转自:http://blog.csdn.net/yongh701/article/details/48682569
padding,border,margin这三样东西不算难,算是在CSS中老生常谈的东西,但是要注意其对width的影响,
直接上一段极其简单的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>margin_border_padding_and_width</title>
- </head>
- <body>
- <p>Div的实际宽度:<span id="clientWidth"></span>px</p>
- <p>Div的含边线的宽度:<span id="offsetWidth"></span>px</p>
- <div id="test" style="width:300px;margin:30px;border:50px solid #ff0000;padding:100px;background:#00ff00">ssssssssss</div>
- </body>
- </html>
- <script>
- var div=document.getElementById("test");
- document.getElementById("clientWidth").innerHTML=div.clientWidth;
- document.getElementById("offsetWidth").innerHTML=div.offsetWidth;
- </script>
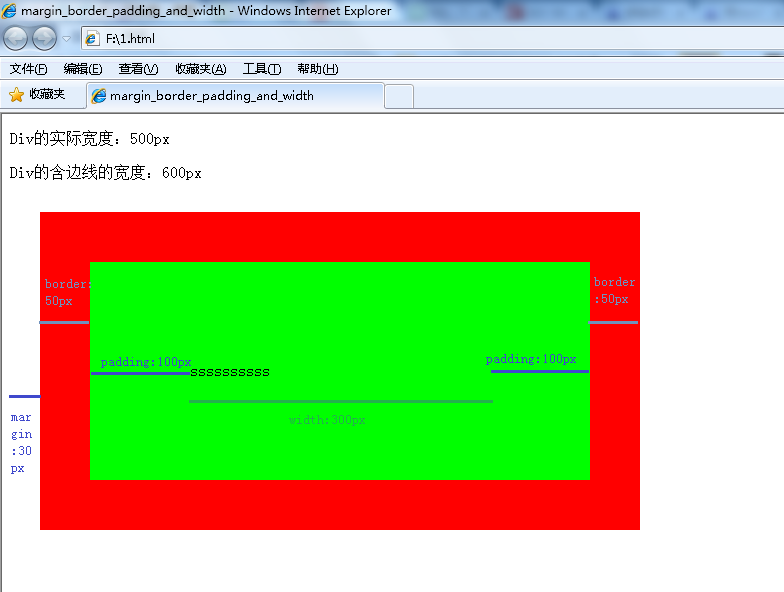
