后代选择器
元素1 元素2 {样式声明}
ol li{
color: pink;
}
ol li a{
color: pink;
}
.nev li a{
color: pink;
}
上述语法表示选择元素1里面所有的元素2 (后代元素)
元素1和元素2中间有空格隔开
元素1 是父亲,元素2是孩子可以是儿子或者是孙子,最终选择的是元素2
子选择器
元素1>元素2{样式声明}
【注意】
上述语法表示选择元素1里面的所有直接后代(子元素)元素2,**
亲儿子选择器,必须是亲儿子,重孙之类都不归他关。
元素之间必须用大于号隔开
离的它最近的子元素
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用作集体声明。
元素1,元素2 {样式声明}
元素1,
元素2 {样式声明}
【注意】
元素1和元素2中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
竖着写
伪类选择器
伪选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊的效果,或者选择1,第n个元素
伪类选择器最大的特点是用 : 。
有链接伪类,结构伪类选择器
链接伪类选择器
| a:link | 选择所有未被访问的链接 |
|---|---|
| a: visited | 选择所有已被访问的链接 |
| a: hover | 选择鼠标指针位于其上的链接 |
| a: active | 选择活动链接(鼠标按下未弹起的链接) |
【注意】
书写顺序:LVHA link visited hover active
a链接在浏览器中具有默认样式,所以我们在实际工作中需要给链接单独指定样式.
//a是标签选择器,所有的链接
a {
color: gray;
}
hover是链接伪类选择器,鼠标经过时,改变颜色为红色
a:hover{
color:red;
}
:focus 伪类选择器
:focus选择器用于选取获得焦点的表单元素。焦点就是光标。
一般来说,类表单元素才能获取,因此这个选择器主要针对表单元素来说。
input:focus
{
background-color:yellow;
}
9. CSS元素显示模式
什么是元素显示模式:
元素显示模式就是 元素标签,以什么方式进行显示
HTML元素一般分为块元素和行内元素两种类型。
块元素
常见的块元素有:
<h1>~<h6> ,<p>,<div>,<ul>,<ol>,<li>,其中<div>标签是最典型的块状元素
【特点】
- 比较霸道,自己独占一行
- 高度,宽度,外边距,内边距都可以控制
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或者块级元素
【注意】
-
文字类的元素内,不能使用块级元素
<p>标签主要用于存放文字,因此<p> 里面不能放块级元素,特别是不能放<div>
-
同理 <h1>~<h6>等都是文字类快级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有
<a>,<strong>,<b>,<em>,<i>,<del>,<s>,<ins>,<u>,<span>等其中<span>标签是最典型的行内元素,有的地方也将行内元素称为内联元素。
【特点】
- 相邻行内元素在一行上,一行可以显示多个
- 高和宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或者其他行内的元素
【注意】
- 链接里面不能再放链接
- 特殊情况链接里面可以放块级元素,但是给a.转换一下块级模式最安全。
行内块元素
在行内元素中有几个特殊的标签,img input td ,它们同时具有块元素和行内元素的特点,有些资料称他们为行内块元素。
【特点】
- 和相邻行内块元素在一行上,但他们之间会有空白缝隙,一行可以显示多个
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高,外边距,以及内边距都可以控制 (块级元素特点)
元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性。
比如想要增加链接a的触发范围
转换为块元素 : display:block;
转换为行内元素: display:inline;
转换为行内块元素: disply:inline-block;
单行文字垂直居中的代码:
让文字的行高,等于盒子的高度。
10. CSS的背景
背景属性可以设置,背景颜色,背景图片,背景平铺,背景图片位置,背景图像固定。
背景颜色
background-color属性定义了元素的背景颜色
background-color: 颜色值:
默认情况下,背景颜色默认值是transparent 透明 ,我们可以手动指定背景颜色为透明色。
背景图片
background-image,
background-image: url(url);
url:使用绝对或者相对地址指定背景图像。
背景平铺
background-repeat
background-repeat|no-repeat|repeat-x|repeat-y
| 参考值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺,默认是平铺的 |
| no-repeat | 图像背景不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
【注意】
页面元素既可以添加背景颜色,也可以添加背景图片,只不过背景颜色在背景图片的下部分,背景图像会压住背景颜色。 平铺:复制多个
背景位置
background-position 属性可以改变图片在背景中的位置
background-position: x y;
x坐标,y坐标,可以使用方位名词或者精确单位。
| 参数值 | 说明 |
|---|---|
| length | 百分数|由浮点数字和单位标识符组成的长度值 |
| positon | top|center|bottom|left|center|right |
background-position: right.
