文章目录
- 原由
- 内容审核种类
- 小程序云开发
- 图片检测
- 创建云函数
- 编写图片检测代码
- 小程序图片处理
- 图片上传
- 图片压缩
- 云函数安全检测接入
- 文本检测
- 最后的坑
原由
之前有开发一个微信小程序,拥有图片上传的功能,上线运行后一直表现良好,用户渐渐增多。
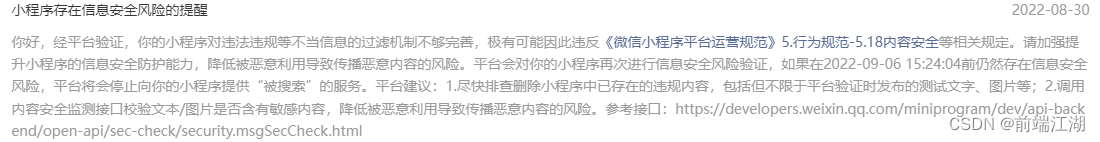
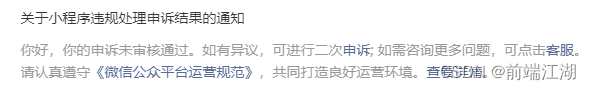
但突然有一天,收到一个系统消息:提示我小程序存在内容安全风险,缺乏对不法违规内容的过滤机制,需要整改,消息如下图:

该消息是安全风险警告,需要限期内进行整改调整,否则就会禁用小程序的一些功能,比如不能被搜索、不能通过二维码打开小程序、不能分享小程序内容、不能跳转其他小程序等等。
鉴于此,小程序不进行修改肯定是不行的,否则相关功能将不可用,搜索流量消失,影响实在有点大。
在进行修改前还得先了解下微信小程序的内容审核的具体情况,根据信息提示里的链接,直接查看。
内容审核种类
在微信小程序平台运营规范-行为规范-内容安全部分,提到了以下内容:
小程序涉及未设置过滤违法、违规等不当信息内容的机制。
必须调用内容安全检测接口校验文本/图片是否含有敏感内容,提升信息安全防护能力,降低被恶意利用导致传播恶意内容的风险。
针对内容安全,目前主要是文本输入和图片上传,需要进行内容安全的检测。
主要针对输入文本或上传的图片中存在的色情、时政违规、暴恐等有害内容,需要进行内容审核,过滤敏感信息,确保输入内容是安全的。
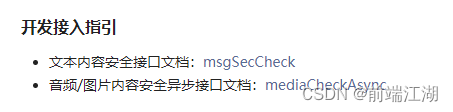
而在实际开发中,我们可以使用微信小程序提供的开放接口,对这两块内容进行基本的安全检测:

如上图所示,就是微信小程序提供的文本检测接口和音频图片检测接口,基于智能AI程序进行判断。其中图片检测还可以使用另外一个接口:imgSecCheck 专门用于检测一张图片是否违法违规。
以上接口都有多种调用方式,包括https服务、云调用以及第三方调用,本文将重点介绍云调用的方式,在此之前,我们需要先了解小程序云函数。
小程序云开发
微信提供了云开发功能,在小程序中,我们也可以方便的建立云开发服务,协助我们快速的进行功能开发,避免搭建服务器。具体的微信云开发介绍,可以查看微信小程序开发文档。
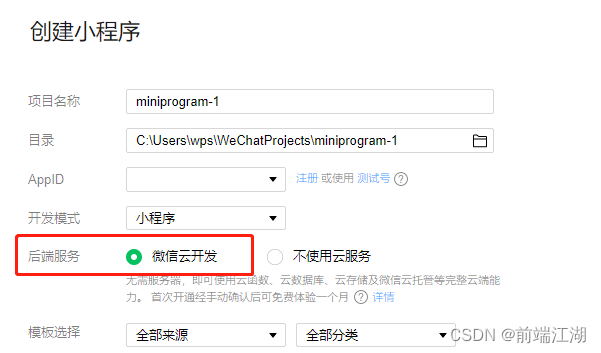
如果要在小程序中使用云服务,则我们创建小程序的时候,选择开启微信云服务,即可:

