在第八周的课堂上,王文娟老师在校园系统上发布了对于自行选择的原型设计软件进行资料查找以及自学的任务。因为之前的课程学习需要,我们已经大概掌握了原型设计软件Axure的使用,因此在这里,我选择了另一原型设计进行介绍,与Axure有很高相似度的原型设计软件:Mockplus。
引言:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
了解一点Axure后,为何许多人仍转而使用Mockplus呢?主要是关于Axure和Mockplus比较的两句话:
如果你是一名设计师,需要的是高仿真、像素级的原型设计,选择Axure;
如果你是一名程序员,需要的是一款方便和同事更精确、高效地讨论交互设计的工具,选择Mockplus。
产品理念介绍:
1、审阅协作
创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
2、无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
3、组件交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本。
4、模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用。
一些MockPlus特别功能
一、格式刷和粘贴样式
在Mockplus中,你可以通过两种方法来复制样式,提高工作效率。一个方法是使用格式刷,另一个方法是粘贴样式。
格式刷
1. 选中一个已设置好相关属性(如:背景色、边框色、文本大小等)的组件。
2. 点击主工具栏上的“格式刷”按钮,此时,光标会变为“十字”。
3. 移动光标到需要复制样式的组件上,点击即可。
如果需要退出,请按下Esc键或者单击鼠标右键。
粘贴样式
1. 选中一个已设置好相关属性(如:背景色、边框色、文本大小等)的组件。
2. 右键菜单选“复制”(或者Ctrl+C)。
3. 选中需要复制样式的组件,右键菜单“粘贴样式”(或者快捷键Ctrl+Shift+V)。
二、备份
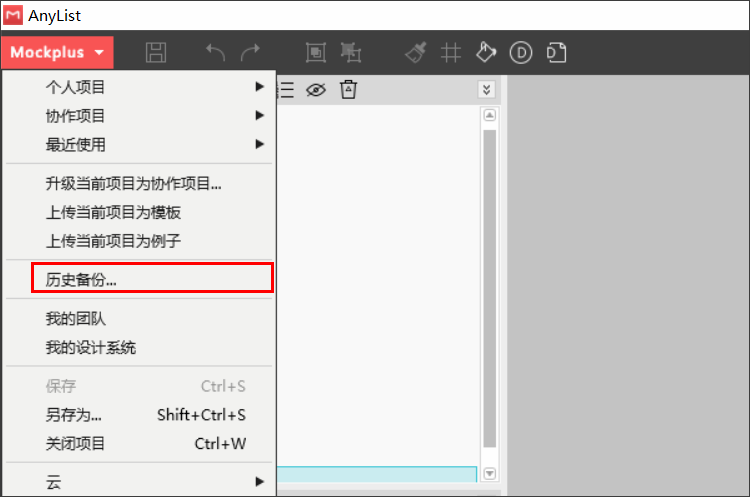
在编辑原型过程中,Mockplus会自动备份你的文件,并保存为历史版本。
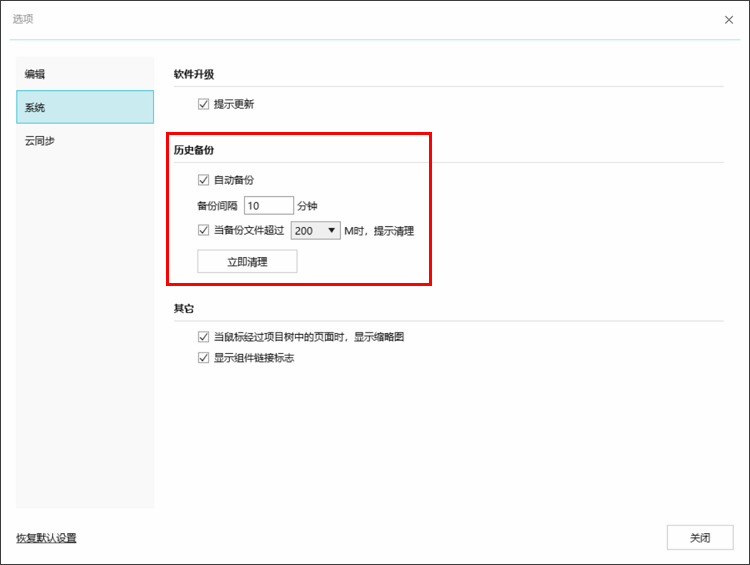
默认情况下,Mockplus每隔15分钟为您备份一次,备份文件大小在200M以内,超出200M后将不再备份并提示你清理不需要的备份记录。
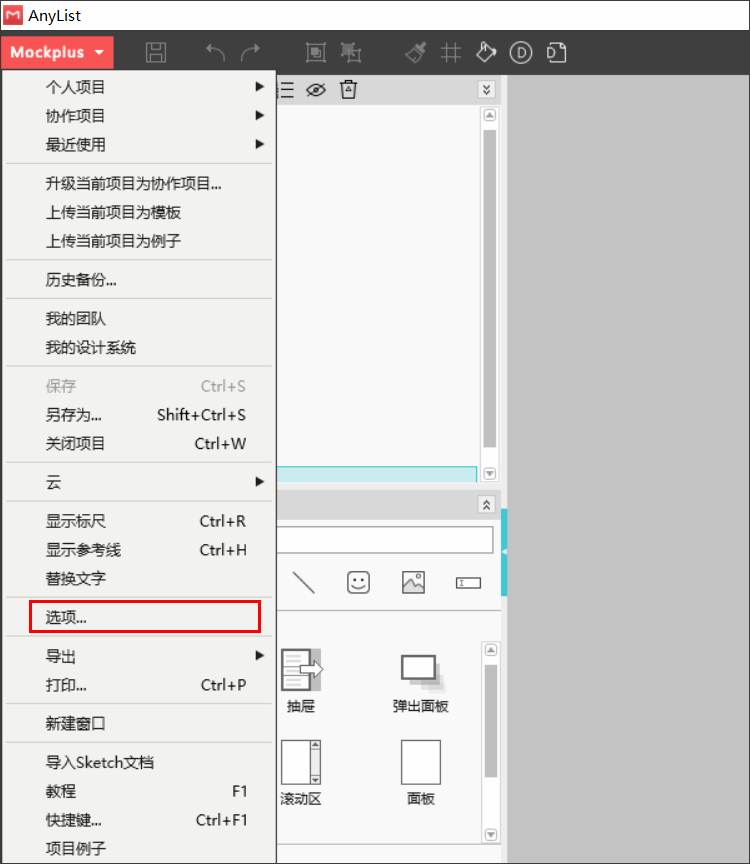
你可以在设置窗口中设置间隔时间和备份文件大小。



