我是靠谱客的博主 鳗鱼柜子,这篇文章主要介绍5.3.1 js函数,function方法,如何写函数,函数的基本结构,匿名函数,js代码访问html标签HTML, XML,箭头函数,对象,事件,什么是事件,现在分享给大家,希望可以做个参考。
文章目录
- 函数
- 1 函数的基本结构
- 1.1 有参无返回值函数
- 1.2 无参有返回值函数
- 1.3 有参数无返回值的函数
- 1.4 有参数有返回值的函数
- 2 匿名函数
- 3 js代码访问html标签HTML, XML
- 4 总结获取
- 5 箭头函数
- 6 对象
- 6.1 什么是对象
- 6.2 js 获取对象
- 7 事件
- 7.1 什么是事件
- 7.2 常用事件
函数
1 函数的基本结构
函数: 是指实现了特定功能的代码块,能够被反复调用。语法:
function 函数名(参数1,参数2,参数3,...){
函数功能代码;
return 函数返回值;
}
说明:
function:用于定义函数的关键字函数名:使用者自己定义,命名规则:字母,数字,下划线,$,数字不能开头。小驼峰的命名方式,例如: getNum()
参数列表:在函数名后面的小括号中定义参数列表,参数可多可少,也可以没有。
函数功能代码:当前函数要实现的特定功能,是函数的核心内容。
return 返回值:在函数执行完成之后,可以通过return关键字,返回函数处理的结果。可以省略。
函数的使用:如果一个功能代码,需要被反复使用,此时建议将该代码定义为函数。另外一种情况,如果在一个处理过程中,部分代码太多,此时可以将此部分代码封装成函数,优化代码结构。
1.1 有参无返回值函数
<script type="text/javascript">
//定义函数:无参数,无返回值
function sayHello() {
alert("你好,Javascript");
}
//调用函数
sayHello();
</script>
1.2 无参有返回值函数
//获取1-100的随机数
//无参数,有返回值的函数
function getNum() {
//生成1-100的随机数
var r = parseInt(Math.random()*100+1);
//设置函数的返回值
return r;
}
//调用函数,获取三个随机数
var num1 = getNum();
var num2 = getNum();
var num3 = getNum();
//提示信息
alert(num1+" "+num2+" "+num3);
注意:如果函数的最后没有使用return返回结果,此时如果使用变量接受函数,则接受的数据为undefined。
//获取1-100的随机数
//无参数,有返回值的函数
function getNum() {
//生成1-100的随机数
var r = parseInt(Math.random()*100+1);
//设置函数的返回值
//return r;
}
//调用函数,获取三个随机数
var num1 = getNum();
var num2 = getNum();
var num3 = getNum();
//提示信息
alert(num1+" "+num2+" "+num3);
1.3 有参数无返回值的函数
//定义函数
//row:形式参数,等价于函数中的一个变量
function showSanJiao(row) {
//输出三角形
for(var i=1;i<=row;i++){
for(var j=1;j<=i;j++){
document.write("*");
}
document.write("<br/>");
}
}
//调用函数
//3:实际参数
showSanJiao(3);
1.4 有参数有返回值的函数
<script type="text/javascript">
//求和
function sum(start,end){
var he = 0;
for(var i=start;i<=end;i++){
he+=i;
}
return he;
//document.write(start+"-"+end+"的和:"+he);
}
//调用
var res = sum(3,50);
alert(res);
document.write("<br/>");
//sum(2,200);
</script>
2 匿名函数
<script type="text/javascript">
//定义匿名函数
/*
var x = function(){
alert("你好");
}
x();
*/
function calc(s1,s2,fn){
var res = fn(s1,s2);
alert(res);
}
var add = function(n1,n2){
return n1+n2;
}
var sub = function(n1,n2){
return n1-n2;
}
calc(100,200,sub);
//alert(add(1,2));
//var r = add(1,2);
//alert(r);
</script>
3 js代码访问html标签HTML, XML
function setTxt()
{
//获取文本框元素
var txtmz = document.getElementById("mingzi");
txtmz.value="张三";
//获取表单你元素数据
//var text = document.getElementById("mingzi");
//alert(text);
//设置非表单元素的内容
//var div = document.getElementById("d1");
//div.innerHTML="我的测试";
//获取元素的内容
//var div = document.getElementById("d1");
//alert(div.innerHTML);
}
4 总结获取
//通过HTML元素,触发js函数的执行
<元素 事件名="函数名()"/>
<input type="button" onclick="test()"/>
<div id="d1" onclick="setDiv()"></div>
<div id="d1" onmouseover="setDiv()"></div>
onclick:单击事件
onmouseover:鼠标悬浮事件
//通过js访问HTML元素
1.表单元素
获取表单元素数据:
var bl = document.getElementById("表单元素id").value;
设置表单元素数据
document.getElementById("表单元素id").value="数据"
2.非表单元素
获取非表单元素的内容
var nr = document.getElementById("非表单元素id").innerHTML;
设置非表单元素的内容
document.getElementById("非表单元素id").innerHTML="数据";
3.通过js设置元素样式
设置元素的行内样式document.getElementById("元素id").style.color="字体颜色";
设置元素的类样式document.getElementById("元素id").className="类样式名";
5 箭头函数
箭头函数:
类似于匿名函数,是在ECMAScript6中新增的函数写法。
无参数无返回值的函数
var f = ()=>{ alert("你好");}
f();
无参有返回值的函数
var sjs = () =>{
var r =parseInt(Math.random()*100+1);
return r;
}
var r1 = sjs();
var r2 = sjs();
var r3 = sjs();
alert(r1+" "+r2+" "+r3);
有参数无返回值
var add = (num1,num2)=>{
document.write("和:"+(num1+num2));
}
add(100,200);
有参数有返回值
//有参数,有返回值
/*var add = (num1,num2)=>{
var sum = num1+num2;
return sum;
}
*/
//如果函数代码只有一行,并且需要返回,可以写成如下格式
var add = (num1,num2)=>num1+num2;
alert(add(1,2));
6 对象
6.1 什么是对象
在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和(行为)方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。万物皆对象!
