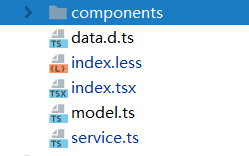
1.文件组成部分
2.思路
3.代码
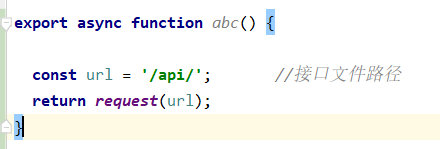
3.1service
3.2react
4.实际效果
1.文件组成部分

其中,react文件放在components里面,本文主要针对这部分内容。
2.思路
目的:在单选框内将接口内容上传显示并供选择
3.代码
3.1service

3.2react
代码用来借鉴的。
import {abc} from "../service";
abcList: any[]
abcList: [],
this.getabcData();
getabcData() {
const Data = abc();
Data.then(response => {
this.setState({
abcList: response.data
});
});
}
onOption(item: any) {
return (<Option value={item.id}>{item.name}</Option>) //根据Id显示名字
}
< Select size={"large"}
showSearch
placeholder="对象"
optionFilterProp="children"
onChange={this.onChange}
onSearch={this.onSearch} //这两个函数要加
>
{this.state.abcList.map((item, i) => (
this.onOption(item)))
}
</Select>
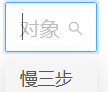
4.实际效果
具体效果还得看表的数据,仅供参考!


最后
以上就是重要服饰最近收集整理的关于antd react select 获取接口数据并显示1.文件组成部分2.思路3.代码4.实际效果的全部内容,更多相关antd内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复