圆角边框
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变成圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius: length;
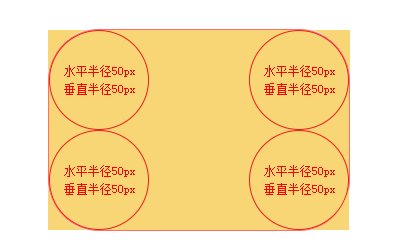
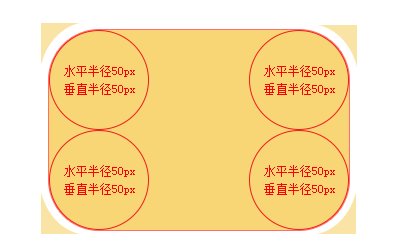
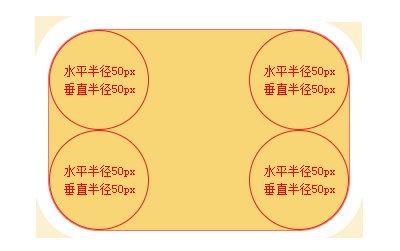
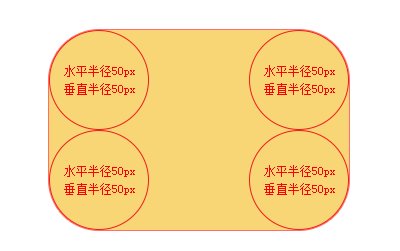
radius半径(圆的半径)原理:(椭)圆与边框的交际行程圆角效果

- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 如果是个矩形,设置为高度的一半就可以做圆角矩形
- 该属性是一个简写属性,可以跟4个值,分别代表 左上角、右上角、右下角、左下角
- 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
最后
以上就是丰富含羞草最近收集整理的关于圆角边框圆角边框的全部内容,更多相关圆角边框圆角边框内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复