.click与.bind


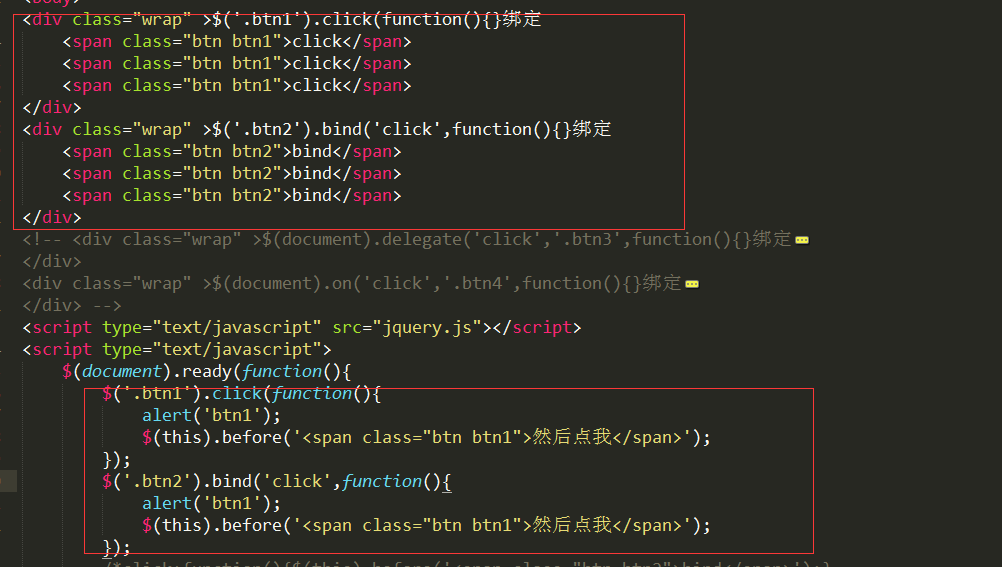
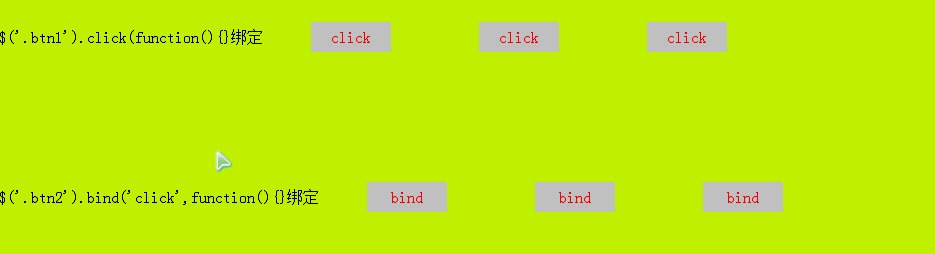
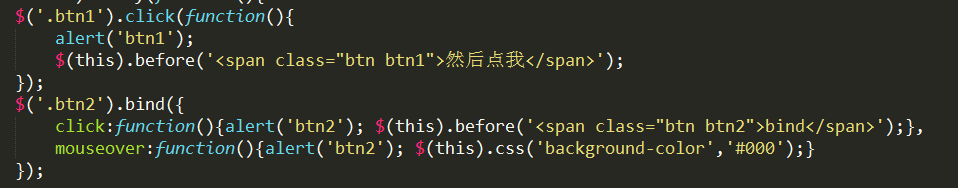
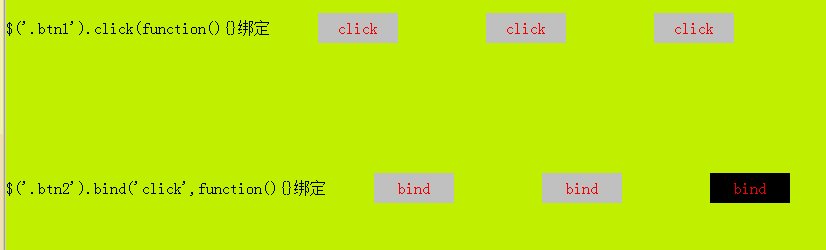
.click和.bind都是给每个元素绑定事件,对于只绑定一个click事件,.bind事件的简写就是.click那种方式。
这两种方式都会出现两个问题:
第一个问题,如果要绑定的事件特别多,比如要绑定100个元素,要绑定100次,对于大量元素来说,影响到了性能。但是如果是id选择器,因为id唯一,用bind()方法就很快捷了。
