使用Antd自定义上传文件时报错reqs[uid].abort is not a function解决办法
一、HTML部分
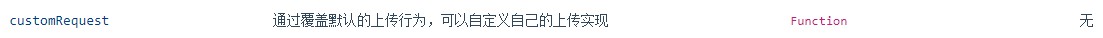
- 参数说明



<a-upload-dragger name="file" :multiple="false" :customRequest="customRequest">
<div v-show="!spinActive">选择或拖拽上传文件,2MB以内</div>
</a-upload-dragger>
一、javascript部分
- 下方代码为解决报错核心代码
const prom = new Promise((resolve, reject) => {})
prom.abort = () => {}
return prom
- 完整的javascript代码
customRequest (data) {
const formData = new FormData()
formData.append('file', data.file)
formData.append('token', 'token')
this.axios({
method: 'post', //请求方式
url: '/upload', //请求地址
headers: this.getHeaders(), //设置请求头
data: formData
})
.then(res => {
// 在此处理后台返回的数据
// 为promise添加about方法移除自定义上传文件报错
const prom = new Promise((resolve, reject) => {})
prom.abort = () => {}
return prom
})
.catch(err => {
console.log('上传文件失败', err)
})
}
本文参考文章
最后
以上就是活泼小蚂蚁最近收集整理的关于解决AntD Vue自定义上传报错reqs[uid].abort is not a function的全部内容,更多相关解决AntD内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![解决AntD Vue自定义上传报错reqs[uid].abort is not a function](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)



发表评论 取消回复