需要明确的一点是,微信提供的云服务是需要收费的,目前有1个月的试用期,可以使用。

本文的重点并不是如何搭建微信小程序云开发服务,而是针对内容安全的检测处理,所以不再一一介绍云开发这块的内容,网上有各种教程,大家可自行搜索。
针对内容安全检测,我们使用云调用的时候,可以使用云函数,前提是已经搭建好云开发服务。
图片检测
关于图片的检测,使用云函数,接口方法是:openapi.security.imgSecCheck。
创建云函数
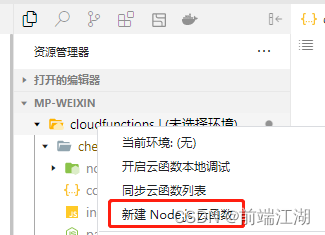
首先,配置代码权限,在已开启云服务的小程序项目中,会存在一个 cloudfunctions 云目录,可以右键单击,创建云函数:

上图所示,点击 新建Node.js云函数,就能够创建自己的云函数。
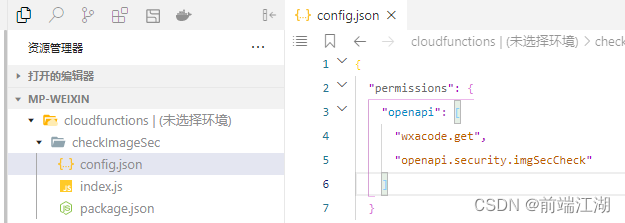
比如,我们创建一个名为 checkImageSec 的云函数,用来处理图片检测,则在 cloudfunctions 云目录下会新建一个名为 checkImageSec 的文件夹,并且有自动创建三个文件:
- config.json:云函数基本配置
- index.js:云函数入口执行文件
- package.json:云函数项目设置及包依赖