此时一定是水平卡靠右对齐,第二个参数为y轴,y轴省略默认为center
参数是精确单位,
- 如果参数是一个精确坐标,那么第一个肯定是x轴坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。
背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment: scroll|fixed;
scroll: 背景图像时随着对象内容滚动
fixed: 背景图像固定
背景属性简写
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background:rgb(0,0,0,0.3);
前三个参数时颜色,最后一个参数时alpha透明度,取值在0~1之间
我们习惯把0.3的0省略掉,写为background:rgb(0,0,0,.3)
注意:背景半透明时指盒子半透明的,盒子里面的内容不受影响。
11. CSS的三大特性
css中有三个非常重要的三个属性:层叠性,继承性,优先级。
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式,层叠式主要解决样式冲突的问题。
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就会执行哪个样式,
样式不冲突,不会重叠
继承性
子类会继承父类的属性,如文本颜色和字号。
text- font- line- 这样元素开头的可以继承,以及color属性
行高的继承
行高
font: 12px /24px; 字体大小为12px行高为24px。
body{
font:12px/1.5 M<icrosoft YaHei;
}
- 行高可以跟单位也可以不跟
- 如果子元素没有设置行高,则会继承父元素的行高为1.5*子元素的字体的大小
- body 行高1.5 这样的写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
优先级
权重越大,优先级越高
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| !important | 无穷大 |
【注意】
父亲的权重是100,儿子继承的权重为0,
我们看标签到底执行那个样式,就先看这个标签有没有被直接选出来。
a链接比较特殊,a链接时浏览器默认指定的了一个样式,蓝色,带下划线,需要单独选出来。
权重相加
权重可以叠加,但不会进位。
复合选择器,权重叠加,需要计算权重
- div ul li 0,0,0,3
- .nav ul li 0,0,1,2
- a:hover 0,01,1
- .nav a 0,0,11
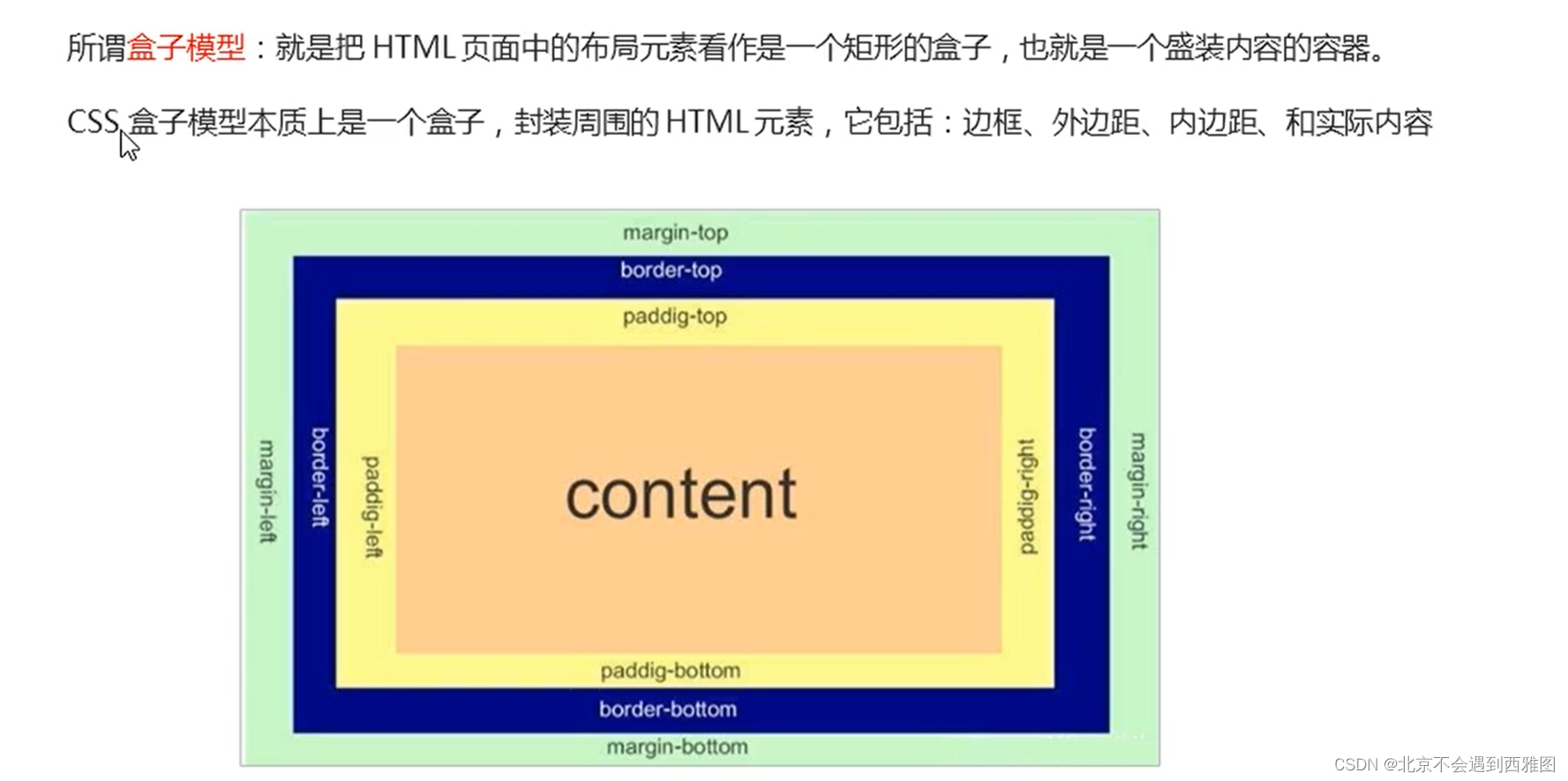
12. 盒子模型
页面布局要学习三大核心,盒子模型,浮动,定位,学习好盒子模型能非常好的帮助我们布局页面。
盒子模型组成

组成:边框,外边距,内边距,和实际内容
边框 (border)
边框border 可以设置元素的边框,边框有三部分组成,边框宽度(粗细)边框样式,边框颜色。
border有四条边