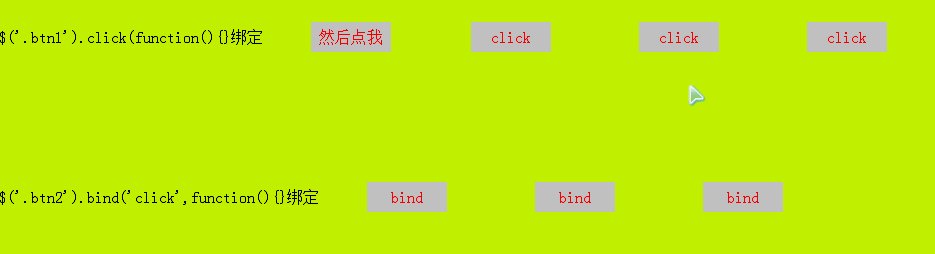
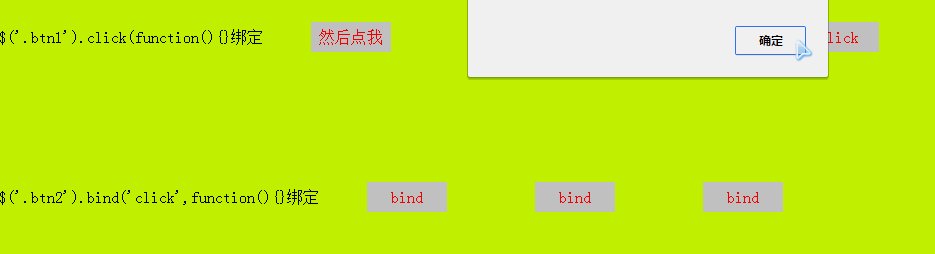
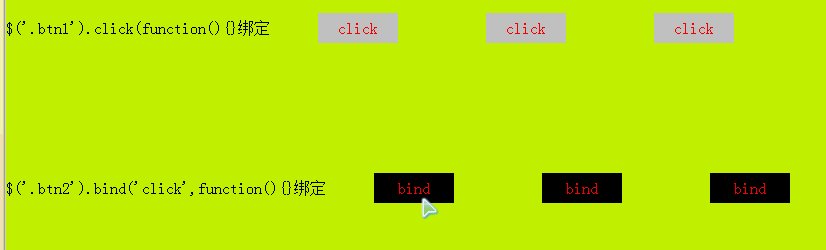
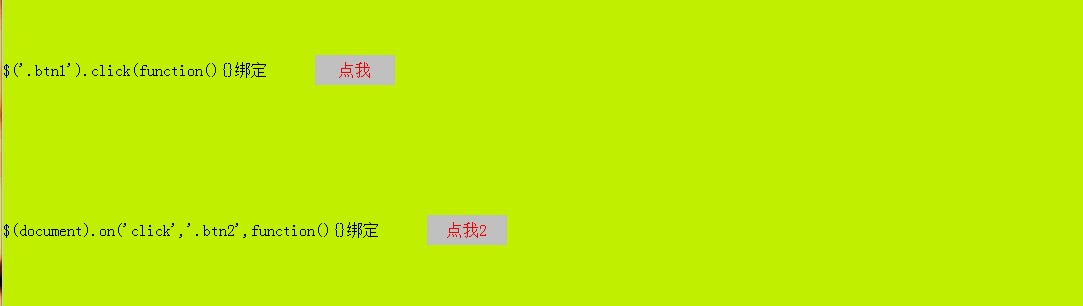
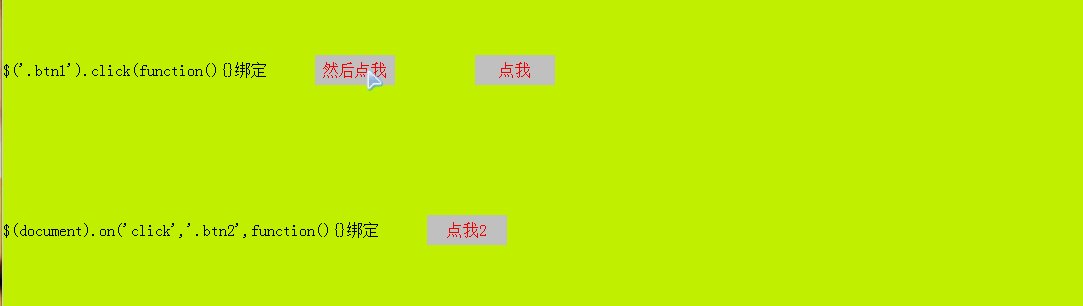
第二个问题,对于尚未存在的元素,无法绑定。动态添加一个span元素,点击这个span元素,会发现没有动作响应。
那么你就会问,为什么要出现.bind()这个事件呢?
.bind()可以一次添加多个事件。