三、抽屉组件
抽屉组件是一种特殊的弹出面板,可以模拟手机App中推入拉出抽屉的效果,主要用于手机项目。抽屉中有且仅有一个面板组件,可通过往面板中添加组件的方式定制抽屉。一般而言,编辑抽屉组件需要连续两次双击。先双击抽屉图标进入抽屉,再双击面板进入抽屉中的面板。
再论面板,双击进入抽屉后,可编辑面板的颜色、边框等样式。面板于抽屉组件而言,就像是一张背景画布。
至于抽屉组件的背景属性,我们不建议您去修改。因为绝大多数抽屉背景都是这类半透明的灰色蒙层。
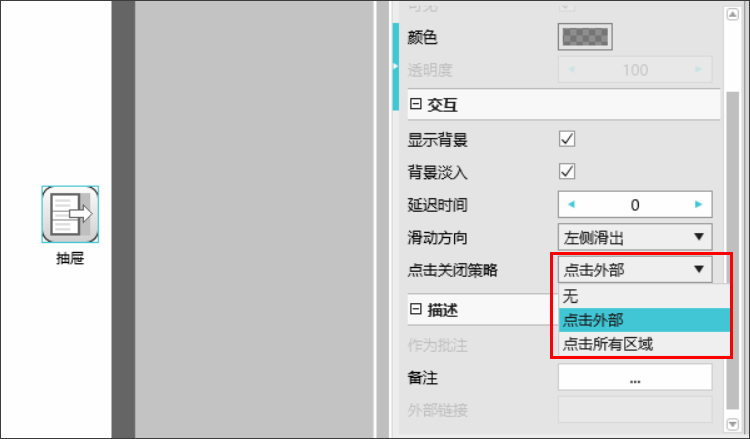
弹出面板中支持多种动画,而抽屉中只有“左侧滑出”、“右侧滑出”两种弹出动画。
抽屉有三种关闭策略:
- 无:通过手动添加交互实现关闭抽屉
- 点击外部:点击非抽屉弹出面板区域关闭
- 点击所有区域:点击屏幕任意位置关闭

