实现的效果图贴这里 然后来记录一下这个芝士~
首先页面是这样 点击tabs栏 页面下边的数据都是会变的(包括饼图) 然后点击饼图的任意一块出来对应的下钻页面 然后下钻页面要带上tab栏的module_name字段和饼图的level字段 作为参数传给后端 来展示下钻页面的详细数据


平时这种写法只是把父组件传过来的数据展示一下

今天项目中了一种另外的方式

然后再封装的饼图里边接受参数

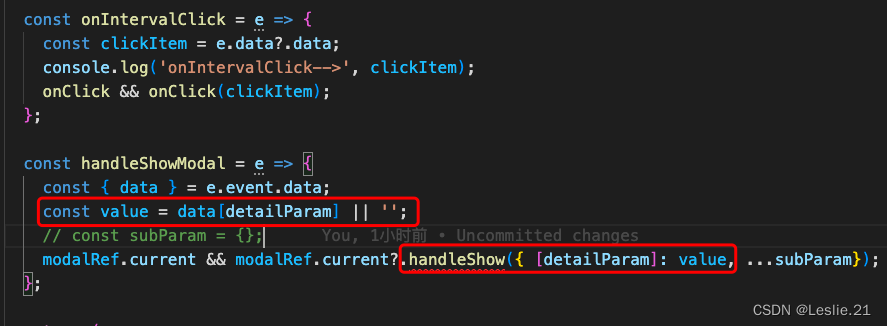
这个handleShow是因为下钻页面是用这个来请求数据 handleShow后边带的就是接口的params参数

规定数据类型

以上是只带一个参数的写法 也就是开发的时候只写了传饼图参数的方法 今天下午给扩展了一下
方法同上 不过这个我写的 所以记录一下 毕竟这玩意对我这个新手来说还是值的记一下的
因为下钻页面是点击饼图触发的 而且就是上边说的 这个data是传饼图的参数的 所以用一个新的subParam传 而且保不齐后边还会再多传其他的参数 所以这个subParam要是一个对象 所以这里是双的大括号 {{ }} module_name就是父组件传过来的tab栏要传的参数

然后封装的饼图接受一下prop值


后边其他页面不管需要传多少参数 只要传在subParam里面就可以了 其他东西都不用改
比如另一个页面用到的

OK这样就可以了
最后
以上就是震动世界最近收集整理的关于React 携带多个子组件的参数请求数据的全部内容,更多相关React内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复