目录
1.axios的理解
2.axios的基本使用
3.axios的请求方式
4.axios的快捷请求方式
5.axios的全局配置
6.axios的实例
7.axios拦截器
本篇学习axios的相关内容,那就分别从几个部分来看看吧
1.axios的理解
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。jQuery中也封装了ajax机制,但是仅适用于浏览器。
2.axios的基本使用
首先需要引入axios.
先了解一些axios的基本配置,如下,以下只是列出了一些常用的配置项,如果想要过呢更深入的学习可以去查阅一下axios的官方文档。
axios({
// 请求路径
url:"",
// 请求方法
method:'',
//get携带参数
params:{},
// post携带参数
data:{},
// 请求头
headers:{},
// 表示请求超果过timeout没有响应就中断
timeout:1000,
// 后端返回的数据格式
reponseType:'json'
})如下,使用axios发送一个请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
</head>
<body>
<script>
axios({
// 请求路径,此处一个后台接口地址,,接口地址自行替换
url:"http://xxx.xxx.xxx.xxx:8888/index/carousel/findAll",
})
</script>
</body>
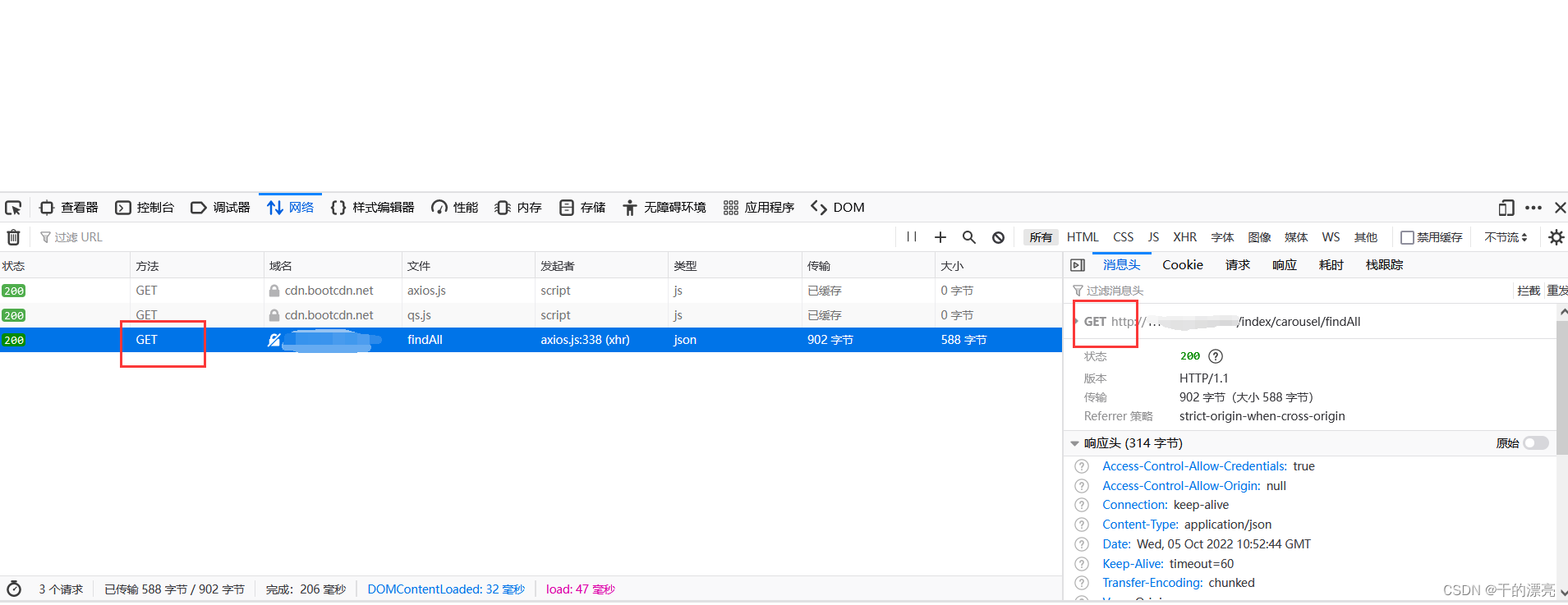
</html>结果如下