产品基本功能介绍(自学后制作)
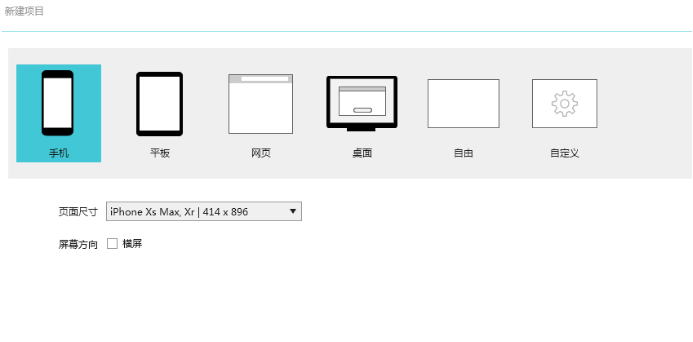
新建项目初始页面(选择需要交互的机型和客户端)


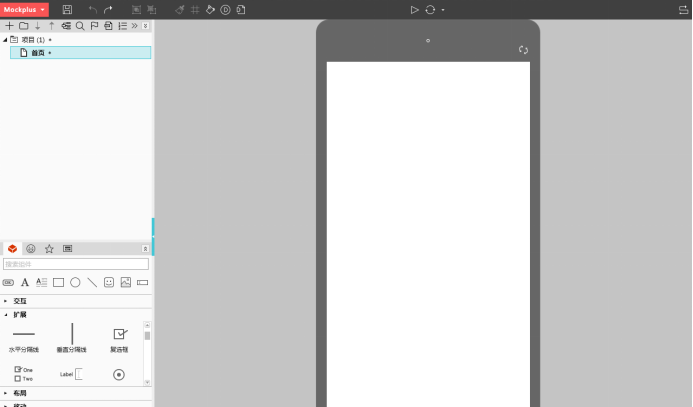
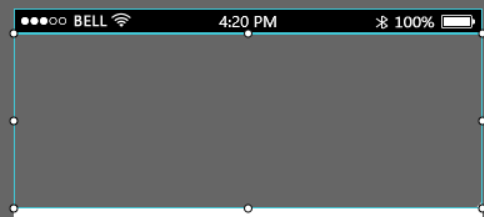
首先一拖一拽将左下角工具栏中的移动部分拖拽至目标位置(并选择你想要的版本)
 —————>
—————> 
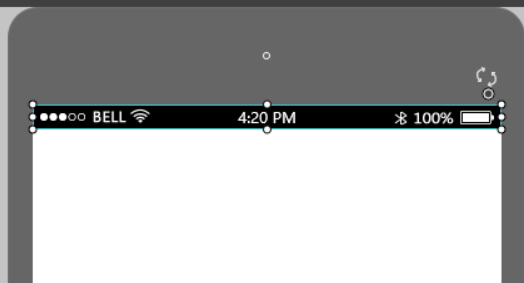
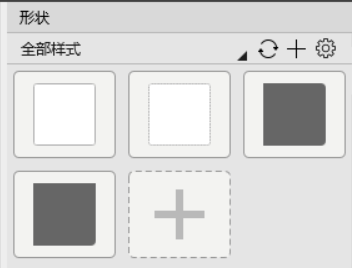
接着拖拉工具栏中的方形方框(形状)将其添加至目标位置 (并可以在右上角选择你喜欢的样式)
 —————>
—————>  ——————>
——————>
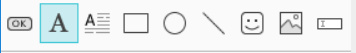
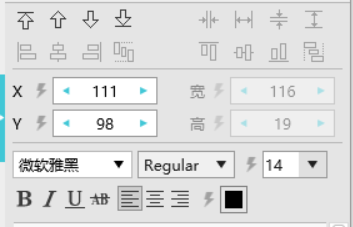
同样在工具栏中选择label(包含单行输入框、多行输入框等等)拖拉至目标位置,并进行文字添加以及样式更改
 ——————>
——————> ——————>
——————>
根据自己的需求可以对界面进行图像的布局与绘制(其中工具栏有图标库供挑选)
 ——————>
——————>
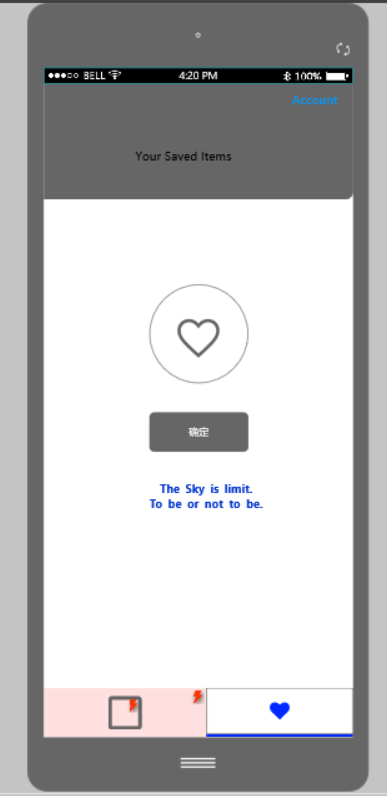
继续对界面进行填充(多行文字等辅助)

