React接口请求跨域代理配置(单一代理和多个代理配置)
跨域的本质是同源策略的限制即ajax引擎把你的响应拦截了,同源策略是浏览器的一个安全机制,要求同:协议、域名、端口,才能相互发送数据;就例如你在;localhost3000给localhost5000发请求,肯定是造成跨域问题ajax引擎把响应拦截不被允许,数据能往服务器发送,但是数据回不来。
配置代理简单原理图如下:配置代理就类似于中间微服务器且不存在ajax引擎故不会产生跨域,其端口与客户端client一直,即可往服务器5000收发响应,也可向客户端收发响应,从而解决跨域问题。

1、单一代理配置(了解即可,实际开发中基本不会有这种情况)
项目启动地址:http://192.168.11.133:3000 端口3000
我本地准备了2个测试接口如下/user用户信息和/des地铁站点信息:端口都是8080
http://192.168.11.133:8080/api/user
http://192.168.11.133:8080/api/des

 (1)在package.json文件添加proxy代理如下:
(1)在package.json文件添加proxy代理如下:
"proxy":"http://192.168.11.133:8080"
 (2)这里我直接在App.jsx里写测试按钮进行接口请求获取数据:
(2)这里我直接在App.jsx里写测试按钮进行接口请求获取数据:
import React, { Component } from 'react'
import axios from 'axios'
export default class App extends Component {
//获取用户数据
getUserInfo = ()=>{
//或者axios.get('http://192.168.11.133:3000/api/user')
axios.get('/api/user').then(res=>{
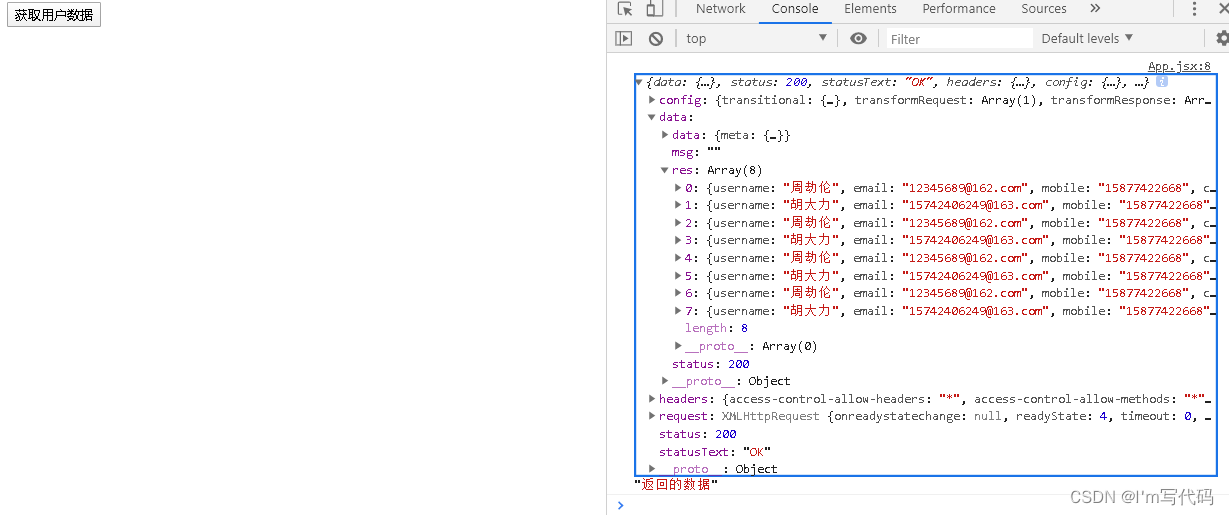
console.log(res,'返回的数据')
},err=>{
console.log(err,'请求失败')
})
}
render() {
return (
<div>
<button onClick={this.getUserInfo}>获取用户数据</button>
</div>
)
}
}
效果:接口请求成功

2、多个代理配置(实际开发中使用)
当我们请求的多个接口是由多个服务器提供时,就的配置多个跨域代理
(1),在src下新建setupProxy.js文件
切记:setupProxy.js必须叫这个名字!!!否则react无法找到该文件
配置代码如下:
//http-proxy-middleware低版本配置
// const proxy = require('http-proxy-middleware');
//http-proxy-middleware高版本配置
const {createProxyMiddleware: proxy} = require('http-proxy-middleware');
module.exports = function(app){
app.use(
proxy('/api1',{
target:'http://192.168.11.133:8080',
changeOrigin:true,
pathRewrite:{'^/api1':''}
}),
proxy('/api2',{
target:'http://192.168.11.133:8081',
changeOrigin:true,
pathRewrite:{'^/api2':''}
})
)
}
(2)在接口请求时加前缀,如上api1和api2:
代码如下:
import React, { Component } from 'react'
import axios from 'axios'
export default class App extends Component {
//获取用户数据
getUserInfo = ()=>{
axios.get('/api1/api/user').then(res=>{
console.log(res,'返回的数据')
},err=>{
console.log(err,'请求失败')
})
}
render() {
return (
<div>
<button onClick={this.getUserInfo}>获取用户数据</button>
</div>
)
}
}
效果:

兄弟萌 赶快试试吧!!
最后
以上就是知性芒果最近收集整理的关于React接口请求跨域代理配置(单一代理和多个代理配置)的全部内容,更多相关React接口请求跨域代理配置(单一代理和多个代理配置)内容请搜索靠谱客的其他文章。








发表评论 取消回复