请求后端接口 返回的时一张图片 如何在img中显示?
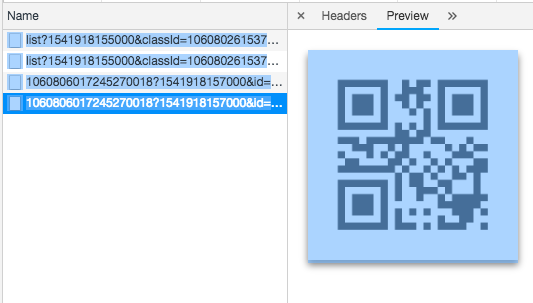
preview里查看就是显示一张图片
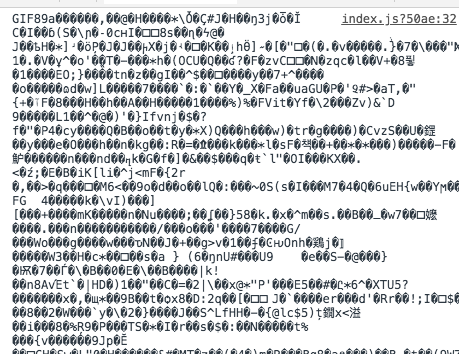
console.log(img):
.]
用blob createObjectURL转换成地址后前端img还是访问不到的效果
结果
代码
this._http.doGet(this, 'createQRCode', {id: this.lessonId}, (res) => {
var img = document.createElement('img')
const myBlob = new window.Blob([res.data], {type: 'image/jpeg'})
console.log(myBlob)
const qrUrl = window.URL.createObjectURL(myBlob)
img.src = qrUrl
img.onload = function () {
window.URL.revokeObjectURL(qrUrl)
}
const imgDiv = document.querySelector('.qr-div')
imgDiv.appendChild(img)
})首先需要设置axios responseType: 'blob'
然后直接createObjectURL即可
const qrUrl = window.URL.createObjectURL(res.data)
var img = document.createElement('img')
img.src = qrUrl
img.onload = function () {
window.URL.revokeObjectURL(qrUrl)
}
const imgDiv = document.querySelector('.qr-div')
imgDiv.appendChild(img)
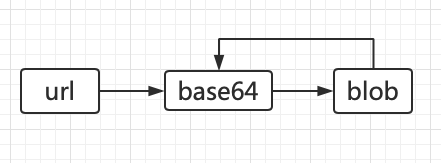
url、base64、blob,三者之间的转化
对于vue项目,我们使用axiso来发送请求,如果传递二进制图片时出现乱码,这个是什么问题?
答:
axios 默认返回的是 json 文本形式,二进制图片数据被强制转换成了 json 文本形式。
解决方案:
我们在 axios 里面,responseType 默认返回数据类型是 json,将其改为返回数据类型 blob。
export function miniprogramQrcode (params) {
return axios.post(
env.MI_URL + '/XXXX/XXX/XXXX',
params,
// 将responseType的默认json改为blob
{
responseType: 'blob',
emulateJSON: true
}).then(res => {
if (res.data) {
return Promise.resolve(res.data)
} else {
throw res
}
}).catch(err => {
return Promise.reject(err)
})
}
接下来,就是处理blob对象,将其显示在前端页面
createMiniQrcode (blob) {
let img = document.createElement('img')
img.onload = function (e) {
// 元素的onload 事件触发后将销毁URL对象, 释放内存。
window.URL.revokeObjectURL(img.src)
}
// 浏览器允许使用URL.createObjectURL()方法,针对 Blob 对象生成一个临时 URL。
// 这个 URL 以blob://开头,表明对应一个 Blob 对象。
img.src = window.URL.createObjectURL(blob)
document.querySelector('.imgQrCode').appendChild(img)
}
图片在后端的存储方式有哪些?