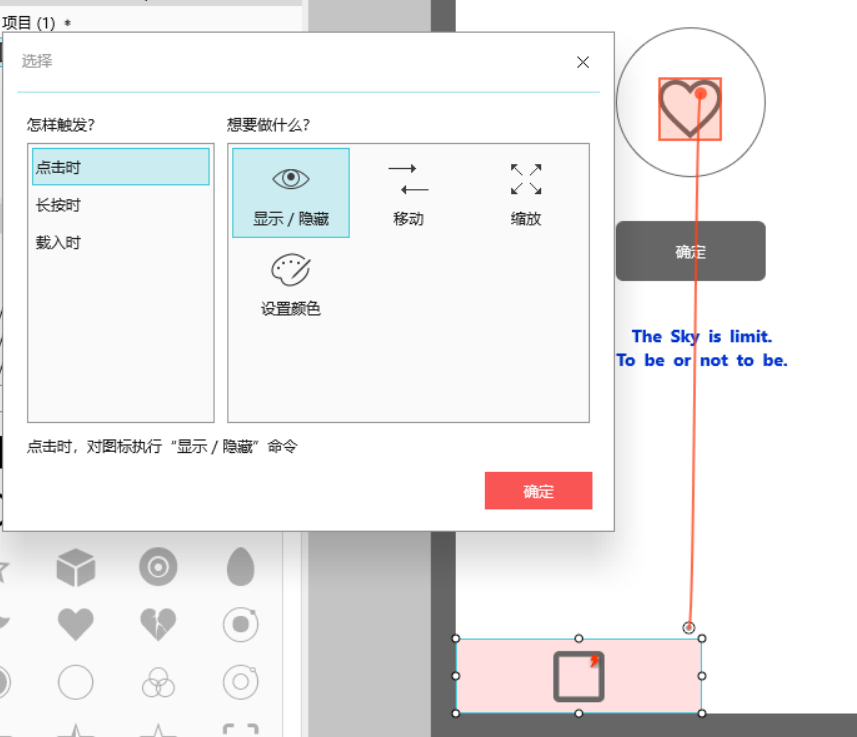
为页面底部添加扩展中的热区(Hotspot)若找不到可以在搜索框直接输入,并配上点击图标(同时可以完成点击按钮爱心消失的功能)