你给一个元素一次性添加了好多事件,.unbind()事件解绑,可以有选择性的解绑。
比如说,一个按钮,你点击后他要提交到后台等返回结果是,你不希望它能够再次被点击,但是它的其他效果还有,你就需要解绑。

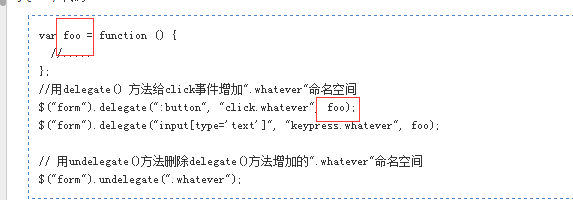
还可以给绑定的事件起名字.bind("mouseover.plugin" function(){})
解绑的时候 unbind(".plugin");
unbind("mouseover!")加!的是匹配所有不含命名空间的mouseover事件
.click和.bind 与.delegate

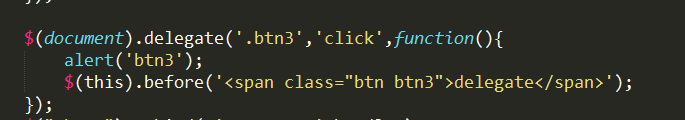
这个效果和普通绑定事件和on委托事件效果一样.(我之前写的http://www.cnblogs.com/wufangfang/p/5333007.html)

