React新文档有个很有意思的细节:useRef、useEffect这两个API的介绍,在文档中所在的章节叫Escape Hatches(逃生舱)。
显然,正常航行时是不需要逃生舱的,只有在遇到危险时会用到。
如果开发者过多依赖这两个API,可能是误用。
在React新文档:不要滥用effect哦中我们谈到useEffect的正确使用场景。
今天,我们来聊聊Ref的使用场景。
为什么是逃生舱?
先思考一个问题:为什么ref、effect被归类到「逃生舱」中?
这是因为二者操作的都是「脱离React控制的因素」。
effect中处理的是「副作用」。比如:在useEffect中修改了document.title。
document.title不属于React中的状态,React无法感知他的变化,所以被归类到effect中。
同样,「使DOM聚焦」需要调用element.focus(),直接执行DOM API也是不受React控制的。
虽然他们是「脱离React控制的因素」,但为了保证应用的健壮,React也要尽可能防止他们失控。
失控的Ref
对于Ref,什么叫失控呢?
首先来看「不失控」的情况:
执行
ref.current的focus、blur等方法执行
ref.current.scrollIntoView使element滚动到视野内执行
ref.current.getBoundingClientRect测量DOM尺寸
这些情况下,虽然我们操作了DOM,但涉及的都是「React控制范围外的因素」,所以不算失控。
但是下面的情况:
执行
ref.current.remove移除DOM执行
ref.current.appendChild插入子节点
同样是操作DOM,但这些属于「React控制范围内的因素」,通过ref执行这些操作就属于失控的情况。
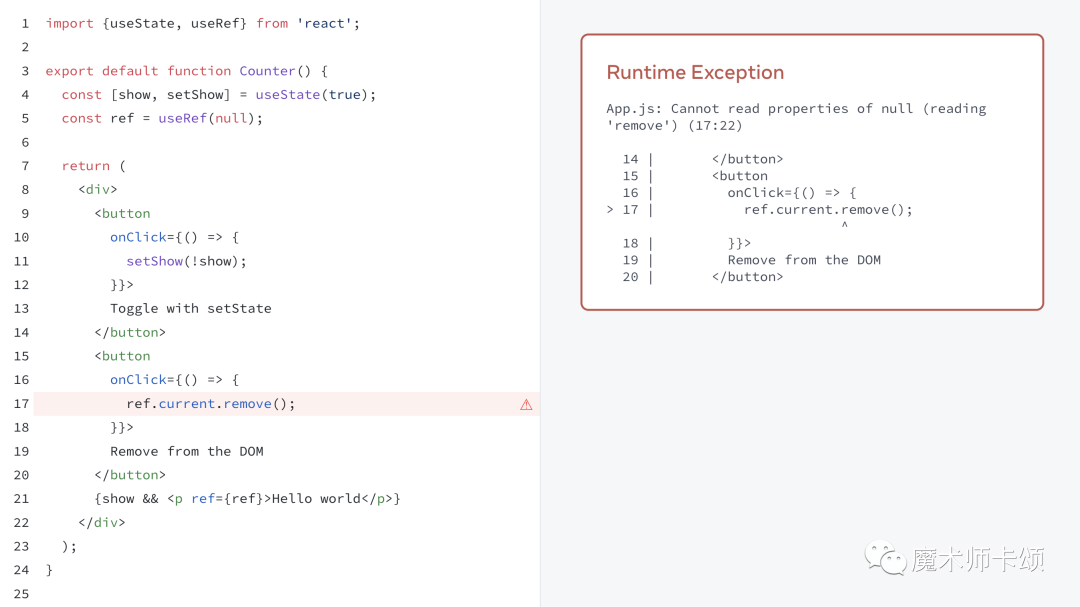
举个例子,下面是React文档中的例子[1]:
「按钮1」点击后会插入/移除 P节点,「按钮2」点击后会调用DOM API移除P节点:
export default function Counter() {
const [show, setShow] = useState(true);
const ref = useRef(null);
return (
<div>
<button
onClick={() => {
setShow(!show);
}}>
Toggle with setState
</button>
<button
onClick={() => {
ref.current.remove();
}}>
Remove from the DOM
</button>
{show && <p ref={ref}>Hello world</p>}
</div>
);
}「按钮1」通过React控制的方式移除P节点。
「按钮2」直接操作DOM移除P节点。
如果这两种「移除P节点」的方式混用,那么先点击「按钮1」再点击「按钮2」就会报错:

这就是「使用Ref操作DOM造成的失控情况」导致的。
如何限制失控
现在问题来了,既然叫「失控」了,那就是React没法控制的(React总不能限制开发者不能使用DOM API吧?),那如何限制失控呢?
在React中,组件可以分为:
高阶组件
低阶组件
「低阶组件」指那些「基于DOM封装的组件」,比如下面的组件,直接基于input节点封装:
function MyInput(props) {
return <input {...props} />;
}在「低阶组件」中,是可以直接将ref指向DOM的,比如:
function MyInput(props) {
const ref = useRef(null);
return <input ref={ref} {...props} />;
}「高阶组件」指那些「基于低阶组件封装的组件」,比如下面的Form组件,基于Input组件封装:
function Form() {
return (
<>
<MyInput/>
</>
)
}「高阶组件」无法直接将ref指向DOM,这一限制就将「ref失控」的范围控制在单个组件内,不会出现跨越组件的「ref失控」。
以文档中的示例[2]为例,如果我们想在Form组件中点击按钮,操作input聚焦:
function MyInput(props) {
return <input {...props} />;
}
function Form() {
const inputRef = useRef(null);
function handleClick() {
inputRef.current.focus();
}
return (
<>
<MyInput ref={inputRef} />
<button onClick={handleClick}>
input聚焦
</button>
</>
);
}点击后,会报错:

这是因为在Form组件中向MyInput传递ref失败了,inputRef.current并没有指向input节点。
究其原因,就是上面说的「为了将ref失控的范围控制在单个组件内,React默认情况下不支持跨组件传递ref」。
人为取消限制
如果一定要取消这个限制,可以使用forwardRef API显式传递ref:
const MyInput = forwardRef((props, ref) => {
return <input {...props} ref={ref} />;
});
function Form() {
const inputRef = useRef(null);
function handleClick() {
inputRef.current.focus();
}
return (
<>
<MyInput ref={inputRef} />
<button onClick={handleClick}>
Focus the input
</button>
</>
);
}使用forwardRef(forward在这里是「传递」的意思)后,就能跨组件传递ref。
在例子中,我们将inputRef从Form跨组件传递到MyInput中,并与input产生关联。
在实践中,一些同学可能觉得forwardRef这一API有些多此一举。
但从「ref失控」的角度看,forwardRef的意图就很明显了:既然开发者手动调用forwardRef破除「防止ref失控的限制」,那他应该知道自己在做什么,也应该自己承担相应的风险。
同时,有了forwardRef的存在,发生「ref相关错误」后也更容易定位错误。
useImperativeHandle
除了「限制跨组件传递ref」外,还有一种「防止ref失控的措施」,那就是useImperativeHandle,他的逻辑是这样的:
既然「ref失控」是由于「使用了不该被使用的DOM方法」(比如appendChild),那我可以限制「ref中只存在可以被使用的方法」。
用useImperativeHandle修改我们的MyInput组件:
const MyInput = forwardRef((props, ref) => {
const realInputRef = useRef(null);
useImperativeHandle(ref, () => ({
focus() {
realInputRef.current.focus();
},
}));
return <input {...props} ref={realInputRef} />;
});现在,Form组件中通过inputRef.current只能取到如下数据结构:
{
focus() {
realInputRef.current.focus();
},
}就杜绝了「开发者通过ref取到DOM后,执行不该被使用的API,出现ref失控」的情况。
总结
正常情况,Ref的使用比较少,他是作为「逃生舱」而存在的。
为了防止错用/滥用导致ref失控,React限制「默认情况下,不能跨组件传递ref」。
为了破除这种限制,可以使用forwardRef。
为了减少ref对DOM的滥用,可以使用useImperativeHandle限制ref传递的数据结构。
参考资料
[1]
React文档中的例子: https://codesandbox.io/s/sandpack-project-forked-s33q3c
[2]文档中的示例: https://codesandbox.io/s/sandpack-project-forked-7zqgmd
最后
以上就是安静铅笔最近收集整理的关于React新文档:不要滥用Ref哦~的全部内容,更多相关React新文档内容请搜索靠谱客的其他文章。








发表评论 取消回复