API地址:https://examples.bootstrap-table.com/#options/server-side-pagination.html
tableExport源码下载地址:https://github.com/hhurz/tableExport.jquery.plugin
bootstrap-table下载地址:https://github.com/wenzhixin/bootstrap-table
一、引入js源码:
<!--bootstrap-table及数据导出相关 -->
<script src="../commons/tableExport.jquery.plugin/tableExport.js"></script>
<script src="../commons/tableExport.jquery.plugin/libs/FileSaver/FileSaver.min.js"></script>
<script src="../commons/tableExport.jquery.plugin/libs/jsPDF/jspdf.min.js"></script>
<script src="../commons/tableExport.jquery.plugin/libs/jsPDF-AutoTable/jspdf.plugin.autotable.js"></script>
<script src="../commons/tableExport.jquery.plugin/libs/js-xlsx/xlsx.core.min.js"></script>
<script src="../commons/jslib/hplus/js/plugins/bootstrap-table/dist/bootstrap-table.min.js"></script>
<script src="/ssm_test/commons/jslib/hplus/js/plugins/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"
type="text/javascript"></script>
<script src="../commons/jslib/hplus/js/plugins/bootstrap-table/dist/extensions/export/bootstrap-table-export.min.js"></script>
二、关键代码
里面关键处都给出了注释,由于我项目太大,这里放出关键代码即可理解
$(function () {
var $table=$('#table');
$table.bootstrapTable({
url:"/ssm_test/orderinfo/list",
toolbar:'#toolbar', //工具栏
dataType:"json", //服务器返回的数据类型
method:'post', //请求方式
contentType: "application/x-www-form-urlencoded",//发送到服务器的数据编码类型
pagination:true, //是否显示分页
pageSize:8, //设置每页的记录行数
pageList: [8,16,32,64], //可供选择的每页的行数
pageNumber:1, //设置首页页码
singleSelect:false, //设置是否单选
checkboxHeader: true,
showRefresh:true, //是否显示刷新按钮
showToggle:true, //是否显示详细视图和列表视图的切换按钮
showColumns:true, //选择要显示的列
striped: true, //是否显示行间隔色
cardView:false, //是否显示详细视图
detailView:false, //是否显示父子表
// sortable:true, //是否启用排序
// sortOrder:"asc", //排序方式
clickToSelect:true, //是否启用点击选中行
showExport:true, //是否显示导出按钮
buttonsAlign: "right",//按钮位置
exportDataType:"basic", //导出的数据类型,支持basic、all 、selected
exportOptions:{
ignoreColumn:[0], //导出数据忽略第一列
fileName:'订单表', //导出数据的文件名
worksheetName:'sheet1',//表格工作区名称
tableName:'订单数据表',
excelstyles:['background-color','color','font-size','font-weight']
},
Icons:'glyphicon glyphicon-export', //出示
exportTypes:['json','xml','csv','xlsx','txt','sql','excel','pdf'], //导出类型
queryParamsType:"undefined", //设置参数格式
queryParams:function queryParams(params) { //设置查询参数page和rows
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var param={
page:params.pageNumber, //首页页码
rows:params.pageSize //每页的记录行数
};
return param;
},
cache:false, //禁用AJAX数据缓存
sidePagination: 'server', //服务端处理分页
columns:[{
checkbox:true
},{
title:'订单序号',
field:'id',
valign:'middle'
},{
title:'订单客户',
field:'ui',
formatter:function (value,row,index) {
if (row.ui){
return row.ui.userName;
}else{
return value;
}
}
},{
title:'订单状态',
field:'status',
valign:'middle'
},{
title:'订单时间',
field:'ordertime',
valign:'middle'
},{
title:'订单金额',
field:'orderprice',
valign:'middle'
}]
});
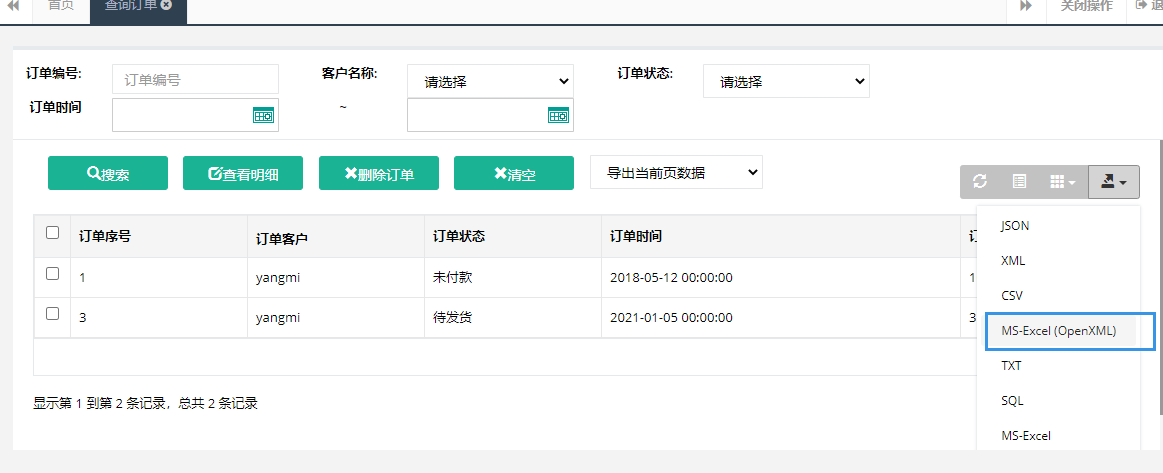
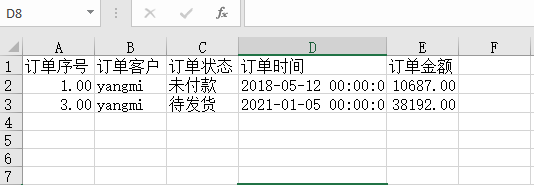
三、实现效果



四、参数解释(来自bootstrap-table官网)
1、showExport(是否显示导出按钮)
- 属性:
data-show-export - 类型:
Boolean - 详情:设置true为导出表脚。
- 默认:
false
2、exportOptions
- 属性:
data-export-options - 类型:
Object - 详情:
出口选项的tableExport.jquery.plugin
exportOptions.fileName 可以是字符串或函数,例如:
exportOptions: {
fileName: function () {
return 'exportName'
}
}
3、exportDataType(导出表格方式)
- 属性:
data-export-data-type - 类型:
String - 详情:
导出数据类型,支持:“basic”,“all”,“selected”。
basic:只导出当前页
all:导出所有数据
selected:导出选中的数据
- 默认:
basic
4、exportTypes(导出文件类型)
- 属性:
data-export-types - 类型:
Array - 详情:
- 导出类型,支持类型:
“ json”,“ xml”,“ png”,“ csv”,“ txt”,“ sql”,“ doc”,“ excel”,“ xlsx”,“ pdf”。 - 默认:
['json', 'xml', 'csv', 'txt', 'sql', 'excel'] - 默认:
{}
5、exportFooter
- 属性:
data-export-footer - 类型:
Boolean - 详情:
设置true为导出表脚。 - 默认:
false
6、Icons(导出图标)
export: 'glyphicon-export icon-share'
五、服务端分页和客户端分页
所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
最后
以上就是满意流沙最近收集整理的关于bootstrap-table数据导出Excel 、JSON、txt、pdf等的全部内容,更多相关bootstrap-table数据导出Excel内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复