jquery的遍历方法可以获取复选框所欲的选中值
|
1
2
|
$(
"input:checkbox:checked"
).each(
function
(index,element));
// 为所有选中的复选框执行函数,函数体中可以取出每个复选框的值
$(
"input:checkbox:checked"
).map(
function
(index,domElement));
// 将所有选中的复选框通过函数返回值生成新的jQuery 对象
|
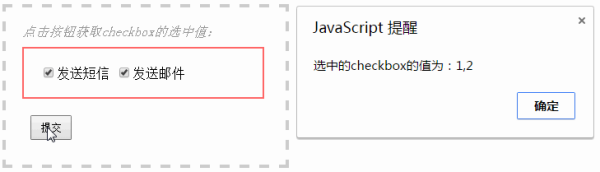
实例演示:点击按钮获取checkbox的选中值
-
创建Html元素
12345678<divclass="box"><span>点击按钮获取checkbox的选中值:</span><divclass="content"><inputtype='checkbox'name='message'value='1'/>发送短信<inputtype='checkbox'name='message'value='2'/>发送邮件</div><inputtype="button"value="提交"></div> -
设置css样式
123div.box{width:300px;padding:20px;margin:20px;border:4pxdashed#ccc;}div.box>span{color:#999;font-style:italic;}div.content{width:250px;margin:10px0;padding:20px;border:2pxsolid#ff6666;} -
编写jquery代码
12345678$(function(){$("input:button").click(function() {text = $("input:checkbox[name='message']:checked").map(function(index,elem) {return$(elem).val();}).get().join(',');alert("选中的checkbox的值为:"+text);});}); -
观察效果

最后
以上就是善良钢铁侠最近收集整理的关于jquery的遍历方法可以获取复选框所欲的选中值的全部内容,更多相关jquery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复