我是靠谱客的博主 热情鱼,这篇文章主要介绍微信小程序云开发问题篇6_微信小程序从云存储保存图片到本地(关于图片保存授权的问题和一些坑:只弹出一次图片权限确认框、getSetting获取所有权限的判定存在undefined的情况),现在分享给大家,希望可以做个参考。
一、需求
需要根据页面中用户点击的对应图片的保存按钮(传递图片name) 来从云存储中获取图片并保存

二、问提描述
分析
- 首先是照片name传递给函数,根据fileId来从云存储调用
wx.cloud.downloadFile({})获取图片的tempFilePath - 然后调用
wx.saveImageToPhotosAlbum({}),传递tempFilePath进行图片保存
但是有问题
-
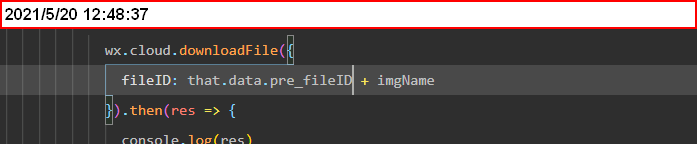
name使用 data-xxx传值,fileID 有 前缀 + img的name组成,将前缀 放到 data中,使用的时候拼接,但是不行,报错说fileID未找到

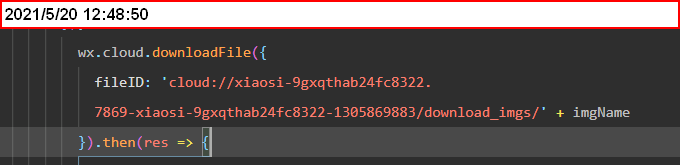
改为下面才可以

-
关于授权的问题
- 授权弹窗只显示一次
- 打开设置openSetting中无 照片保存 授权选项
- …
关于图片保存的授权问题
代码
bindImage: function (event) {
var imgName = event.currentTarget.dataset.img_name;
console.log(imgName)
var that = this
// 保存权限
wx.getSetting({
success(res) {
console.log(res)
// 没有保存的权限
if (res.authSetting['scope.writePhotosAlbum'] == undefined || res.authSetting['scope.writePhotosAlbum'] == false) {
wx.saveImageToPhotosAlbum({})
wx.openSetting({
success: function (data) {
wx.showLoading({
title: '正在下载...',
}),
wx.cloud.downloadFile({
fileID: 'cloud://xiaosi-9gxqthab24fc8322.7869-xiaosi-9gxqthab24fc8322-1305869883/download_imgs/' + imgName
}).then(res => {
console.log(res)
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (res) {
// 取消loading
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '保存成功',
});
that.setData({
excode: false
})
},
})
},
fail: function (res) {
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '保存失败',
});
},
})
}
});
}).catch(err => {
console.log(err)
wx.showToast({
title: '保存失败',
});
})
},
fail: function (data) {
console.log("openSetting: fail");
}
});
}
// 有保存图片的权限
else {
wx.showLoading({
title: '正在下载...',
}),
wx.cloud.downloadFile({
fileID: 'cloud://xiaosi-9gxqthab24fc8322.7869-xiaosi-9gxqthab24fc8322-1305869883/download_imgs/' + imgName
}).then(res => {
console.log(res)
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (res) {
// 取消loading
wx.hideLoading({
success: (res) => {
},
})
wx.showToast({
title: '保存成功',
});
that.setData({
excode: false
})
},
fail: function (res) {
wx.hideLoading({
success: (res) => {
},
})
wx.showToast({
title: '保存失败',
});
}
});
}).catch(err => {
console.log(err)
wx.showToast({
title: '网络错误!保存失败',
});
})
/*
wx.downloadFile({
//需要下载的图片地址
url: imagesUrls,
success(res) {
// 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调,业务需要自行判断是否下载到了想要的内容
if (res.statusCode === 200) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (res) {
wx.showToast({
title: '保存成功',
});
that.setData({
excode: false
})
},
fail: function (res) {
wx.showToast({
title: '保存失败',
});
}
});
}
}
});
*/
}
}
})
}
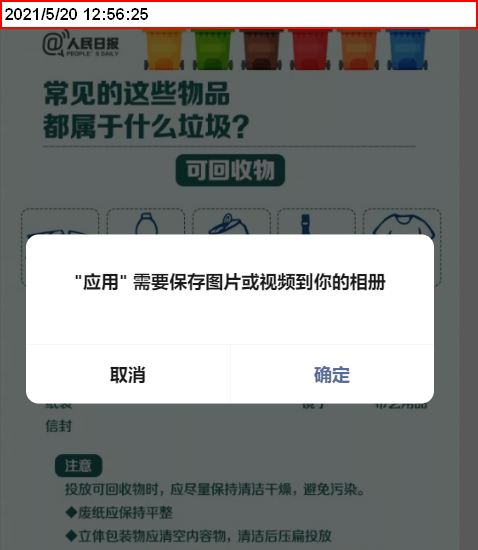
1.用户第一次打开弹出授权页面
默认的弹窗打开的时刻是在点击保存图片按钮的时候,但是这样会有问题