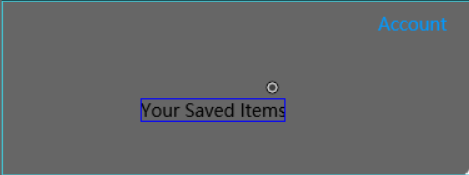
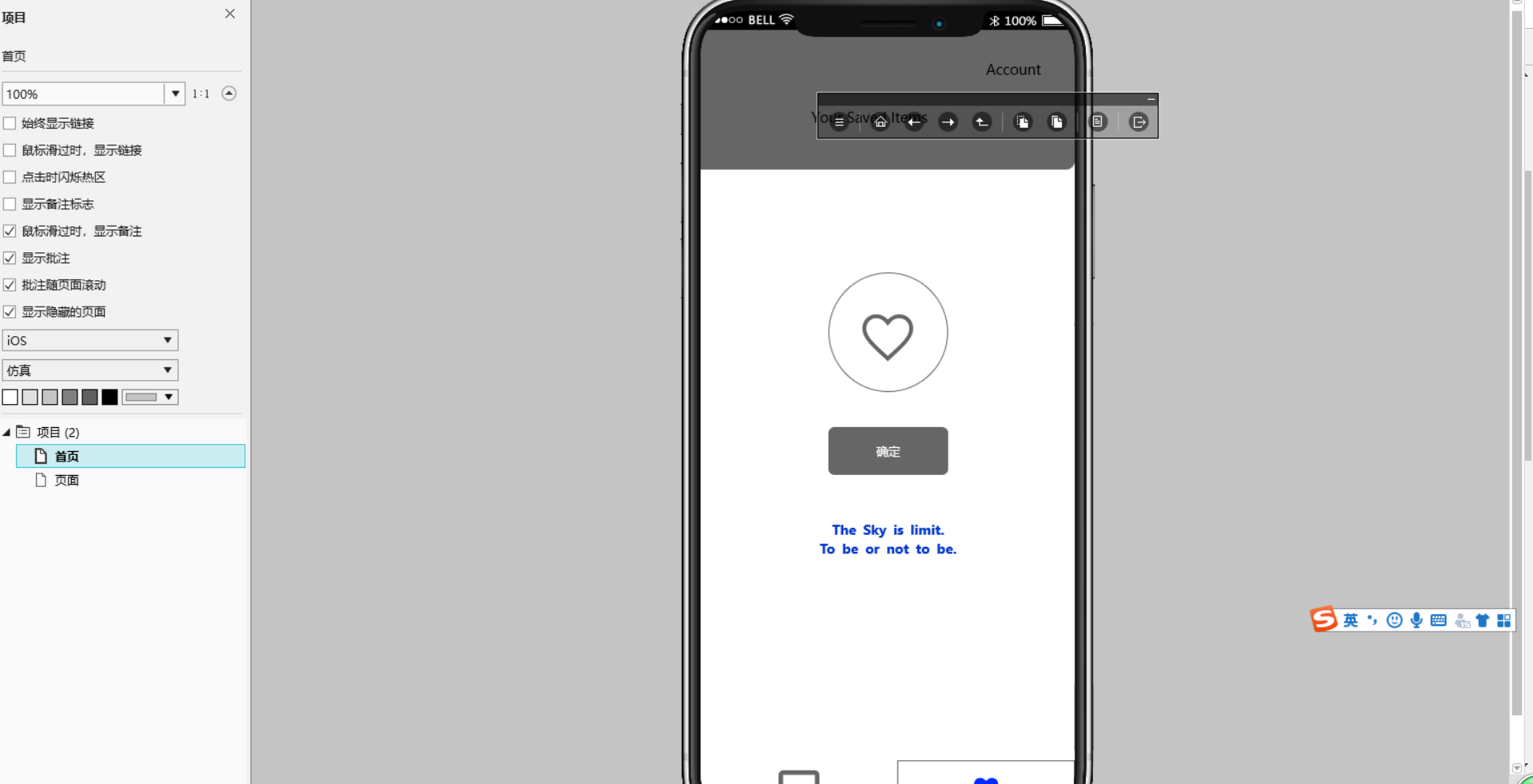
第一张界面设置完毕后:

