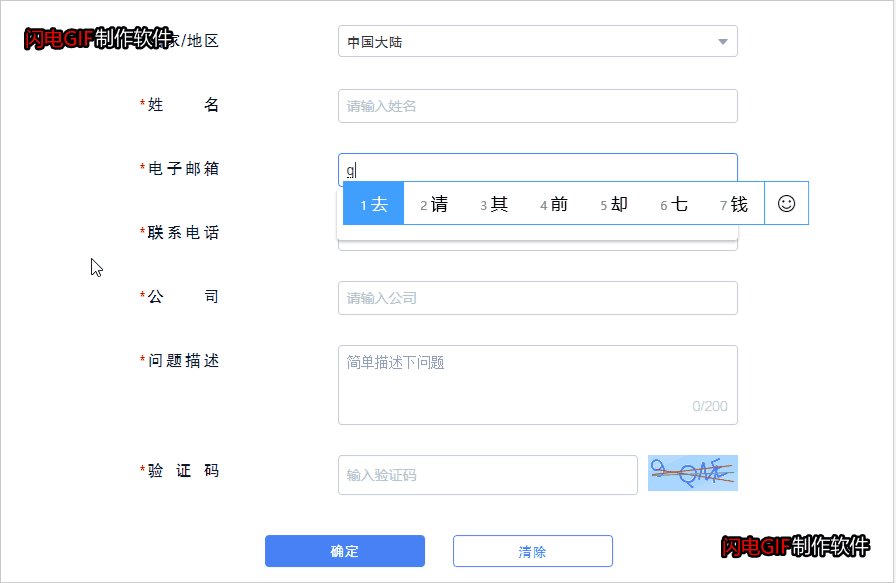
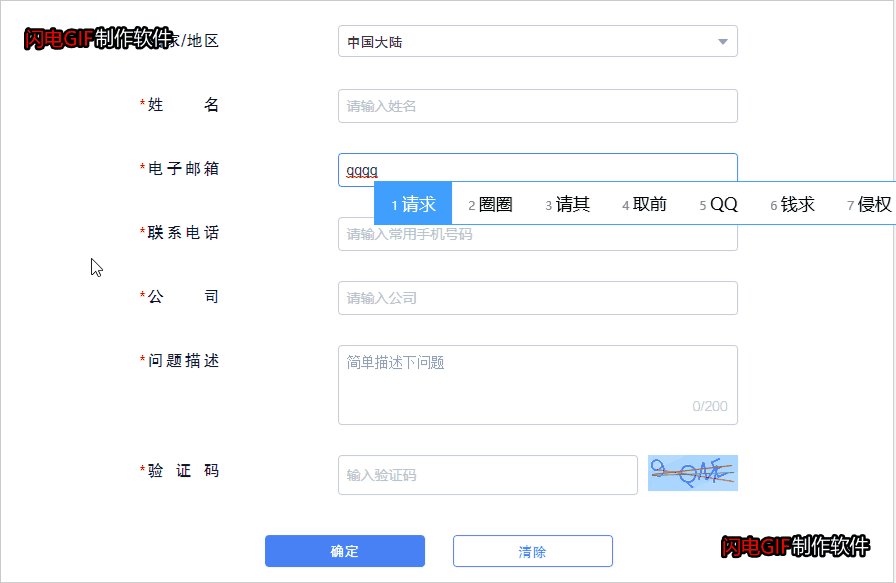
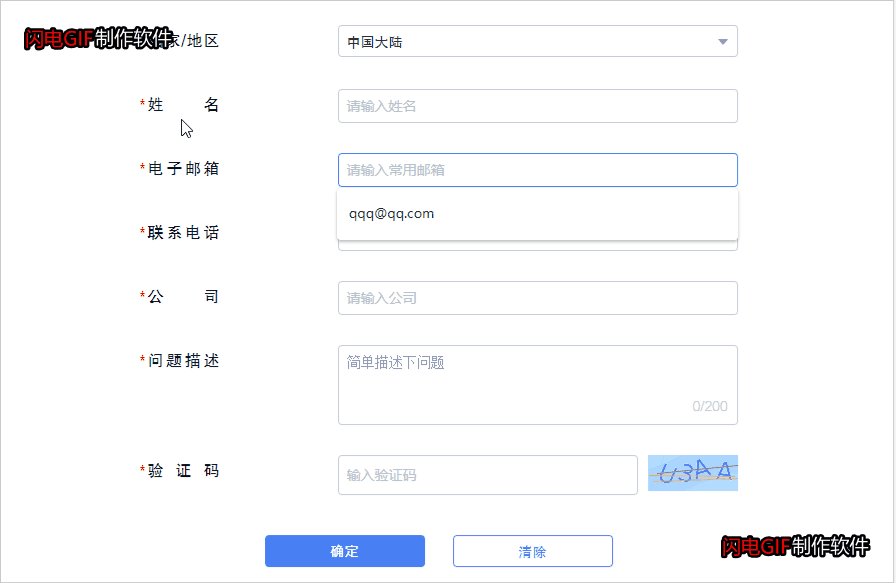
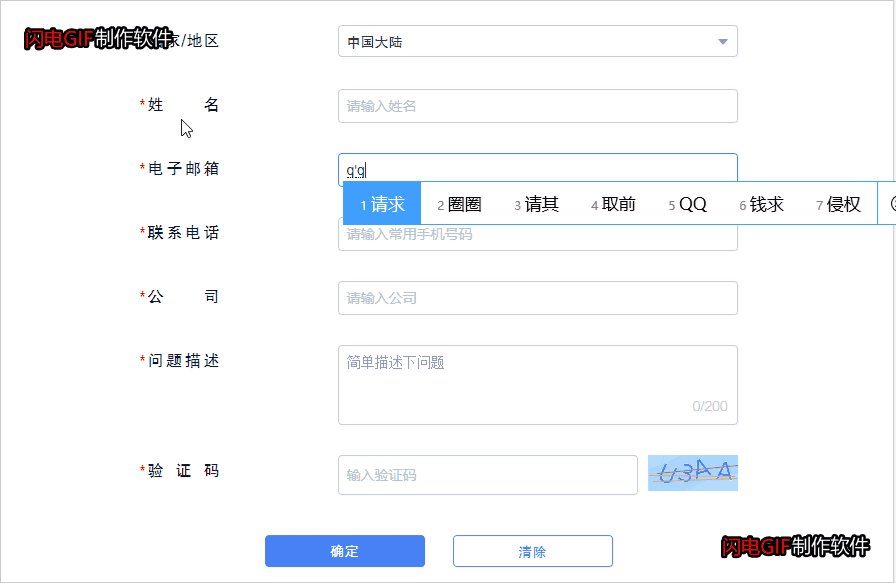
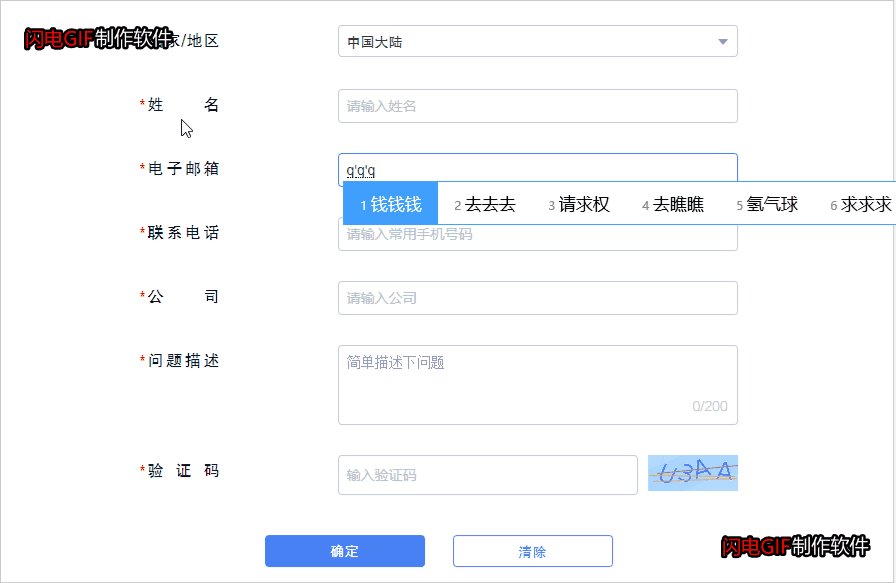
问题:在开发公司的一个项目(scala、scalajs开发)时,遇到中文输入法无法正常输入的情况,如下图所示。

经过同学提醒后,发现是oninput的问题,在中文输入法中,每输入一个拼音都会触发一次oninput而不是每输入一个字。那么解决办法呢,答案是使用compositionstart事件和compositionend事件。参考其他博客整理了一下js和scalajs版本。
js版本
//此部分代码摘自https://www.jianshu.com/p/e9c837eba083
var typing = false;