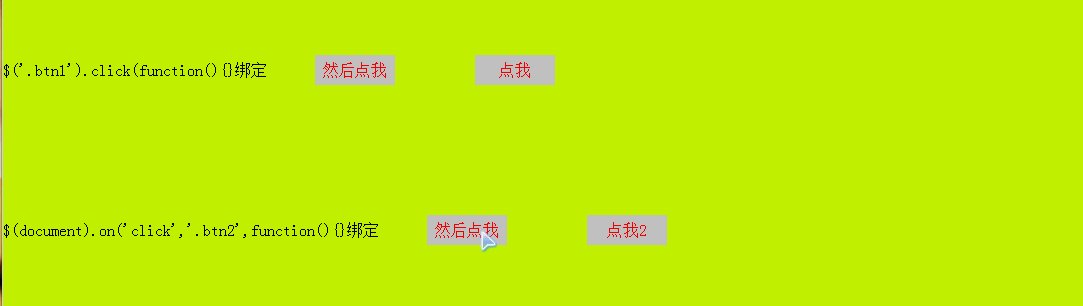
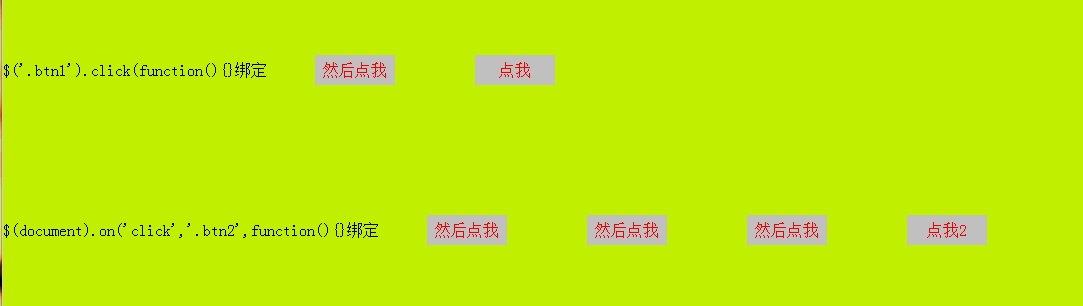
这种方式采用了事件委托的概念。不是直接为btn3元素绑定事件,而是为其父元素(或祖先元素也可)绑定事件,当在父元素内任意元素上点击时,事件会一层层从event target向上冒泡,直至到达你为其绑定事件的元素。冒泡的过程中,如果事件的currentTarget与选择器匹配时,就会执行代码。
这样就解决了用。click(),bind()方法的上面两个问题,不用再一个个地去为btn元素绑定事件,也可以为动态添加进来的btn元素绑定。甚至,如果你将事件绑定到document上,都不用等document准备好就可执行绑定。
这样,绑定是容易了,但是调用的时候也可能出现问题。如果事件目标在DOM树中很深的位置,这样一层层冒泡上来查找与选择器匹配的元素,又影响到性能了。
.bind 与.delegate都可以同时绑定多个事件。
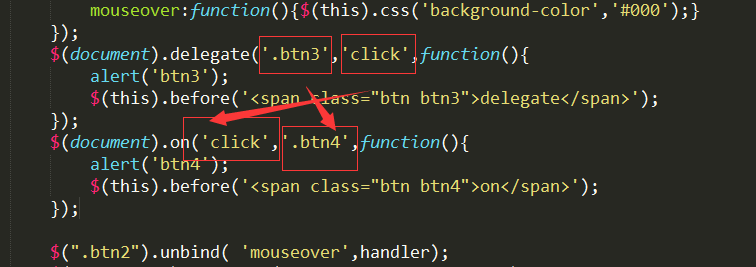
.delegat与.on
这两个函数实现的效果是一样的,以前没有开放on,只有bind,click,live,delagate,他们都是通过on实现的,后面把live删了,把on直接开放出来用。但是为什么不把.delegate也删掉,就不知道了,知道的可以告诉我。
.delegate和.on还是有一些细微的区别的:

参数的位置不太一样。
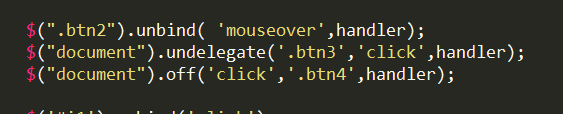
对于他们的解绑/解除委托

对于这里的handler是啥?

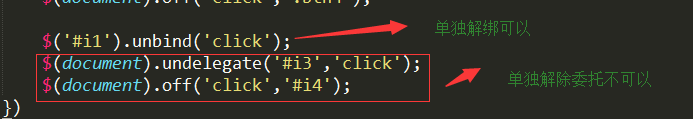
click和bind用unbind解绑,delegate和on的都是相应的解除委托,假如你要直接解绑一个元素的一个事件,那么你就用id选择器好了~,对一个单独元素这样解除委托不可以哦!

这样用类解除委托

总结:①选择器匹配到较多元素时,不用click和bind,用delegate和on,增加效率并且可动态添加元素。注意dom树不要太深,父元素选择得当。Jq版本要高
②选择器匹配的元素少时,可以用click和bind。 Jq低版本支持
综上所述呢,目前用on就对了。
转载于:https://www.cnblogs.com/wufangfang/p/5333987.html
最后
以上就是完美大碗最近收集整理的关于jQuery的.click,.bind,.unbind,.on,.off,.delegate,.undelegate的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。








发表评论 取消回复