大家好,这里是修真院前端小课堂,今天给大家分享的是
《如何理解 line-height 与 vertical-align》

一。背景介绍
我们在使用 css 来布局时经常需要进行居中,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器, 利用 css 来实现对象的垂直居中和水平居中有许多不同的方法,今天我分享的 line-height 和 vertical-align 就是实现垂直居中常见的用法.
二。知识剖析
1.line-height 的基本概念
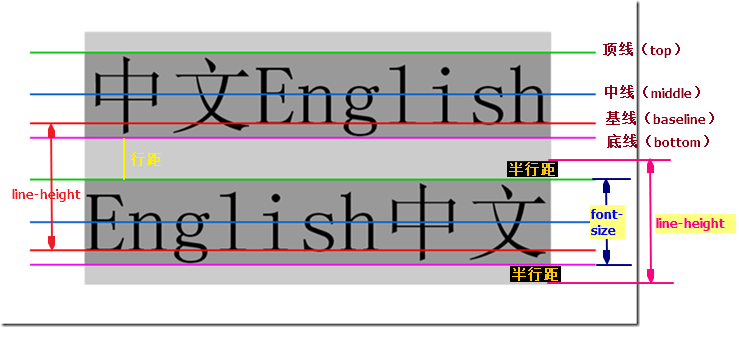
定义:行高是指文本行基线 baseline 之间的垂直距离

行高是可以被继承的,数字可以直接被继承,然后在计算行高;而百分比是先计算出行高,在以 px 继承
行高 line-height 实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置 line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在块级元素上声明 line-height 会为该块级元素的内容设置一个最小行框高度。
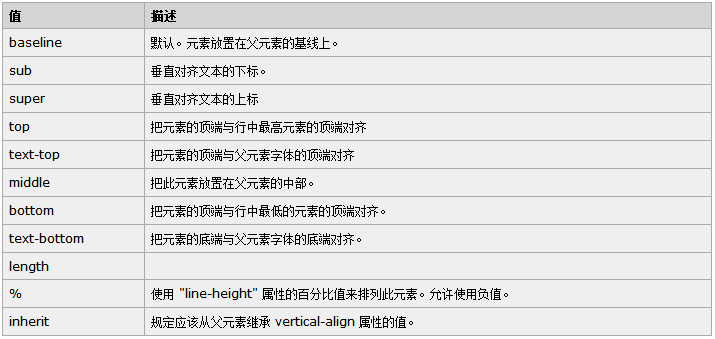
2.vertical-align 基本概念与应用

定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐
注意:vertical-align 的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于 line-height 计算的。
3. 常见问题
图像元素在块级元素底部为什么留有空白?
原因是行内元素默认都受 vertical-align(垂直对齐方式)和 line-height(行高)的影响, 而 vertical-align 默认的对齐方式是 baseline, 即基线对齐。 这个基线就是 span 标签里的字母 X 的下边沿,故图片底部是与字母底部相对齐的(不是与 span 标签的背景对齐)。 又因为字母本身有 line-height(行高)值,所以 span 标签加上背景后比字母要高一些。
4. 解决方案
解决方法:(四种方法任意一种都可解决该问题)
(1)、将整个 p 内的 font-size 设置为 0;
(2)、将图片 img 变为块级元素,即设置其为 display:block;
(3)、给 p 设置一个行高(值尽量小些),设置为 line-height:5px;
(4)、设置图片 img 垂直对齐方式 vertical-align, 值为 top/middle/bottom 任意一个都可以(为了覆盖默认的值 baseline);
5. 编码实战
6. 拓展思考
还有哪些方法可以实现垂直居中?
1. 单行文字垂直居中使用 line-height 属性
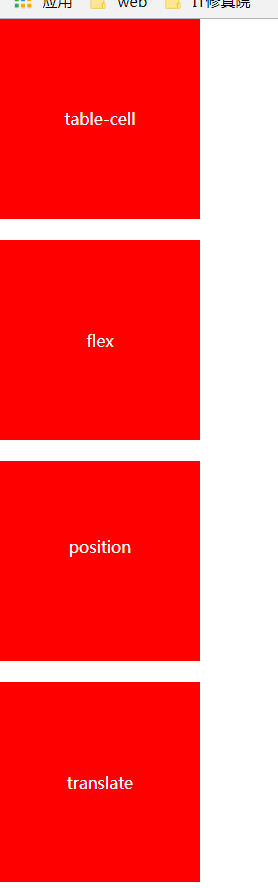
2. 使用 table-cell 布局
display: table-cell;
vertical-align: middle;
text-align: center;
3. 使用 flex 弹性布局
display: flex;
justify-content:center;
align-items:center;
4. 绝对定位和负边距
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;

5. 使用 transform
.box4 {
position: relative;
}
.box4 span{
position: absolute;
top:50%;
left:50%;
width:100%;
transform:translate(-50%,-50%);
text-align: center;
}
7. 参考文献
几种垂直居中的方法
深入理解 line-height 与 vertical-align
8. 更多讨论
有没有其他方法实现垂直居中
PPT
最后
以上就是活力蜗牛最近收集整理的关于如何理解 line-height 与 vertical-align一。背景介绍二。知识剖析3. 常见问题4. 解决方案5. 编码实战6. 拓展思考7. 参考文献8. 更多讨论的全部内容,更多相关如何理解内容请搜索靠谱客的其他文章。








发表评论 取消回复