border: border-width||border-style||border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细 ,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框简写:
border :1px solid red; 没有顺序
边框分开写法:
border-top:1px solid red; /*只设定上边框 ,其余同理 */
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。
语法:
border-collapse: collapse;
collapse单词是合并的意思
border-collapse:collapse表示相邻边框合并在一起。
边框会影响盒子的实际大小
边框会增大盒子的实际大小,
我们有两种解决方案:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要width/height减去边框宽度。
应用:
button 默认有一个边框需要我们手动去掉
border:0;
内边距 padding
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
内边距复合属性:
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 1个值,代表上下左右都有5px内边距 |
| padding:5px 10px; | 2个值,代表上下内边距5px,左右内边距10px |
| padding:5px 10px 20px; | 3个值,代表上内边距5px,左右10px,下20px |
| padding:5px 10px 20px 30px; | 4个值 ,代表上5px,右10px,下20px,左 30px 顺时针 |
内边距会影响盒子实际大小的情况
当我们给盒子指定padding 值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
【解决方案】
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
内边距不会影响盒子实际大小的情况
如果盒子本身没有指定width/height属性,则此时padding 不会撑开盒子的大小
外边距 margin
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
【典型应用】
外边距可以让块级盒子水平居中,但必须满足两个条件:
- 盒子必须指定了宽度。
- 盒子左右的外边距都设置为auto(自动)。
.header
{
width:960px;
margin:0 auto;
}
【注意】
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center即可。
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
-
可以为父元素定义上边框
-
可以为父元素定义内边距
-
可以为父元素添加overflow:hidden
父元素和子元素都是div时才会塌陷,元素不同时不会塌陷,p158, 5min?