我们在axios的配置项中并没有设置请求方法,但是我们查看网络可以看到是get方法,因此,如果没有设置method,请求默认使用的是get方法
3.axios的请求方式
这里先介绍最常用的请求,get请求和post请求
get请求和post请求都要分情况,一种是有参数,一种是没有参数,get请求的参数写在axios的配置项pramas中,post请求的参数写在axios的配置项data中,且post请求有两种数据格式,一种是JSON格式,一种是表单格式,需要手动转换,下面我们分别来看一下(我用的接口在这里打了一个马赛克,需要换成自己的接口)
上面代码发送的就是get没有参数的请求,这里就不重复了,
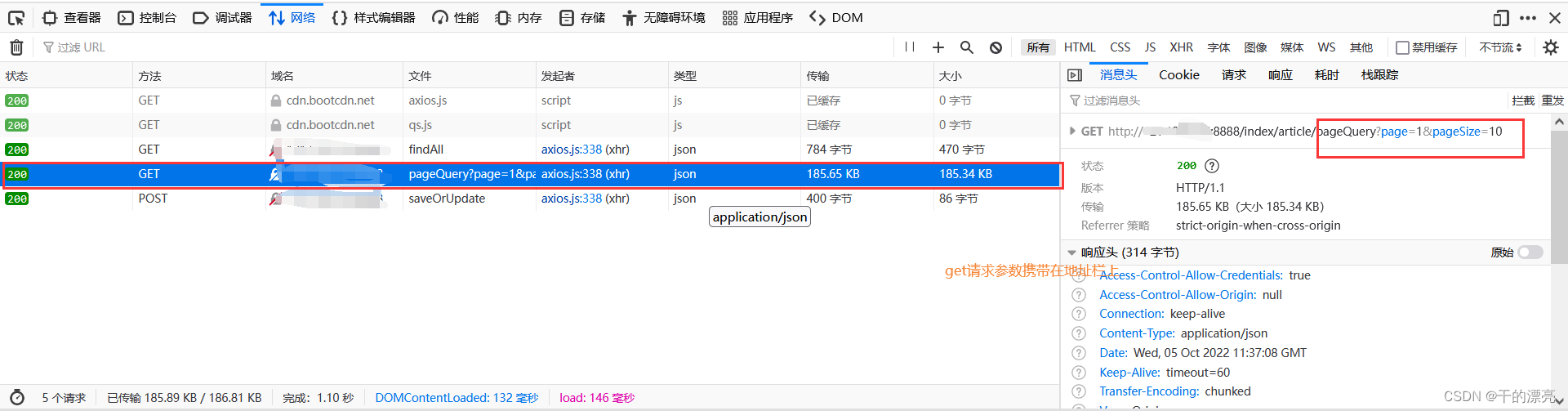
get有参请求


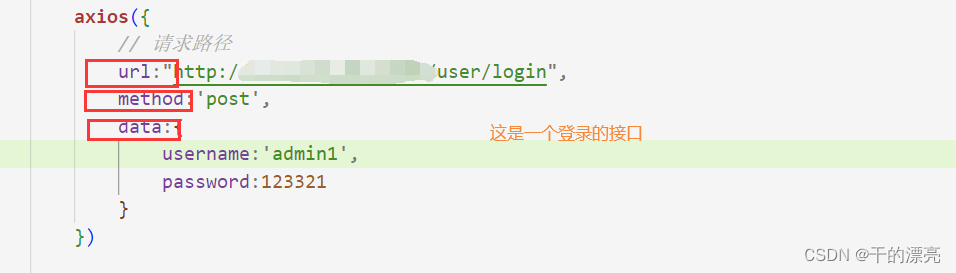
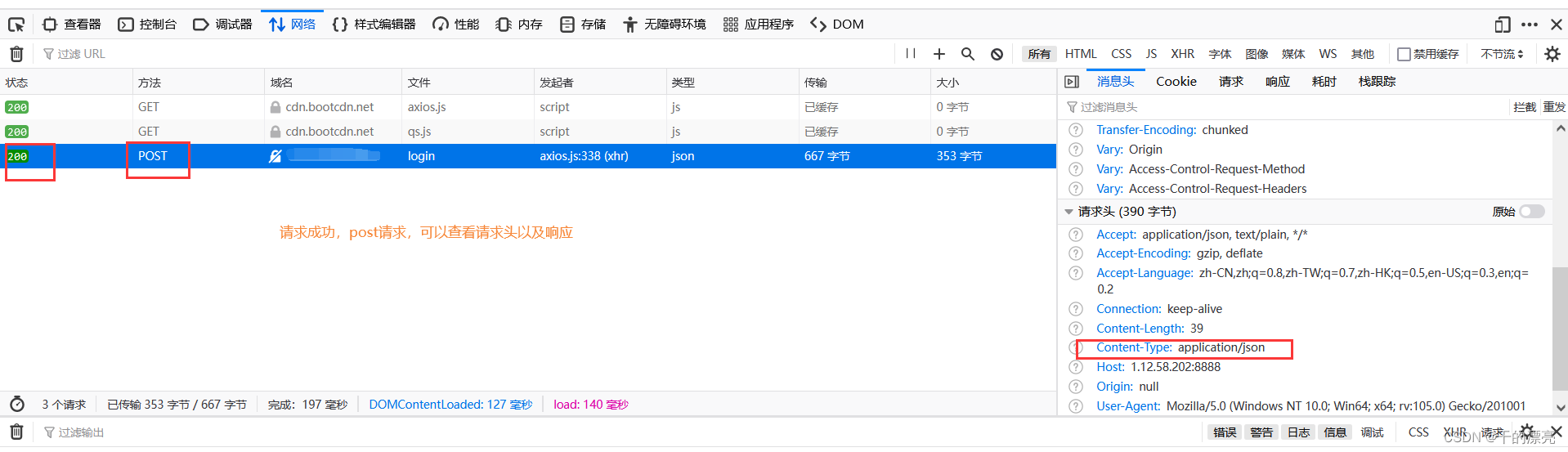
post无参请求

