1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script> $(function() { $('ul>li').click(function() { console.log($(this).html()); }); $('ul').append('<li>5</li><li>6</li>'); }) </script> </body> </html>
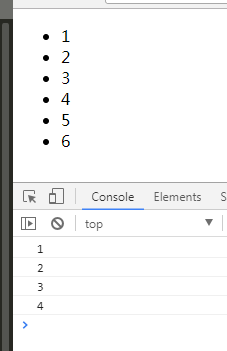
效果图:后面动态创建的5和6,没法进行点击事件触发。

2.$(选择器).on('click',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
(支持动态绑定元素,即页面上元素有添加或变化后仍可绑定,前提是‘选择器’须是目标绑定元素的父元素)
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script> $(function() { $('body').on('click', 'ul>li', function() { console.log($(this).html()); }); $('ul').append('<li>5</li><li>6</li>'); }) </script> </body> </html>
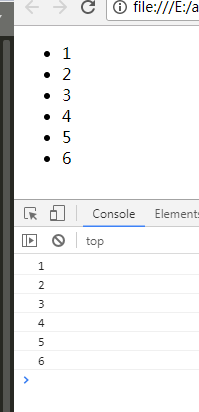
效果图:动态添加的元素也能被点击触发函数。

转载于:https://www.cnblogs.com/huanghuali/p/8602717.html
最后
以上就是香蕉小蝴蝶最近收集整理的关于$().click()和$().on('click',function(){})的区别的全部内容,更多相关$().click()和$().on('click',function(){})内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复