答:
一般来说,图片在后端的存储方式分为两种
(1)可以将图片以独立文件的形式存储在服务器的指定文件夹中,再将路径存入数据库字段中;
(2)将图片转换成二进制流,直接存储到数据库的 Image 类型字段中.
对于第一种存储方式,我们前端直接将存储路径赋值给 src 属性即可轻松显示。
对于第二种存储方式,我们前端需要将其二进制流交由 blob 对象处理,然后通过 blob 的 API 生成临时 URL 赋值给 src 属性来显示。
图片的三种表现形式url、base64、blob,三者之间是否可以转化?
答: 可以
1. url 转 base64
// 原理: 利用canvas.toDataURL的API转化成base64
urlToBase64(url) {
return new Promise ((resolve,reject) => {
let image = new Image();
image.onload = function() {
let canvas = document.createElement('canvas');
canvas.width = this.naturalWidth;
canvas.height = this.naturalHeight;
// 将图片插入画布并开始绘制
canvas.getContext('2d').drawImage(image, 0, 0);
// result
let result = canvas.toDataURL('image/png')
resolve(result);
};
// CORS 策略,会存在跨域问题https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerror
image.setAttribute("crossOrigin",'Anonymous');
image.src = url;
// 图片加载失败的错误处理
image.onerror = () => {
reject(new Error('图片流异常'));
};
});
}
调用
let imgUrL = `http://XXX.jpg`
this.getDataUri(imgUrL).then(res => {
// 转化后的base64图片地址
console.log('base64', res)
})
2. base64 转 blob
// 原理:利用URL.createObjectURL为blob对象创建临时的URL
base64ToBlob ({b64data = '', contentType = '', sliceSize = 512} = {}) {
return new Promise((resolve, reject) => {
// 使用 atob() 方法将数据解码
let byteCharacters = atob(b64data);
let byteArrays = [];
for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {
let slice = byteCharacters.slice(offset, offset + sliceSize);
let byteNumbers = [];
for (let i = 0; i < slice.length; i++) {
byteNumbers.push(slice.charCodeAt(i));
}
// 8 位无符号整数值的类型化数组。内容将初始化为 0。
// 如果无法分配请求数目的字节,则将引发异常。
byteArrays.push(new Uint8Array(byteNumbers));
}
let result = new Blob(byteArrays, {
type: contentType
})
result = Object.assign(result,{
// jartto: 这里一定要处理一下 URL.createObjectURL
preview: URL.createObjectURL(result),
name: `图片示例.png`
});
resolve(result)
})
}
调用
let base64 = base64.split(',')[1]
this.base64ToBlob({b64data: base64, contentType: 'image/png'}).then(res => {
// 转后后的blob对象
console.log('blob', res)
})
3. blob 转 base64
// 原理:利用fileReader的readAsDataURL,将blob转为base64
blobToBase64(blob) {
return new Promise((resolve, reject) => {
const fileReader = new FileReader();
fileReader.onload = (e) => {
resolve(e.target.result);
};
// readAsDataURL
fileReader.readAsDataURL(blob);
fileReader.onerror = () => {
reject(new Error('文件流异常'));
};
});
}
调用
this.blobToBase64(blob).then(res => {
// 转化后的base64
console.log('base64', res)
})
在互联网环境中,大访问量,数据库速度和性能方面很重要。一般在数据库存储图片的做法比较少,更多的是将图片路径存储在数据库中,展示图片的时候只需要连接磁盘路径把图片载入进来即可。因为图片是属于大字段。一张图片可能1m到几m。这样的大字段数据会加重数据库的负担,拖慢数据库。在大并发访问的情况下很重要。这是一个经验。去看看dba对数据库性能调优方面的分析都能得到这个答案的:就是图片不要存储在数据库中。
最后
以上就是和谐戒指最近收集整理的关于接口返回的是一个图片文件而不是url 前端如何显示?的全部内容,更多相关接口返回的是一个图片文件而不是url内容请搜索靠谱客的其他文章。








发表评论 取消回复