1,行高的定义
行高是指行间的距离,也就是基线之间的距离,而只有两行文字才会存在两个基线,那么为什么单行文字还具有行高?我们怀着这个疑问往下看。
2,行内框盒子模型
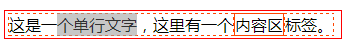
这是一个单行文字,这里有一个内容区标签。

图一
“内容区域”(content area)是围绕文字的盒子,我们可以看做是鼠标在选中文字区域的大小,它的大小只和font-size有关,可以看做是图一中的文字被鼠标选中的区域,也就是选中的“个单行文字”的区域。
“内联盒子”(inline boxs)不会让文字成块显示,而是排列成一行。由内联元素包裹的文字如span标签包裹的“内容区”,可以称之为“内联盒子”,而没有内联元素包裹的部分,我们可以看做是“匿名内联盒子”。“内联盒子”可以看做图一中span标签内的“内容区”区域,而“匿名内联盒子”可以看做红色虚线包裹的内容。
“行框盒子”(line boxs),每一行都是一个“行框盒子”,行框盒子由一个个匿名和非匿名内联盒子组成。可以看做图一中最外面红色实线包裹的区域。
“包含盒子”(containing box),此盒子由一个个“行框盒子组成”。
3,行高的高度机理
行高影响无处不在,即便是单行文字也不例外。
单行文字的高度表现只是受到line-height的影响,而主要是受到内容区域和行间距的影响。
单行文字行高:
line-height = 内容区域高度 + 行间距高度
那么:
行间距 = line-height - 内容区域高度
我们平常看到的文字上部与“行框盒子”的顶部之间的距离就是半行间距。
4,行高的单位
(1),number
例如:line-height:2;
font-size:20px;
那么此时文字占据的高度为20*2=40px
(2),length
例如:font-size:20px;
line-height:20px;
line-height:2em;
line-height:3rem;
line-height:3pt;
以px为单位有一个固定的值,而其余的需要结合浏览器默认尺寸进行换算或者body的font-size属性来计算。
(3)
文字文字
这是p标签
p{
font-size:20px;
line-height:150%;
}
p{
font-size:50px;
}
那么“文字文字”的行高为30px,内部p标签行高也是30px,而不会根据子元素重新计算行高。
意思就是说当设置行高为百分比的时候,父元素根据font-size计算的行高继承给子元素,子元素不会根据font-size重装计算行高,一般不常用。
(4),normal
根据浏览器默认line-height属性来设置行高。
(5),inherit
行高继承IE8+
继承父元素的行高设置,通常是应用在一些input和button标签。
5,line-height的应用
(1),消除容器中图片与底部的间距

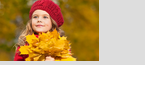
图二
产生原因:
内联元素默认基线对齐,空白标签内含有空白幽灵节点,相当于图片和一个文字对齐,根据vertical-align:baseline,所以图片底部存在间距。
这里的幽灵空白节点我们可以理解成一个字母c,因为是基线对齐,且父元素没有设置固定高度,所以父元素高度由内容填充,由于c要与图片基线对齐,所以就会在下边缘。
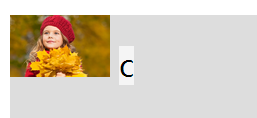
当父元素设置固定的高度时,单纯p内包含图片和字母c,默认图片与文字基线对齐,图三中c就相当于幽灵空白节点。

图三
消除方法
1,让图片块状化
2,图片vertical-align:bottom
3,让匿名空白节点line-height:0
(2),小图标大文字
这是span标签内的文字
span{
line-height:30px;
vertical-align:middle;
}
i{
vertical-align:middle;
}
(3),图片水平垂直居中

图三

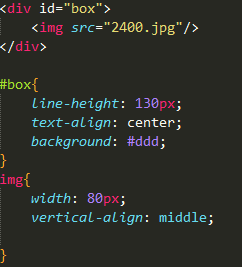
图四
原理:
空白p内存在空白幽灵节点(看不见摸不着但存在空白元素中,例如图四中的)。
当设置text-align的时候,内联元素文字和图片会居中显示,我们让空白幽灵节点的行高与p高度一致,这样就可以实现垂直居中,图片和幽灵空白节点默认基线对齐,这时图片将偏上显示,我们设置图片的vertical-align为middle就可以实现图片近似居中的效果了。
如果想让图片完全垂直居中,我们可以让p的font-size:0,原因是不同字体的显示效果不同,有的下沉,有的刚好中线对齐,当font-size:0的时候,文字就变成一个点了,也就不存在不同字体的差异了。
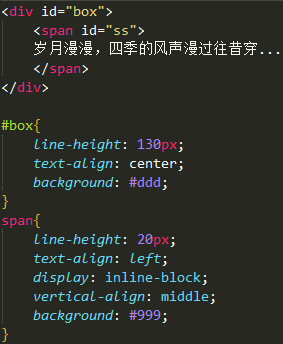
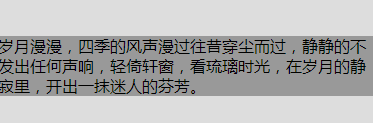
(4),多行文本垂直居中

图五

图六
原理:
我们可以把span看做是图片,这样原理就和图片垂直居中原理大同小异了。就是需要将span的元素display设置成inline-block,并且重置line-height和text-align。
为何display不能是inline属性,个人观点,如果还是inline元素的话,由于此时父元素的line-height过高,子元素设置的行高很小就没有作用(因为line-height达不到父元素行高的高度,所以看上去好像是无效的),类似于margin中的由于浮动或者绝对定位的无效的原因,我在另外margin篇有介绍,css中margin的深入了解,如果有兴趣可以去看看,如果设置子元素line-height设置很大的话是有作用的,所以只能让span元素为inline-block元素,inline-block具有包裹性,所以呈现出图六效果。
如果容器是自适应高度的,无法获得高度,那么我们可以让外部容器为表格元素居中。
【相关推荐】
最后
以上就是寒冷小刺猬最近收集整理的关于php line height,必须掌握的css属性--lineheight的全部内容,更多相关php内容请搜索靠谱客的其他文章。








发表评论 取消回复