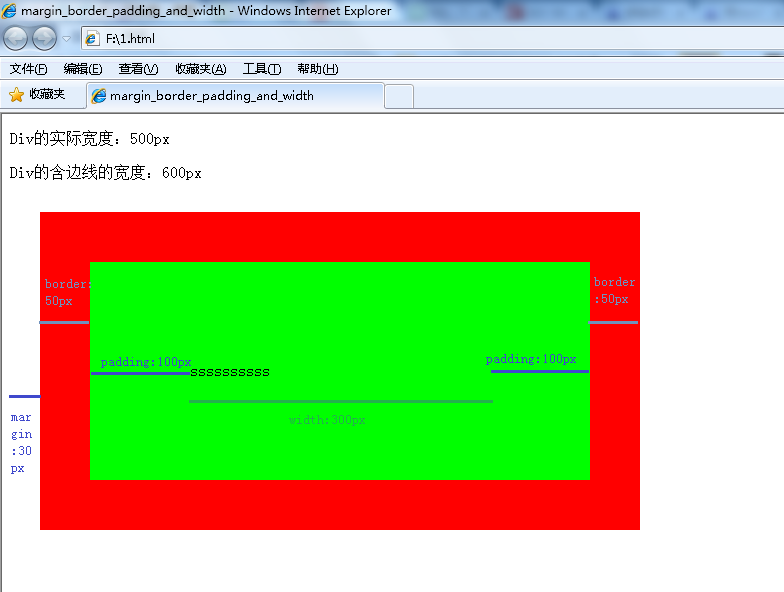
一个Div的width被固定为300px,同时附带有30px的margin,50px的border与100px的padding。
同时再用JavaScript取这个div的宽度、含边线的宽度。
出来的效果如下所示:

注意到,此时div的宽度根本不是你定义的300px,而是包含左右两端的100px的宽度,增加到500px。
padding与width的这种搭配结果,与我们惯性思维理解的内边框效果是不同的,相当于在这个div外层,border又添加一层“透明”的填充。(注意,margin与padding是无法设置背景颜色的,永远只能是透明的。
而javascript中含边线的宽度是不计算margin的,仅仅是计算width+padding+border。
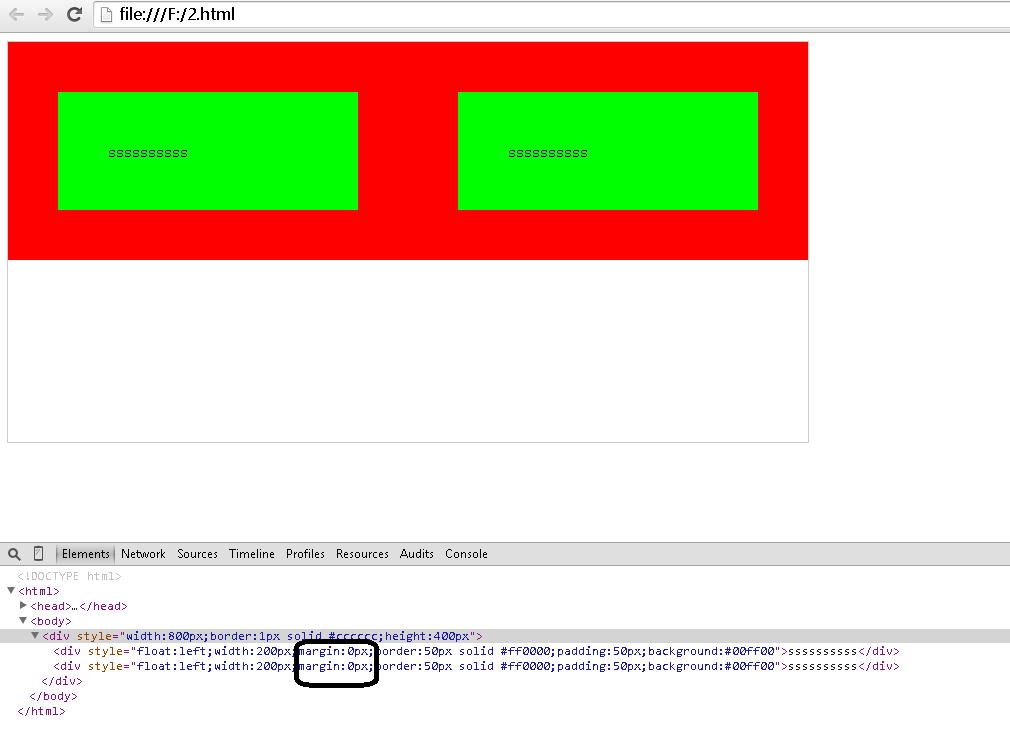
这并不是说margin的宽度就无须考虑了。在《【CSS】关于div的对齐与网页布局》(点击打开链接)提到的布局方式中,设置两个div,其宽度为width+2x(padding+border+margin)=400px,乘以2是因为左右皆有边线,放在一个大的div中,此大div宽度为800px,一开始margin为0px,两个div刚好得意并排在大的div之中
- <!DOCTYPE html>
- <html>
- <head>
- <title>margin_border_padding_and_width</title>
- </head>
- <body>