清楚内外边距
网页元素有很多带默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding: 0; /*清除内边距*/
margin: 0; /*清除外边距*/
}
【注意】
行内元素为了照顾兼容性,尽量只设置左右外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了。
13. PS基本操作
14. 圆角边框
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变成圆角了
border-radius属性用于设置元素的外边圆角。
border-radius:length;
【注意】
- 参数值可以为数值或者百分比的形式
15. 盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blirspread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选 模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色, |
| inset | 可选,将外部阴影改为内部阴影 |
【注意】
盒子阴影和文字阴影box-shadow,在默认情况下是外影outset,但是不可以不写这个单词,否则阴影无效
盒子阴影不占用空间,也不会影响其他盒子的排列
16. 文字阴影
text-shadow:h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色,参阅 css颜色值 |
17. CSS浮动
能够说 出为什么需要浮动,能够说出浮动的排列特性,能够说出三种最常见的布局方式。
能够利用ps插件实现切图,能够完成学成在线的页面布局
浮动
网页布局的本质,利用CSS来摆放盒子,把盒子摆放道相应的位置,CSS提供 了三种传统布局方式,简单说就是盒子如何进行排列:
普通流 (标准流)
浮动
定位
普通流,文档流,标准流
所谓标准流,就是标签按照规定默认方式排列。
为什么需要浮动
【原因】
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签的默认排列方式,
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动
float属性用于创建浮动框,将其移动道一边,知道左边缘或右边缘触及包含快或者另一个浮动框的边缘。
语法:
选择器 {float:属性值;}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
浮动的特点
-
脱离标准普通流的控制(浮)移动道指定位置(动),俗称脱标
-
浮动的盒子不再保留原来的位置
-
如果多个盒子都设置的浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
-
浮动元素具有行内块元素特点。
-
如果行内元素有了浮动,则不需要转换为块级,行内块元素就可以直接给高度和宽度
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动候,它的大小根据内容决定
-
浮动的盒子之间是没有缝隙的,是紧挨着一起的
【注意】
浮动的盒子是互相贴靠在一起的不会有缝隙,如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
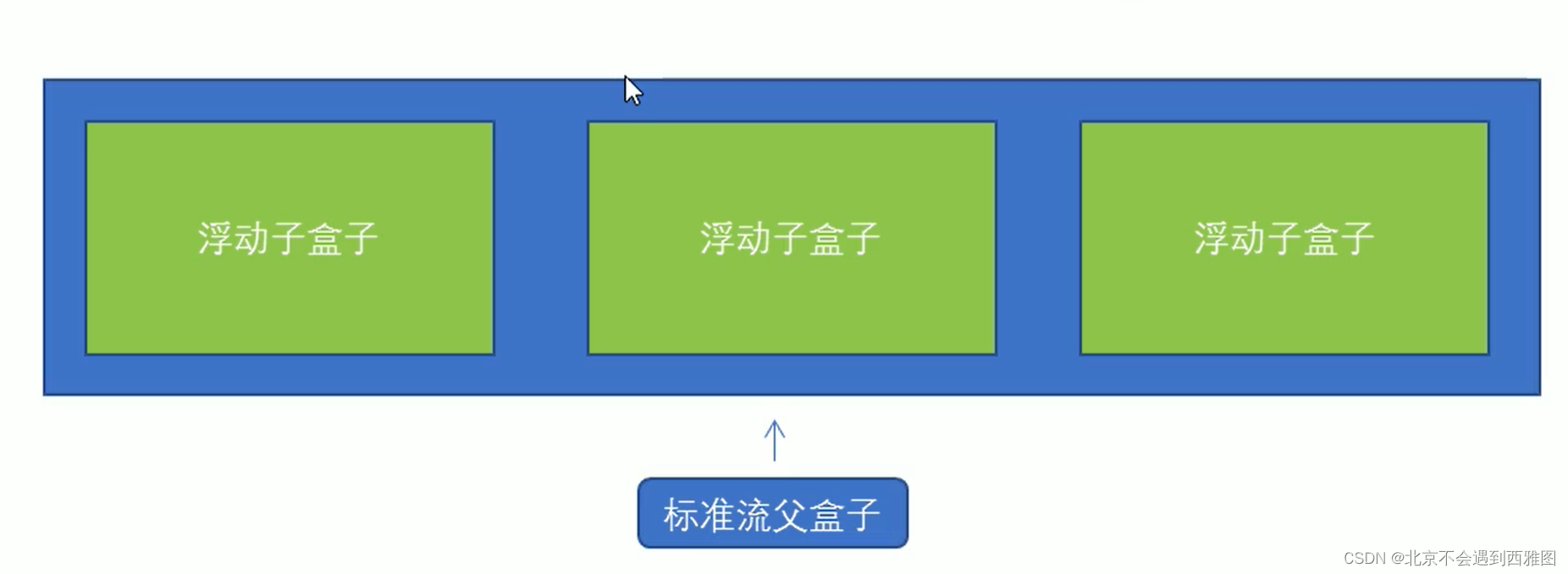
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
线用标准流的父元素排列上下位置,之后内部子元素采取排列左右位置,复合网页布局第一准则。

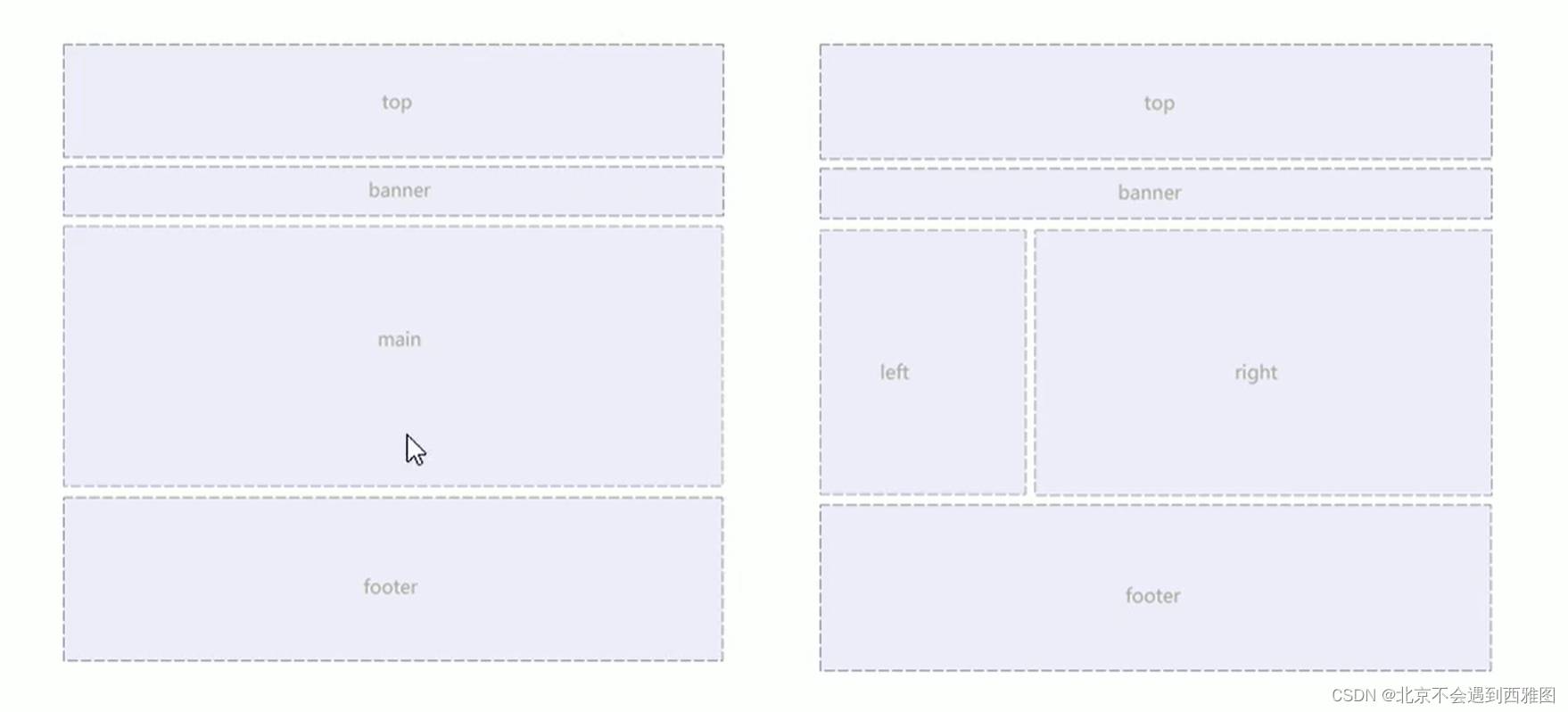