效果如图

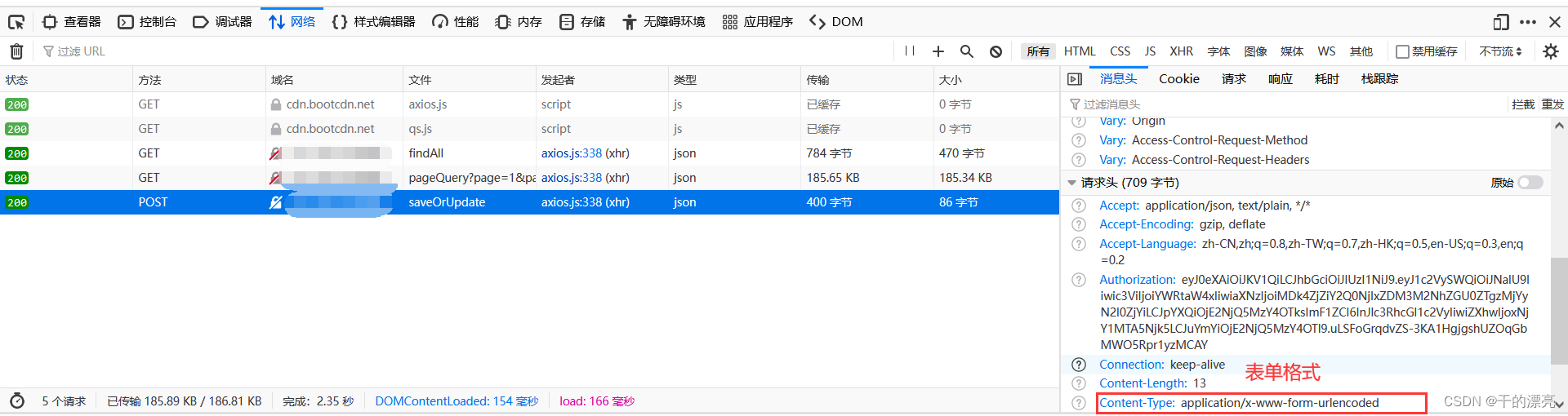
post有参请求,发送数据格式是JSON


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios </title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
</head>
<body>
<script>
let token='eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiJNalU9Iiwic3ViIjoiYWRtaW4xIiwiaXNzIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJpYXQiOjE2NjQ5MzY4OTksImF1ZCI6InJlc3RhcGl1c2VyIiwiZXhwIjoxNjY1MTA5Njk5LCJuYmYiOjE2NjQ5MzY4OTl9.uLSFoGrqdvZS-3KA1HgjgshUZOqGbMWO5Rpr1yzMCAY'
// axios的返回值是一个promise对象
axios({
url: 'http://xxx.xxx.xxx.xxx:8888/category/saveOrUpdate',
method:'post',
data:Qs.stringify({
name:'text2022'
}),
headers: {
'Content-Type': "application/x-www-form-urlencoded",
'Authorization':token
}
}).then(res=>{
console.log(res,'请求成功');
}).catch(res=>{
console.log(res,'请求失败');
}).finally(res=>{
console.log('最终执行');
})
</script>
</body>
</html>因为axios返回的是一个promise对象,所以可以调用promise的API
4.axios的快捷请求方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios </title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
</head>
<body>
<script>
// axios 的快捷方法
// get 无参
// axios.get('http://XXX.XXX.XXX.XXX:8888/index/carousel/findAll').then(res => {
// console.log(res);
// })
// get 有参 axios.get(url,{config})
// let url = 'http://http://XXX.XXX.XXX.XXX:8888/index/article/pageQuery'
// axios.get(url, {
// params: {
// page: 1,
// pageSize: 10
// },
// headers: {
// 'Auth': 123
// }
// }).then(res => {
// console.log(res);
// })
// axios.delete(url, {
// params: {
// page: 1,
// pageSize: 10
// },
// headers: {
// 'Auth': 123
// }
// }).then(res => {
// console.log(res);
// })
// post 快捷方法
// let url = 'http://XXX.XXX.XXX.XXX:8888/user/login'
// let data= {
// username:'admin1',
// password:123321
// }
// axios.post(url,data,{timeout:3000}).then(res => {
// console.log(res);
// })
// post 表单格式
let url = 'http://XXX.XXX.XXX.XXX:8888/category/saveOrUpdate'
let token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiJNalU9Iiwic3ViIjoiYWRtaW4xIiwiaXNzIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJpYXQiOjE2NjQ5MzY4OTksImF1ZCI6InJlc3RhcGl1c2VyIiwiZXhwIjoxNjY1MTA5Njk5LCJuYmYiOjE2NjQ5MzY4OTl9.uLSFoGrqdvZS-3KA1HgjgshUZOqGbMWO5Rpr1yzMCAY'
let data = {
name: '你好'
}
axios.post(url, Qs.stringify(data), {
headers: {
// 'Content-Type': "application/x-www-form-urlencoded",
'Authorization': token
}
}).then(res => {
console.log(res.data);
// res 是axios封装的数据,res.data才是后端返回的数据
