分层

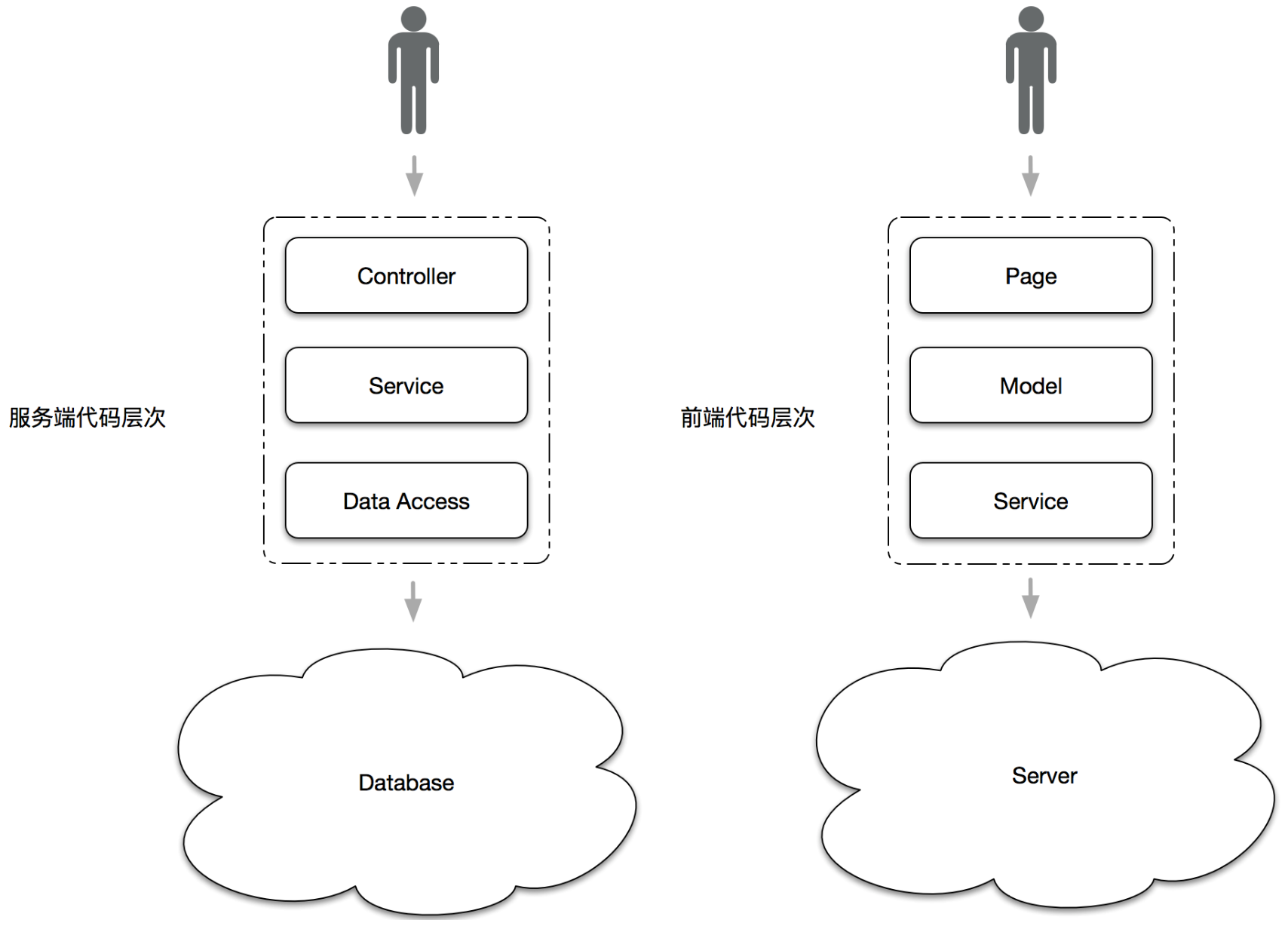
上图中,左侧是服务端代码的层次结构,由 Controller、Service、Data Access 三层组成服务端系统:
Controller 层负责与用户直接打交道,渲染页面、提供接口等,侧重于展示型逻辑。
Service 层负责处理业务逻辑,供 Controller 层调用。
Data Access 层顾名思义,负责与数据源对接,进行纯粹的数据读写,供 Service 层调用。
上图的右侧是前端代码的结构,同样需要进行必要的分层:
Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互性逻辑。
Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
Service 负责与 HTTP 接口对接,进行纯粹的数据读写。
最后
以上就是沉默枕头最近收集整理的关于ReactJS入门之Model分层的概念的全部内容,更多相关ReactJS入门之Model分层内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![React功能篇 - 封装网络请求库axios1.创建 httpload.js 文件2.创建api文件夹,将以下代码放入index.js3.react页面中调用4.刷新refreshToken 代码 [非必须,根据具体需求使用]](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)







发表评论 取消回复