$('#ipt').on('compositionstart',function(){
typing = true;
})
$('#ipt').on('compositionend',function(){
typing = false;
})
//oninput在oncompositionend之前执行,需加定时器
$('#ipt').on('input',function(){
setTimeout(function() {
if(!typing) {
//To do something...
}
},0);
})
//或用keyup代替input
$('#ipt').on('input',function(){
if(!typing) {
//To do something...
}
})
改写的scalajs版本
var isInputZh = false //判断是否正在输入中文
<input mhtml-onmount={(e: HTMLElement) =>
e.addEventListener("compositionstart", (e: Event) => {
isInputZh = true
})
e.addEventListener("compositionend", (e: Event) => {
isInputZh = false
//To do something
checkWord(e.target.asInstanceOf[Input])
})
}
oninput={(e: Event) =>
//To do something
checkWord(e.target.asInstanceOf[Input]);
}>
</input>
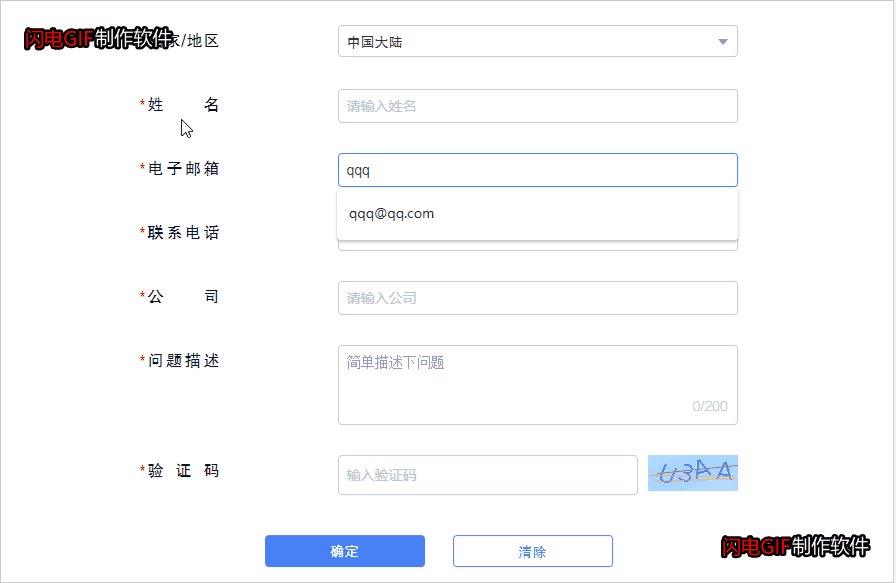
最后来看看解决后的效果:

最后
以上就是标致面包最近收集整理的关于html 输入框 oninput 事件,输入中文时多次被触发导致无法正常输入的全部内容,更多相关html内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复