})
</script>
</body>
</html>5.axios的全局配置
以及实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios </title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
</head>
<body>
<script>
// 创建axios实例,可以把公共的方法写在实例的配置项里面
// let instance= axios.create({
// baseURL:'http://xxx.xxx.xxx.xxx:8888',
// timeout:2000,
// headers:{
// 'Auth':123456
// }
// })
// instance.post('/user/login',{
// username:'admin1',
// password:123321
// }).then(res=>{
// console.log(res);
// })
// 全局配置axios的配置项
axios.defaults.baseURL = 'http://xxx.xxx.xxx.xxx:8888';
// axios.defaults.headers.common['Authorization'] = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiJNalU9Iiwic3ViIjoiYWRtaW4xIiwiaXNzIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJpYXQiOjE2NjQ5NTA4NDAsImF1ZCI6InJlc3RhcGl1c2VyIiwiZXhwIjoxNjY1MTIzNjQwLCJuYmYiOjE2NjQ5NTA4NDB9.QRy4riQml4Q0kL7hHejHrXqbMMiR8npgI_7b413_3mY';
axios.post('/user/login', {
username: 'admin1',
password: 123321
}).then(res => {
console.log(res);
})
</script>
</body>
</html>7.axios拦截器
axios给我们提供了两大类拦截器 一种是请求方向的拦截(成功请求,失败请求) 另一种是响应方向的(成功响应,失败响应)
拦截器的作用:用于我们在网络请求的时候在发起请求或者响应时对操作进行相应的处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios </title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.27.2/axios.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.js"></script>
</head>
<body>
<script>
// 判断是不是登录接口,如果不是登录接口要携带token拦截
// 请求拦截器:对axios的所有请求进行拦截
axios.defaults.baseURL = 'http://xxx.xxx.xxx.xxx:8888'
axios.interceptors.request.use(config => {
// config:在请求前做的事情
if (config.url !== '/user/login') {
config.headers.Authorization = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiJNalU9Iiwic3ViIjoiYWRtaW4xIiwiaXNzIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJpYXQiOjE2NjQ5NTA4NDAsImF1ZCI6InJlc3RhcGl1c2VyIiwiZXhwIjoxNjY1MTIzNjQwLCJuYmYiOjE2NjQ5NTA4NDB9.QRy4riQml4Q0kL7hHejHrXqbMMiR8npgI_7b413_3mY'
}
console.log(config);
return config
}, error => {
// error:请求失败的回调
alert('请求失败')
return Promise.reject(erro)
})
// 响应拦截器
axios.interceptors.response.use(response => {
console.log(response,'响应数据');
let res=response.data
return res
}, erro => {
return Promise.reject(erro)
})
axios.post('/user/login', {
username: 'admin1',
password: 123321
}).then(res => {
console.log(res);
})
axios.get('/carousel/findAll').then(res => {
console.log(res);
})
</script>
</body>
</html>如图

最后
以上就是现代眼睛最近收集整理的关于Axios的全部内容,更多相关Axios内容请搜索靠谱客的其他文章。








发表评论 取消回复