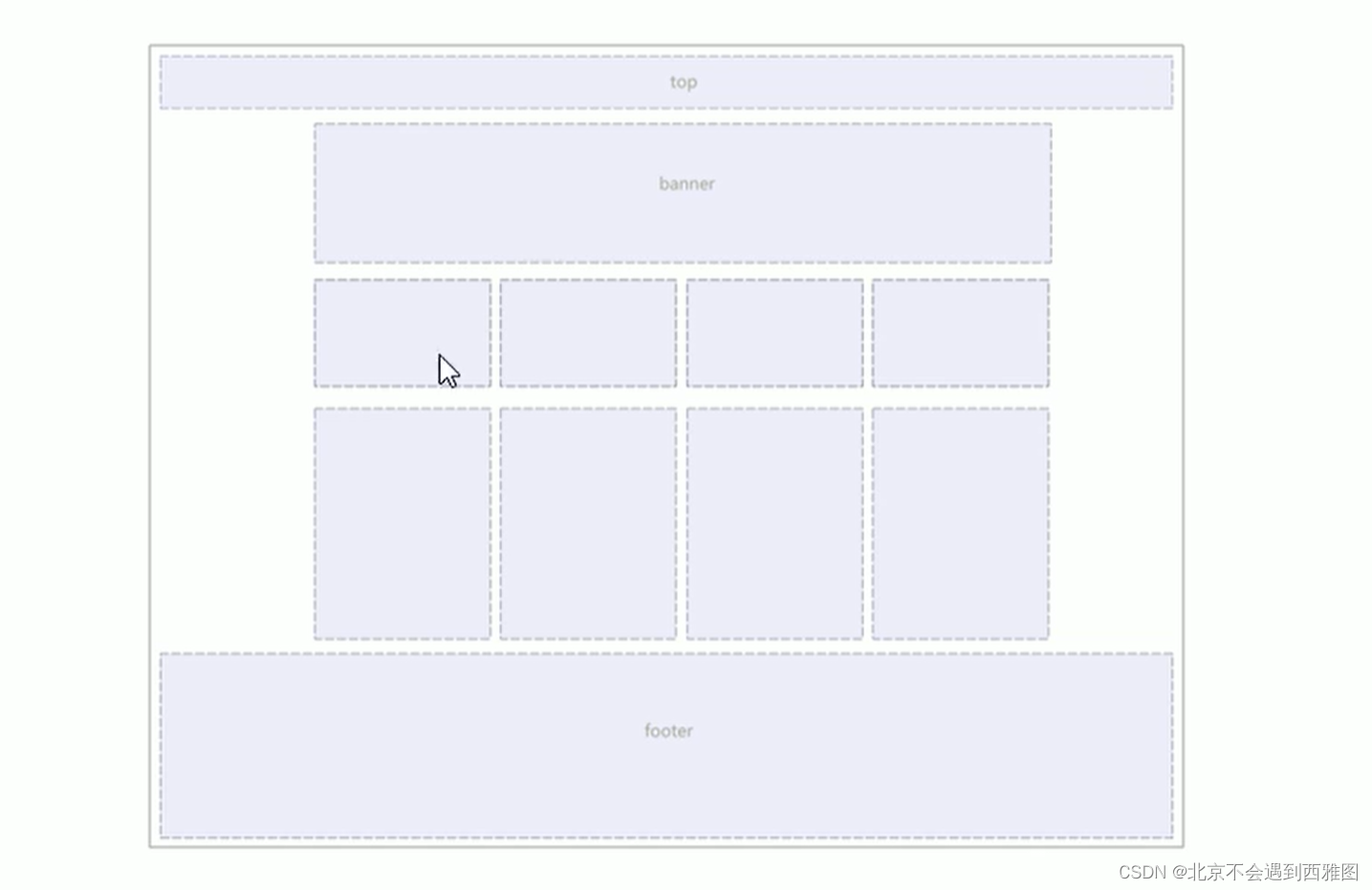
常见页面布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见网页布局</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
width: 50px;
height: 50px;
background-color: blanchedalmond;
}
.top{
height: 50px;
background-color: #CCCCCC;
}
.banner{
margin:10px auto;
width: 70%;
height: 150px;
background-color: pink;
}
.box{
width: 980px;
margin: 0 auto;
height: 300px;
background-color: rosybrown;
}
.box li{
width: 237px;
height: 300px;
float: left;
margin-right: 10px;
}
.box .last{
margin-right: 0;
}
/*只要是通栏的盒子(盒子宽度等于浏览器的宽度),不需要指定宽度*/
.footer{
height: 200px;
background-color: #976666;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
浮动布局的注意点
- 浮动和标准流的父盒子搭配;先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
- 一个元素浮动了,理论上其余的兄弟元素也要浮动,一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
清除浮动
为什么清除浮动?
