selenium定位方法之name
Firebug是一款前端开发工具 ,Firefox浏览器插件 (最新版本不支持使用此插件,如果要使用,必须降低浏览器版本 );
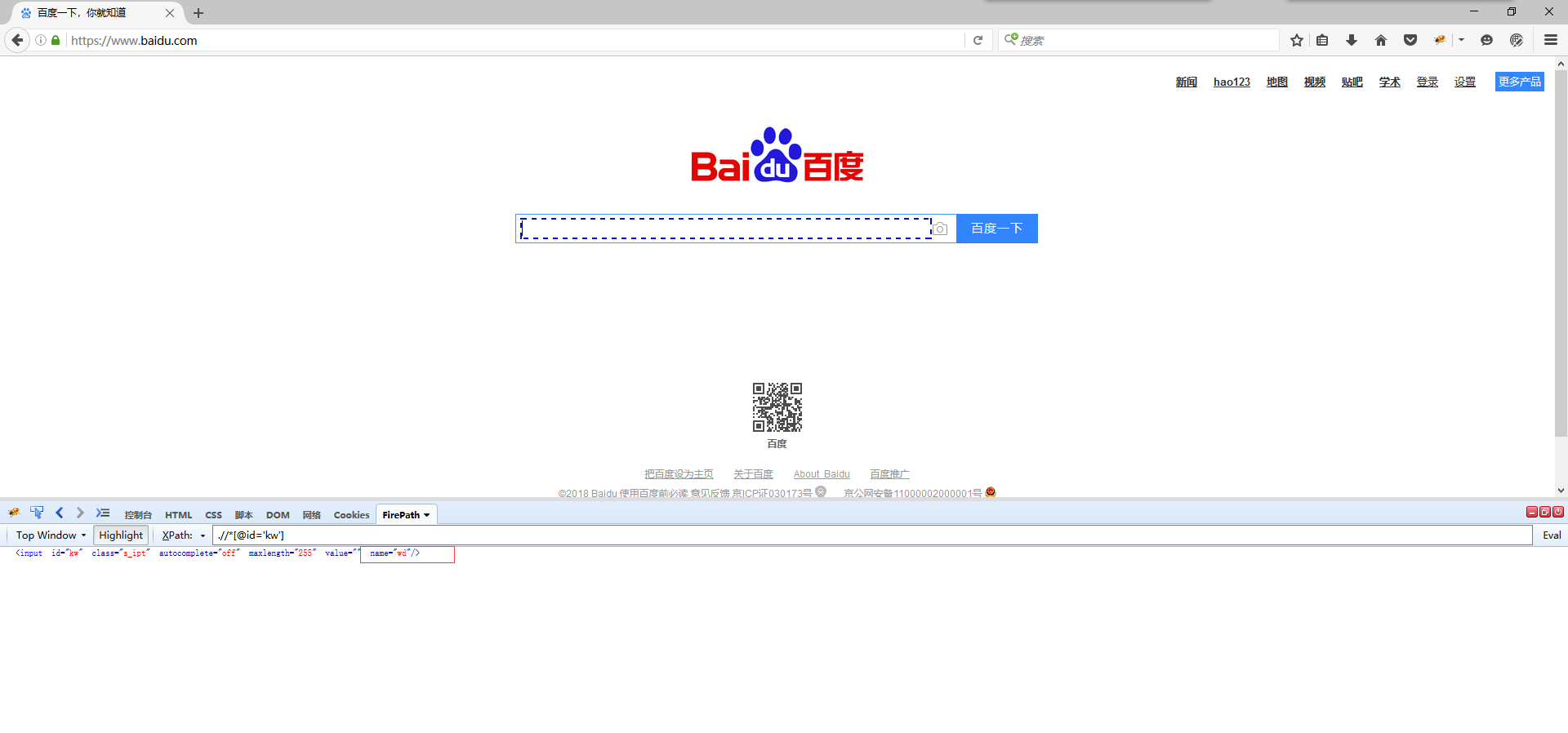
使用火狐浏览器打开http:www.baidu.com; F12键;点击左下角标注处 ;选择想要获取页面上的某一元素 如输入文本框;


即通过name定位:
driver.findElement ( By.name("wd"));由于单纯定位文本框并不做任何操作 所以在此用例调用senKeys键盘输入键 可以看到效果 代码如下图:
public class ByName {
public static void main(String [] args) throws InterruptedException {
System.setProperty ( "webdriver.chrome.driver","D:\driver\chromedriver.exe" );//指定驱动路径
WebDriver driver = new ChromeDriver ();
driver.get ("http://www.baidu.com");
//ByName定位
WebElement wd = driver.findElement(By.linkText ( "wd" ));
//定位到文本,将文本高亮显示
//创建一个JavascriptExecutor对象
JavascriptExecutor js =(JavascriptExecutor)driver;
//新闻文本高亮显示颜色
js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",wd,"background: orange; border: 2px solid red;");
Thread.sleep ( 2000 );
driver.quit();
}
}
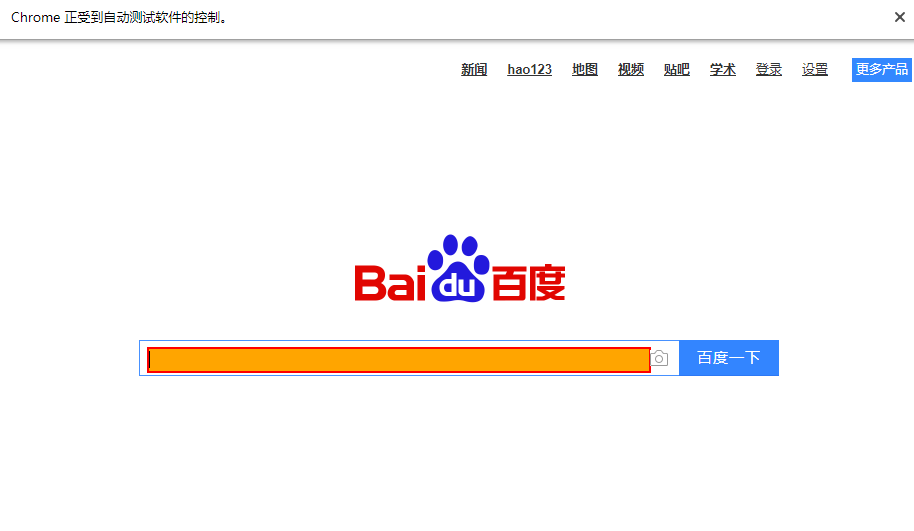
运行效果如下图:

最后
以上就是唠叨导师最近收集整理的关于selenium+java 定位方法 findElement 之 By name的全部内容,更多相关selenium+java内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复