可能出现的问题
- 该弹窗初次打开只能弹出来一次,用户点击取消之后,无法在打开(开发调试的时候设置里没有该writePhotosAlbum的选项,而且还一直打开这个窗口,形成bug)

解决办法
干脆直接在 刚打开该页面的时候,就让其弹窗,这样做可以
- 将 弹窗页面 显示出来的同时
- 将 权限设置中的writePhotosAlbum的选项整出来(不管点击取消还是确认)
方法是
- 直接在onLoad()中加上
wx.saveImageToPhotosAlbum({}) - 这个是
writePhotosAlbum的 一个接口,用来保存图片的
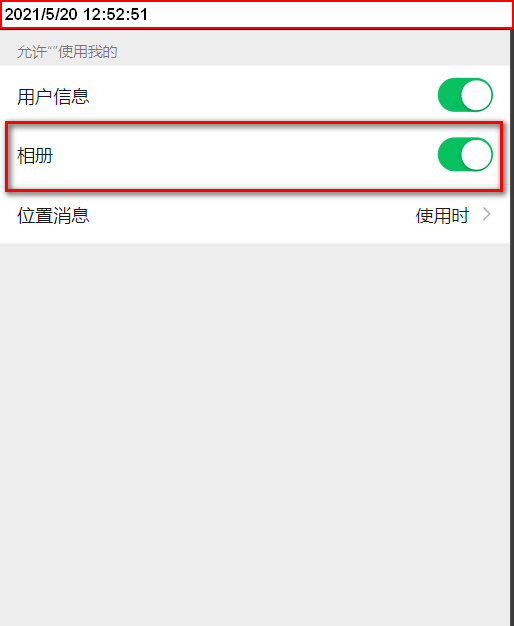
2.关于权限的判定
因为 authSetting['scope.writePhotosAlbum'] 有三种情况
- undefined :这种情况就是对应 无权限选取按钮 的页面
- true:有保存图片的权限
- false:无保存图片的权限
解决办法
因此在getSetting获取全部权限情况的时候,判断需要两种情况
// 无权限选择或者无权限
if (res.authSetting['scope.writePhotosAlbum'] == undefined || res.authSetting['scope.writePhotosAlbum'] == false) {
wx.saveImageToPhotosAlbum({})
wx.openSetting({
success: function (data) {
....
....
}
// 有权限,直接保存
else{
...
}
最后
以上就是热情鱼最近收集整理的关于微信小程序云开发问题篇6_微信小程序从云存储保存图片到本地(关于图片保存授权的问题和一些坑:只弹出一次图片权限确认框、getSetting获取所有权限的判定存在undefined的情况)的全部内容,更多相关微信小程序云开发问题篇6_微信小程序从云存储保存图片到本地(关于图片保存授权内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复