- 由于父级盒子在很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面标准流盒子
- 由于浮动元素不再占用原文档流的位置,所以他会对后面的元素排版产生影响

清除浮动的本质
- 清除浮动的本质时清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除
- 清除浮动后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了
清除浮动的方法
1 额外标签法,也称为隔离法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,例如**
优点 :通俗移动,书写方便
缺点:添加许多无意义的标签,结构性较差
注意:要求这个新的空标签必须是块级元素。
2 清除浮动-父级添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden auto 或者scroll
子不教,父之过,注意是给父元素添加代码
优点:代码简洁
确定:无法显示溢出的部分
3 清除浮动-after伪元素

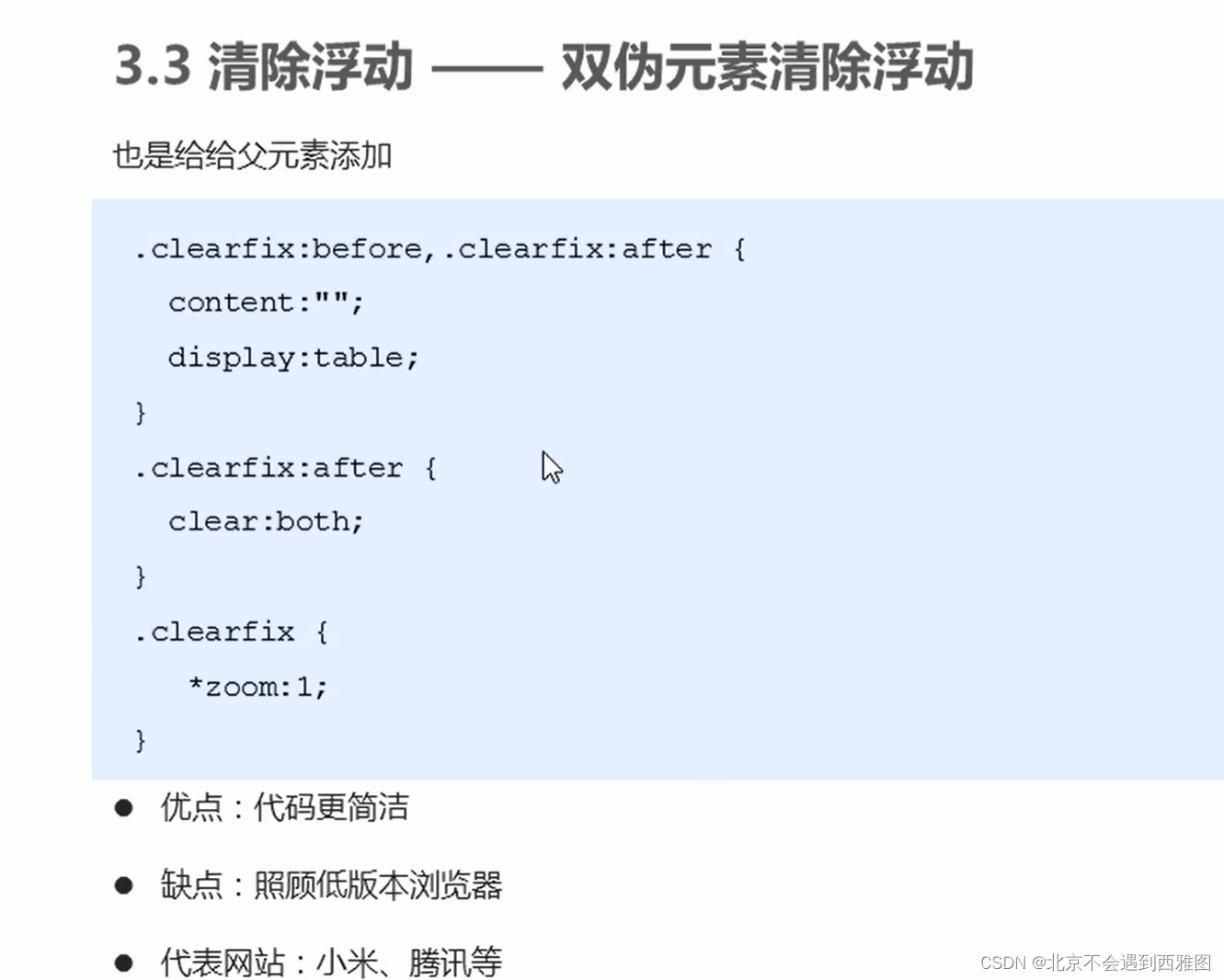
4 双伪元素清除浮动

18. ps切图
常见图片格式
JPG GIF PNG PSD
p190-p194
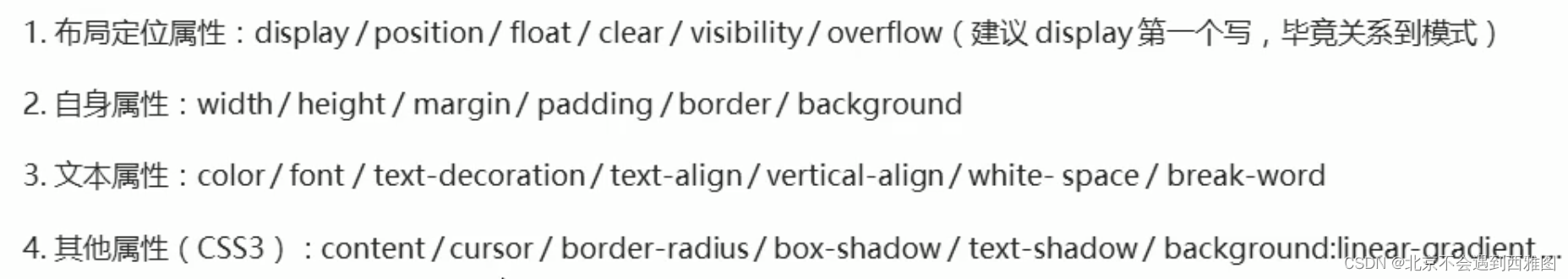
CSS属性书写顺序

页面布局整体思路
- 必须确定页面的版心,(可视区),我们测量可知。
- 分析页面中的行模块,以及每个行模块中的列模块,其实页面布局第一准则
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则
- 制作HTML结构,我们还是遵循,先有结构,后有样式的原则,结构永远最重要
- 所以,先理清楚布局结构,再写代码尤为重要,这需要我们多积累
19. CSS定位
- 能说出为什么需要定位
- 能够说出定位的4种分类
- 能说出4中定位的各自特点
- 能说出为什么常用子绝父相布局
- 能够写出淘宝轮播图布局
- 能够说出显示隐藏的2种方式以及区别
定位
为什么需要定位
-
浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
-
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位组成
定位:将盒子定在一个位置, 所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式,边偏移则决定了该元素的最终位置。
定位模式
定位模式决定元素的定位方式,它通过 CSS的position属性来设置,其值可以分成四个
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置,有top,bottom,left,right四个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
静态定位
静态定位是元素的默认定位方式,无定位的意思
语法:
选择器{position:static }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)
选择器{position: relative }
相对定位的特点:
-
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
-
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标。继续保留原来的位置)
因此,相对定位并没有脱标,它是最典型单独应用是给绝对定位当爹的
综合案例
网页布局总结
元素的显示与隐藏
PHP 教程
p162-p164
PHP 是一种创建动态交互性站点的强有力的服务器端脚本语言。
PHP 是免费的,并且使用非常广泛。同时,对于像微软 ASP 这样的竞争者来说,PHP 无疑是另一种高效率的选项。
查阅文档
百度
w3C 官网
MDN
CSS
最后
以上就是虚心毛巾最近收集整理的关于【CSS】学习详解CSSPHP 教程查阅文档的全部内容,更多相关【CSS】学习详解CSSPHP内容请搜索靠谱客的其他文章。








发表评论 取消回复