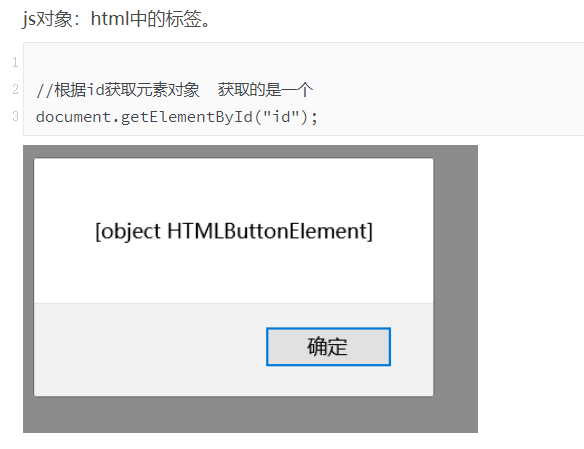
6.2 js 获取对象

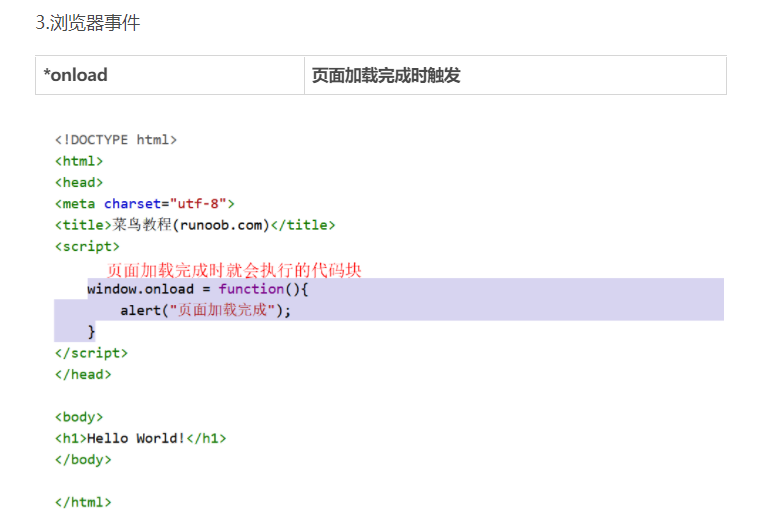
7 事件
7.1 什么是事件
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事件,等等。 发生的某件事情。通过html元素触发的事情。
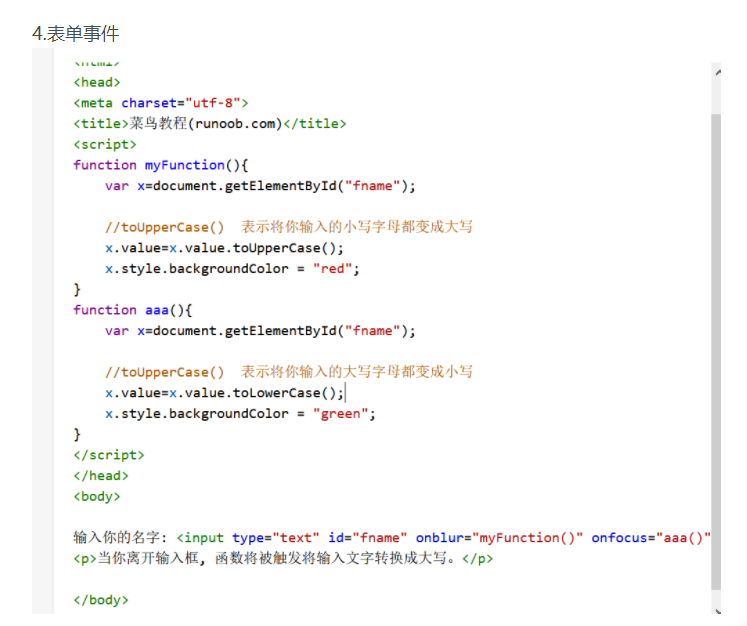
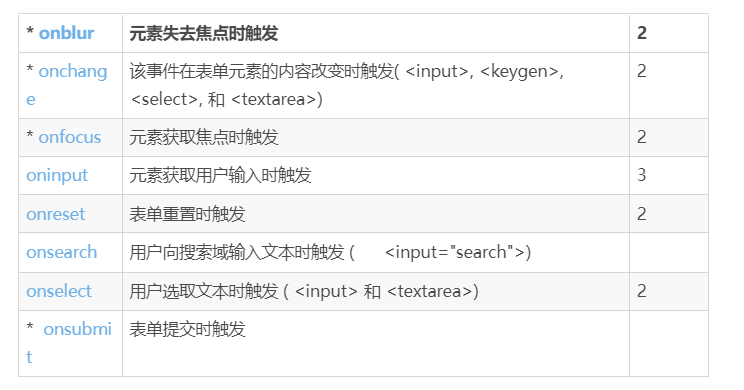
7.2 常用事件





最后
以上就是鳗鱼柜子最近收集整理的关于5.3.1 js函数,function方法,如何写函数,函数的基本结构,匿名函数,js代码访问html标签HTML, XML,箭头函数,对象,事件,什么是事件的全部内容,更多相关5.3.1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复