如上图所示,文件自动创建,这里需要注意的是,在 config.json 文件中,我们得配置 openapi.security.imgSecCheck 接口权限,否则无法调用。
这里的云函数本质上是一个 Node 服务,所以开发环境电脑中必须先安装 Node.js,云函数默认依赖一个微信提供的包:wx-server-sdk,用于创建云对象。
编写图片检测代码
我们可以在 index.js 文件中编写所需的图片检测代码,调用 openapi.security.imgSecCheck 接口,基本实现如下:
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV })
// 云函数入口函数
exports.main = async (event) => {
const arrayBuffer = event.arrayBuffer
const contentType = event.contentType
const buf = Buffer.from(arrayBuffer)
const result = await cloud.openapi.security.imgSecCheck({
media: {
contentType,
value: buf
}
})
return result
}
以上代码,初始化 cloud 云对象,在入口函数中,通过参数接收图片信息,
- arrayBuffer:图片的
ArrayBuffer格式二进制数据,在Nodejs中转为Buffer数据 - contentType:图片的MIME媒体类型
设置好以后,就创建好了云函数checkImageSec, 小程序前端就能调用它对图片进行检测了。
小程序图片处理
在调用云函数之前,我们先实现小程序的图片上传功能。
图片上传
小程序中图片上传比较简单,直接使用文档提供的接口 chooseMedia,用于选择媒体文件(图片或视频):
wx.chooseMedia({
count,
mediaType: ['image'],
sizeType: [ 'original' ],
sourceType: [ 'album' ],
success: (imgRes) => {
callBack && callBack(imgRes)
},
fail: () => {}
})
以上代码,从手机相册选择图片上传,将获取到图片的临时目录地址 tempFilePath。
当前图片来自于相册原始图片,如果尺寸较大或者格式不对(如webp格式图片等),就并不符合我们的需求,因为图片安全检测接口 imgSecCheck 对图片尺寸和格式有要求:
要检测的图片文件,格式支持PNG、JPEG、JPG、GIF,图片尺寸不超过 750px x 1334px
所以,我们还需要对接收到的大尺寸图片进行尽量小的压缩。
图片压缩
通过前端,在小程序中进行图片压缩,能使用的当然就是canvas了,我们先通过 getImageInfo 接口获取图片的宽高信息:
wx.getImageInfo({
src: tempFilePath,
success: async (imgInfo) => {
try {
callBack && callBack(imgInfo)
}
},
fail: () => {}
})
以上代码,获取到图片的信息 imgInfo,将包含图片本地路径、宽度、高度以及各式信息等,而我们缩小图片必须使用到宽高数据。
缩小图片,我们创建一个canvas元素(id为checkCanvas),获取对应的上下文对象,并设置图片宽高最大不能超过120,代码如下:
const SIZE = 120
const ratio = Math.max(imgInfo.width / SIZE, imgInfo.height / SIZE, 1)
const smallWidth = Math.trunc(imgInfo.width / ratio)
const smallHeight = Math.trunc(imgInfo.height / ratio)
// 将宽高大小设置到页面的canvas元素(checkCanvas)上
this.smallWidth = smallWidth
this.smallHeight = smallHeight
const ctx = wx.createCanvasContext('checkCanvas')
ctx.drawImage(imgInfo.path, 0, 0, smallWidth, smallHeight)
ctx.draw(false, function () {
setTimeout(() => {
wx.canvasToTempFilePath({
canvasId: 'checkCanvas',
width: smallWidth,
height: smallHeight,
destWidth: smallWidth,
destHeight: smallHeight,
success: (res) => {
resolve(res.tempFilePath)
},
fail: (e) => {
reject(e)
}
})
}, 100)
})
图片缩小到120以内后,通过小程序的canvas转换接口 wx.canvasToTempFilePath 生成了新的临时图片文件,我们接下来就可以对它进行安全检测了。
云函数安全检测接入
上面在编写云函数的 Node.js 代码时,提到了图片参数需要使用 Buffer 数据,前端图片数据应为 ArrayBuffer 格式的数据。
图片临时文件,可以通过微信小程序提供的文件读取接口,获取对应的 ArrayBuffer 格式数据:
const fsManager = wx.getFileSystemManager()
const bufferData = fsManager.readFileSync(imgFilePath)
readFileSync 接口会默认以 ArrayBuffer 格式读取文件的二进制内容,这样我们就得到了图片文件的可用格式数据。
接着,我们就可以调用云函数,进行检测处理,调用方式也比较简单:
wx.cloud.callFunction({
name: 'checkImageSec',
data: {
contentType: `image/png`,
arrayBuffer: bufferData
},
success: (res) => {
if (res.result.errCode === 0) {
console.log('合法图片' )
} else if (res.result.errCode === 87014) {
console.log('违法图片')
}
console.log('其他异常')
},
fail: () => {
console.log('检测失败')
}
})
至此,我们调用云函数,进行图片内容安全检测的基本代码都完成了,通过这种方法,能够初步检测图片是否合规,禁止违规图片上传并显示出来。
文本检测
文本检测调用云开放接口:openapi.security.msgSecCheck,整个调用的流程和图片检测基本一致,只不过因为数据内容的不同,在数据处理和参数传递上有一些区别。
在云函数部分(Nodejs代码),需要传入 openid,通过获取微信上下文对象(cloud.getWXContext()),可以得到openid,我们创建名为 checkTextSec 的云函数,核心代码如下:
exports.main = async (event) => {
const wxContext = cloud.getWXContext()
const openid = wxContext.OPENID
const content = event.content
const result = await cloud.openapi.security.msgSecCheck({
openid,
scene: 1,
version: 2,
content
})
}
这里参数直接使用文本内容,即字符串,我们在小程序前端部分调用云函数 checkTextSec,传入文本框的输入内容,对文本审核检测。
// content 输入框文本内容
wx.cloud.callFunction({
name: 'checkTextSec',
data: { content },
success: (res) => {
if (res.result.errCode === 0) {
if (res.result.result.label === 100) {
console.log('合法文本')
} else {
console.log('违法文本')
}
} else {
console.log('其他异常')
}
},
fail: () => {
console.log('处理失败')
}
})
以上代码就是调用云函数处理文本内容的安全检测,与图片检测基本类似。
最后的坑
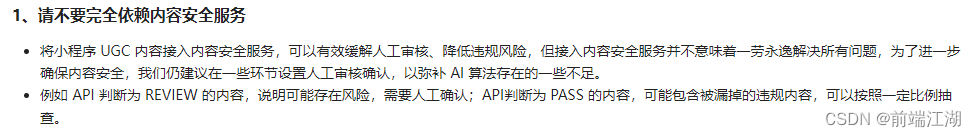
虽然,我们已经使用了微信小程序提供的开放服务,进行了图片和文本的内容安全检测,但是并不能完全解决问题,微信小程序开发者文档里已有提醒:

这里建议开发者最好进行人工审核,以弥补AI智能审核的不足。
而要想进行人工审核,必然需要上传用户的图片和输入文本,通过后台审核干预的情形进行处理。这个成本可以说是很大的,很多小程序做不到。
所以,当我们的小程序因为内容安全被封禁以后,在找微信客服人员进行申诉时,如果微信客服人员死扣人工审核的话,对于个人开发者来说这个小程序基本上就算玩完,可以直接弃用。

因为申诉失败的概率实在太大了!
最后
以上就是冷静音响最近收集整理的关于微信小程序 图片上传与内容安全审核的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。








发表评论 取消回复