接上一篇Ajax篇
实现网页与服务器之间的数据交互之Ajax篇_m0_60264901的博客-CSDN博客Ajax篇~https://blog.csdn.net/m0_60264901/article/details/123089884?spm=1001.2014.3001.5501
通过上一次的学习总结,这次就要进行学习Ajax的进阶篇!
Ajax进阶篇
目录
Ajax进阶篇
XMLHttpRequest的基本使用
XMLHttpRequest定义
使用xhr发起GET请求
了解xhr对象的readyState属性
使用xhr发起带参数的GET请求
查询字符串
URL编码与解码
使用xhr发起POST请求
数据交换格式
XMLHttpRequest Level2的新特性
axios
总结
XMLHttpRequest的基本使用
XMLHttpRequest定义
定义:是浏览器提供的JS对象,通过它,可以请求服务器上的数据资源。 之前所学的JQuery中的Ajax函数,就是基于xhr对象封装出来的。
使用xhr发起GET请求
步骤:
- 创建xhr对象
- 调用open函数
- 调用send函数
- 监听onreadystatechange事件
代码如下所示:
<body>
<script>
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
// 3. 调用 send 函数
xhr.send()
// 4. 监听 onreadystatechange 事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据
console.log(xhr.responseText)
}
}
</script>
</body>了解xhr对象的readyState属性
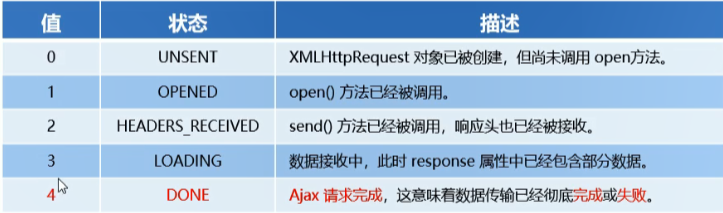
xhr对象的readyState属性就是用来表示当前Ajax请求所处的状态。
每个Ajax请求所处的状态:

使用xhr发起带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可。
代码如下所示:
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
</script>
</body>查询字符串
查询字符串的定义:是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
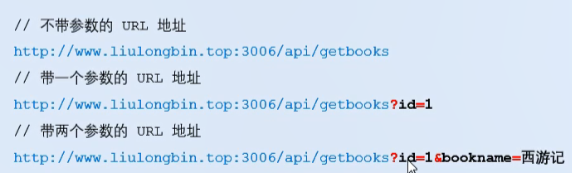
查询字符串的格式:讲英文? 放在URL的末尾然后再加上 参数=值,想加上多个参数的话,使用 & 符号进行分割。以这个形式,可以将想要发送给服务器的数据添加到URL中。
如图所示:

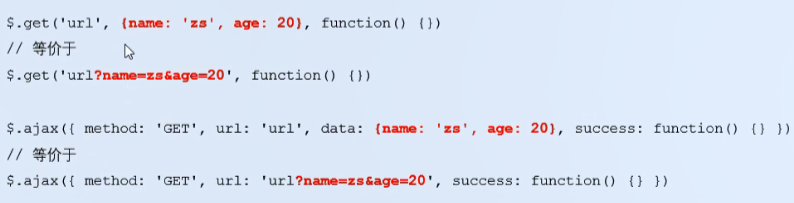
GET请求携带参数的本质:无论使用$.ajax() $.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
如图所示:

代码如下:
<body>
<script>
// $.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1, bookname: '西游记' }, function (res) {
// console.log(res)
// })
$.ajax({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1,
bookname: '西游记'
},
success: function (res) {
console.log(res)
}
})
</script>
</body>URL编码与解码
URL编码与解码的定义:由于URL地址中只允许出现英文相关的字母、标点符号、数字,因此URL地址中是不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
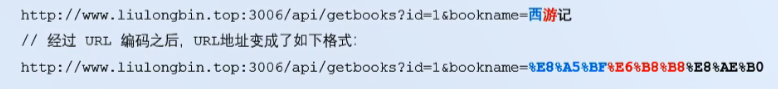
URL编码的原则:使用英文字符去表示非英文字符。
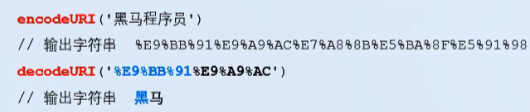
如图所示:

