<div>
<table data-toggle="table"
id="WorkTable"
data-height="246" data-pagination="true">
<thead>
<tr>
<th data-field="state" data-checkbox="true"></th>
<th data-field="WorkOrderId" data-align="right">派工单号</th>
<th data-field="Vmodel" data-align="right">车辆型号</th>
<th data-field="RepairDate" data-align="center">报修日期</th>
<th data-field="CustomerName" data-align="">客户名称</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript">
$(function(){
$.ajax({
type: "GET",
url: "/WorkOrder/WorkOrderData",
dataType: "json",
success: function (msg) {
$("#WorkTable").bootstrapTable('load', msg);
},
error: function () {
alert("错误");
}
});
});
</script>
前端代码
public JsonResult WorkOrderData()
{
try
{
var query = db.WorkOrder.OrderBy(sm => sm.status == "0").ToList().AsEnumerable();
return Json(query, JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
//获取信息出错
return Json("false");
}
}
后端代码

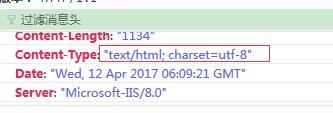
如果你设置返回的响应信息Content-Type为application/json;charset=UTF-8,返回的msg就是json对象。
这时你直接加载就可以。
如果你设置返回的响应信息Content-Type为text/html;charset=UTF-8,返回的msg就是json字符串。
那你需要JSON.stringify(字符串)转为对象再进行加载。
这里查看参考其他人所改 http://www.cnblogs.com/kingofkai/p/5878676.html
http://blog.csdn.net/jl381169437/article/details/50218279
转载于:https://www.cnblogs.com/seanjack/p/6699028.html
最后
以上就是满意鼠标最近收集整理的关于bootstrap-table 请求后端数据 json格式的全部内容,更多相关bootstrap-table内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复