- <div style="width:800px;border:1px solid #cccccc;height:400px">
- <div style="float:left;width:200px;margin:0px;border:50px solid #ff0000;padding:50px;background:#00ff00">ssssssssss</div>
- <div style="float:left;width:200px;margin:0px;border:50px solid #ff0000;padding:50px;background:#00ff00">ssssssssss</div>
- </div>
- </body>
- </html>
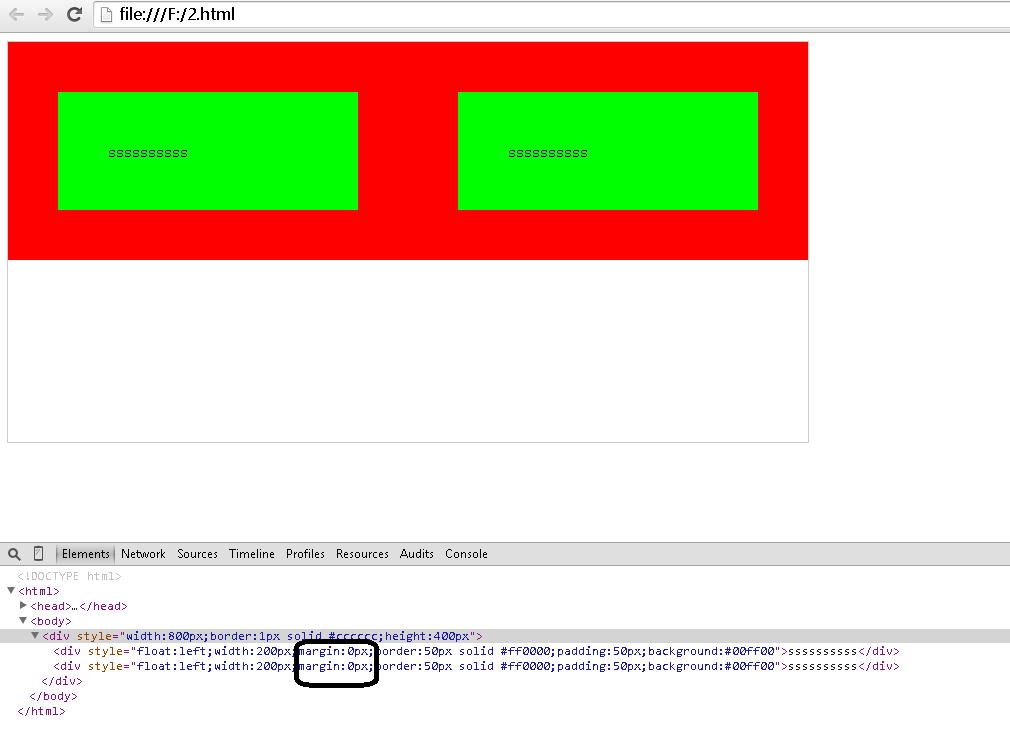
如下图所示:

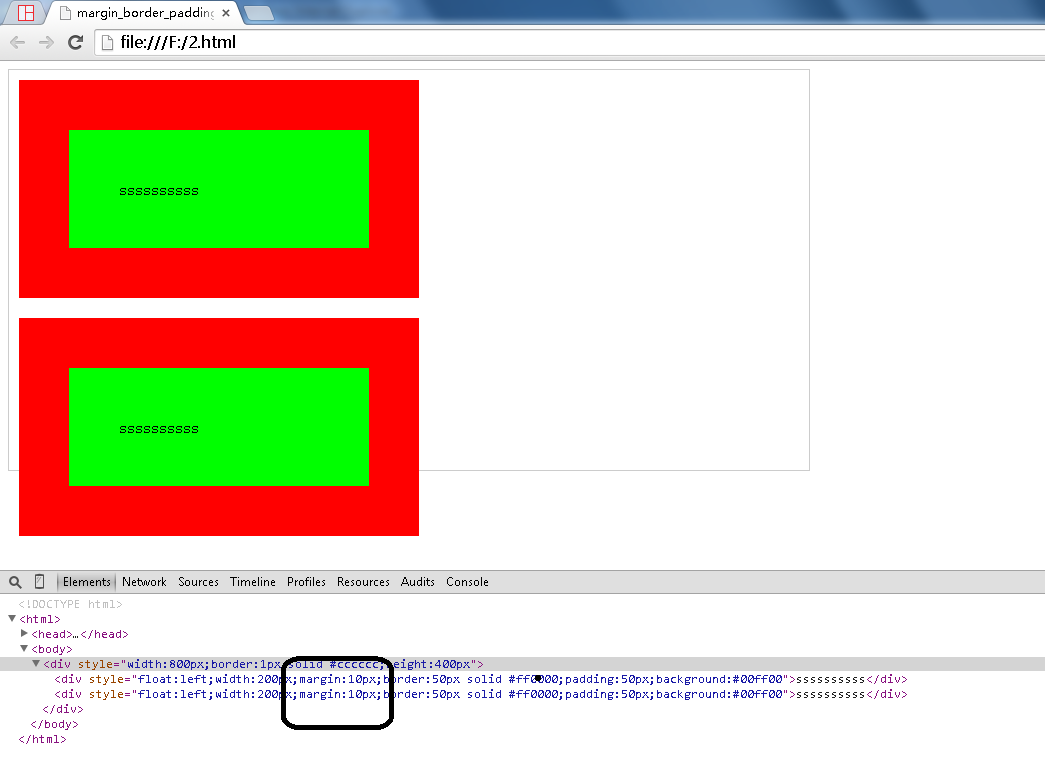
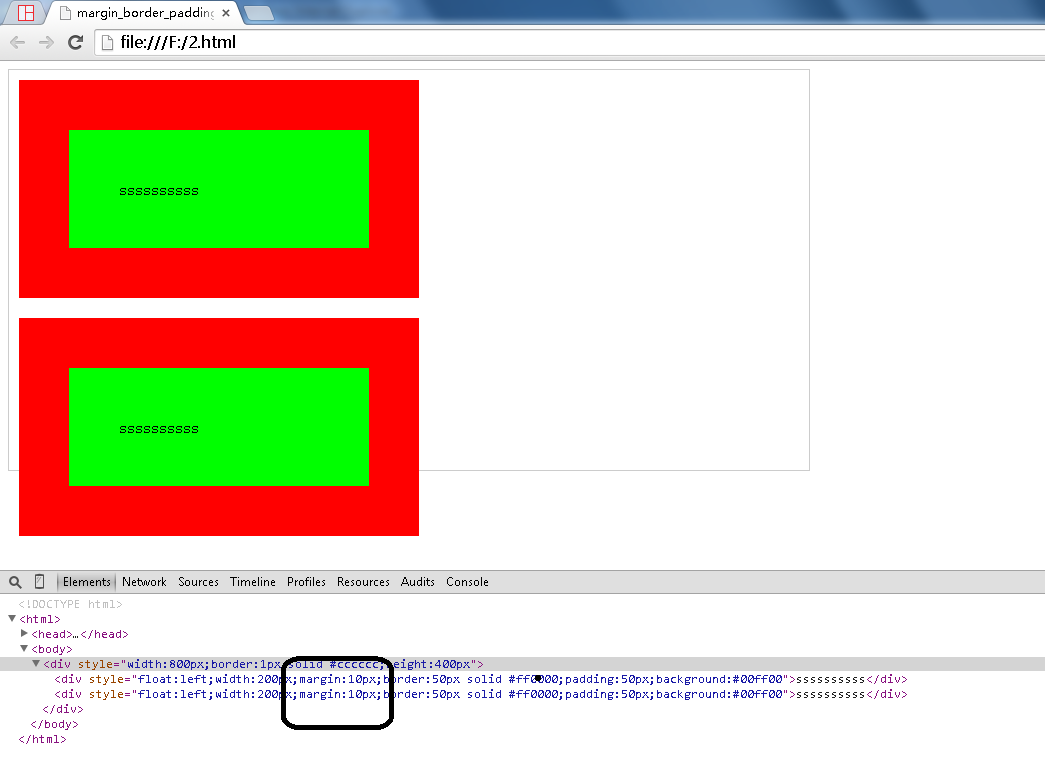
然而,如果给两个div设置了margin:10px,
- <!DOCTYPE html>
- <html>
- <head>
- <title>margin_border_padding_and_width</title>
- </head>
- <body>
- <div style="width:800px;border:1px solid #cccccc;height:400px">
- <div style="float:left;width:200px;margin:10px;border:50px solid #ff0000;padding:50px;background:#00ff00">ssssssssss</div>
- <div style="float:left;width:200px;margin:10px;border:50px solid #ff0000;padding:50px;background:#00ff00">ssssssssss</div>
- </div>
- </body>
- </html>
就会出现如下图的宽度溢出的问题,因为此时两个div的宽度是要计算margin的,也就是width+2*(padding+border+margin)=420px。无法在宽度为800px的行内并排。导致所有浏览器都会让随后的div掉到下面的一行去。也就是所谓的样式错位了。

事实上,不管是padding和margin和border,尽管一个是内边距,一个是外边框,一个是border,但其实它们三个对宽度的影响其实是完全一模一样的,没什么不同。把这三者对宽度的影响全都理解为类似margin的效果,可能会让你更容易记住,不过请注意其在javascript的宽度的不同影响。基本上javascript是无法取出margin的。
最后
以上就是高大大叔最近收集整理的关于【CSS】padding,border,margin与width宽度的关系的全部内容,更多相关【CSS】padding,border,margin与width宽度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。











发表评论 取消回复