如何对URL进行编码与解码?
encodeURI()编码的函数
如图所示:

decodeURL()解码的函数
代码如下所示:
<body>
<script>
var str = '黑马程序员'
var str2 = encodeURI(str)
console.log(str2)
console.log('----------')
var str3 = decodeURI('%E9%BB%91%E9%A9%AC')
console.log(str3)
</script>
</body>使用xhr发起POST请求
定义:也就是post 向服务器提交数据。
步骤:
- 创建xhr对象
- 调用xhr.open()函数
- 设置Content-Type属性(固定写法)
- 调用xhr.send()函数,同时指定要发送的数据
- 监听xhr.onreadystatechange事件
如图所示:

数据交换格式
数据交换格式的定义:指服务器端与客户端之间进行数据传输与交换的格式。前端领域,经常提及的两种数据交换格式分别是XML和JSON。主要使用JSON。
XML的定义:和HTML都是标记语言但是两者没有任何关系。(类比学习以下XML)
JSON的定义:JSON就是js对象和数组的字符串表示法,JSON本质是字符串。
JSON的作用:在计算机与网络之间存储和传输数据(轻量级的文本数据交换格式)。
JSON的两种结构:
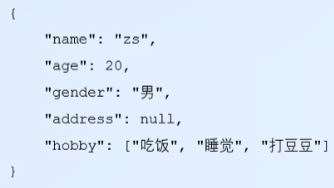
- 对象结构
语法结构:{key:value,key:value,key:value...}
如图所示:(只有最后一句是正确的书写)

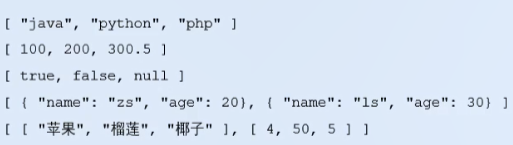
- 数组结构
语法结构:["java","javascript",30,true...]
如图所示:

JSON与JS对象的互换:
- JSON字符串转换为JS对象—JSON.parse()
如下代码所示:
var jsonStr = '{"a": "Hello", "b": "world"}'
var obj = JSON.parse(jsonStr)
console.log(obj)- JS对象转换为JSON字符串—JSON.stringify()
如下代码所示:
var obj2 = { a: 'hello', b: 'world', c: false }
var str = JSON.stringify(obj2)
console.log(str)
console.log(typeof str)序列化和反序列化:
- 序列化——数据对象转换为字符串 JSON.stringify()操作
- 反序列化——字符串转换为数据对象 JSON.parse()函数的操作
XMLHttpRequest Level2的新特性
- 设置HTTP请求的时限
时限的出现:有时由于Ajax操作很耗时,如果网速慢的话用户会等很久,所以新增timeout属性可以设置HTTP请求的时限。
代码如下所示:
<body>
<script>
var xhr = new XMLHttpRequest()
// 设置 超时时间
xhr.timeout = 30
// 设置超时以后的处理函数
xhr.ontimeout = function () {
console.log('请求超时了!')
}
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
</script>
</body>- 使用FormData对象管理表单数据
作用:可以给表单追加数据进去、可以用来获取网页表单的值
- 上传文件
- 获得数据传输的进度信息
axios
Axios的定义:Axios是专注于网络数据请求的库。
axios的优点:Axios简单易用,相比于jQuery,axios更加轻量化,只专注于网络数据请求。
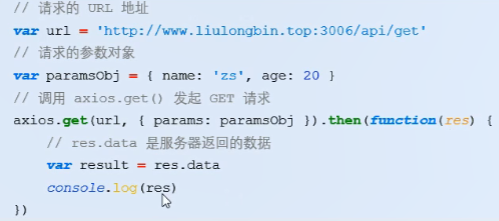
- Axios发起GET请求
语法:axios.get('url',params:{/*参数*/}).then(callback)_
如图所示:

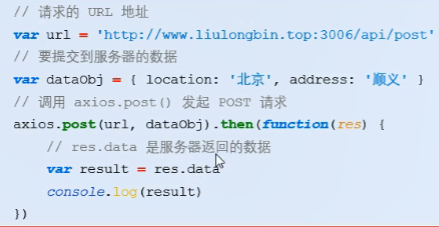
- axios发起POST请求
语法:axios.post('url',{/*参数*/}).then(callback)_
如图所示:

- 直接使用axios发起请求
直接使用axios发起GET请求

直接使用axios发起POST请求

总结

~✨今日份学习完毕✨~
~ENDING~
最后
以上就是无私花瓣最近收集整理的关于实现网页与服务器之间的数据交互之Ajax进阶篇Ajax进阶篇目录的全部内容,更多相关实现网页与服务器之间内容请搜索靠谱客的其他文章。








发表评论 取消回复