当需要给动态生成的元素绑定事件时,需要考虑事件委托
原因:
绑定事件时,会搜索当前解析到的dom元素,将符合条件的dom元素绑定上事件
但事件绑定如果先于元素新增的执行,就没有匹配到新增元素,新增的元素便不会被绑定到事件
使用:父级元素.on(事件名, 需执行事件的子元素, 处理函数)
例子:
原本的页面:

dom结构:
<button class="add">+</button>
<div class="list">
<div class="item">
<div class="img">
<img src="./img/2.png" alt="">
</div>
<h2>ccy</h2>
<p>吃饭睡觉看综艺,学习听歌写代码</p>
</div>
</div>
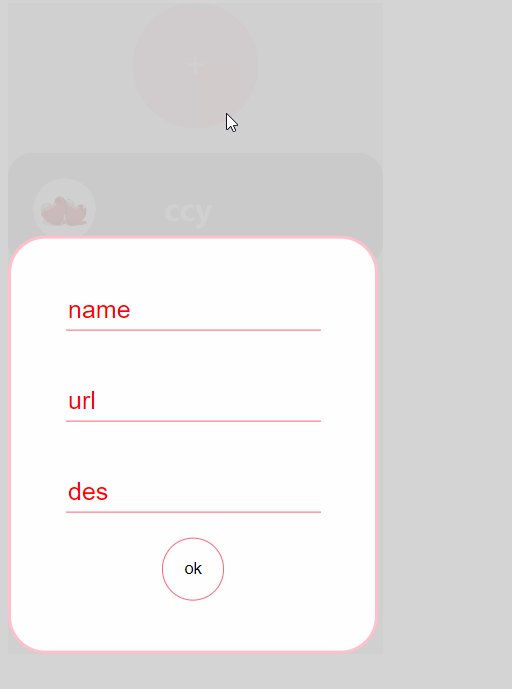
点击add之后,出现的弹窗是这样的:

问题1:
背景:当用户点击add按钮时,才加载一次弹窗,即,弹窗也是动态新增的
功能:出现弹窗后,输入文字,点击ok按钮,生成新的div.item,动态插入到div.list中
分析:ok按钮是动态新增的,只有用户点击add按钮时才新增,需使用事件委托,将ok的点击事件委托给body
$('body').on('click', '.ok', function(){
var name = $('.name').val(),
url = $('.url').val(),
des = $('.des').val();
$('.hide').add($('.alert')).fadeOut();
$('.list').append('<div class="item">
<div class="img">
<img src="' + url + '" alt="">
</div>
<h2>' + name + '</h2>
<p>' + des + '</p>
</div>');
});
效果:

添加了一个人物介绍,右侧也能清晰地看到dom结构多了一个item
如果没有用事件委托,就无法新增:
问题2:
背景:原定的设计是,每个人物栏(item)都有人物介绍(des)的部分,这个介绍的部分一开始是隐藏的,当点击人物栏时才显示
功能:动态生成一个item,给item绑定事件,点击时显示描述
分析:上面说到,弹窗、弹窗显示的按钮都是动态新增的,用户输入描述,生成新人物栏,该人物介绍就也是动态新增的,需要将item的点击事件委托到父元素div.list上
$('.list').on('click','.item', function(){
$(this).find('p').slideToggle();
})
效果:

外加一句:前面的add按钮,点击时有个outline,像border又不是border的outline,是选中时默认的效果,把这个效果置none,就不会再出现

效果:对比第一张动图,效果就很明显了

最后
以上就是舒服书包最近收集整理的关于前端问题记录篇(三):jQ事件委托问题的全部内容,更多相关前端问题记录篇(三)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复