在左边空白处新建一个页面,使页面和页面之间可以互相点击交互

点击Account上方小按钮并拖动线条并可以使其和页面链接

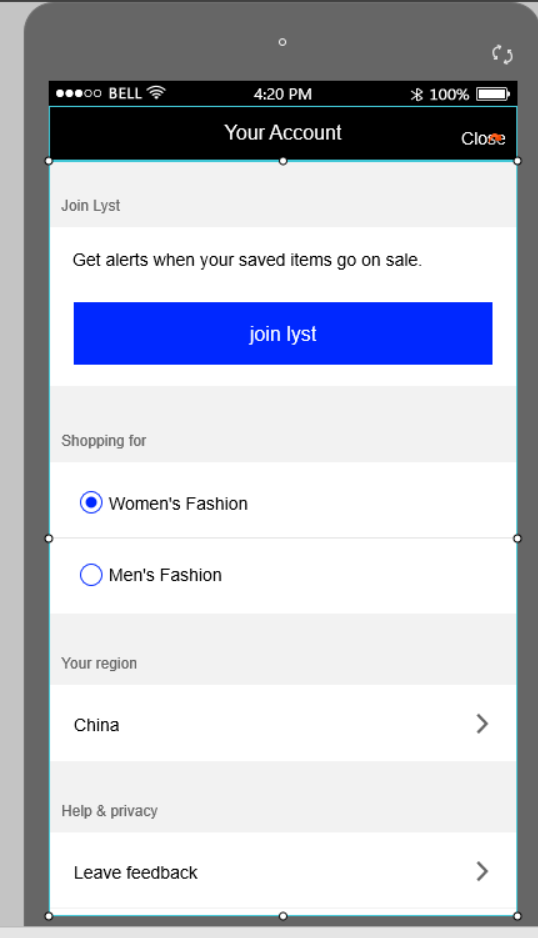
页面2布置完后,页面如图:

如果用户希望能够自行学习,在产品上便有直接的模板可以提供下载,直接使用并查阅他人模板,便可以学习到如何制作一个良好的界面

在制作完成后,如果想观看效果,可以点击上方按钮:(进入预览模式进行观看)


使用自学后感想:
它关注设计,而非工具,是它带给设计人员的理念。Mockplus的主要价值是:在正式制作真实软件产品前,通过原型给大家一个产品的模型展示,而这个模型你可以通过非常简单快速的方式得到。所以,Mockplus的适用人群是比较广的,只要你有产品(范围很广,可以是某网站,某功能,某个策划案,某个广告模型,某个创意等)模型的展示需要。总之,任何软件公司、软件从业者,能利用到Mockplus提高效能,并替自己加分。Mockplus是一款快速原型设计工具,支持包括APP原型在内的多种原型与线框图设计。除了快速,Mockplus广受欢迎更因为它极低的上手门槛。所以就算是新手也能很快掌握。
而且Mockplus超级简单,但是功能够用。我们根本不用专门学习如何使用。工具毕竟是工具,工具只是辅助我们的工作,不要让工具左右我们的工作,让工具成为我们的负担。带有交互和说明的原型,可以直接指导技术进行开发,同时也可以指导测试编写测试用例和进行测试指导了。这样一来,我会对于开发和测试更加感兴趣,当我想做一个产品或功能时,直接拿出原型给老师演示,直观有效的让领导评估是否可行。这比ppt讲解、word说明、邮件交流直观易懂多了,老师很快就能知道你要做的东西,并评估你的想法是否可行。通过高效使用原型工具Mockplus,大大提高了效率,我们可以提高自己的产能,证明自己的能力。
最后
以上就是甜美乌冬面最近收集整理的关于MockPlus原型设计介绍的全部内容,更多相关MockPlus原型设计介绍内容请搜索靠谱客的其他文章。








发表评论 取消回复