打开一个用 vue 创建的新项目
安装
npm install --save echarts@4.x
echars实现中国和世界地图需要引入地图资源
需引入地图的话下载的echarts版本就要低于5.x
封装插件
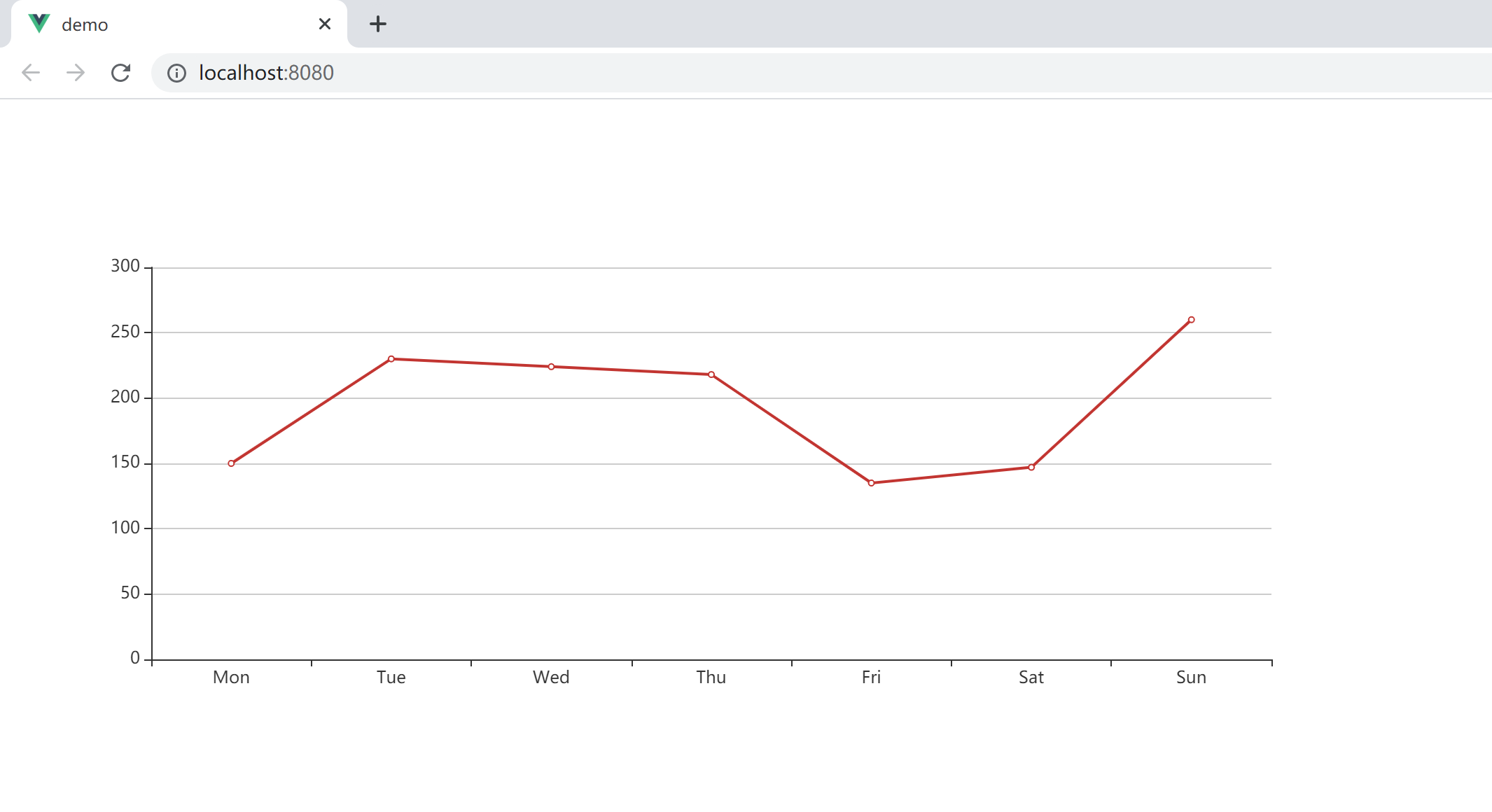
- 使用折线图的示例先简单的使用一下echarts,看是否能正常运行。
新建 echarts.js 文件
(不理解代码的话,看vue官网的 如何开发插件)
import echarts from "echarts";
const install = function(Vue){
// 向 Vue.prototype 上挂载方法
Object.defineProperties(Vue.prototype,{
$charts:{
get(){
return{
// line方法,id传入一个呈现图表的容器
line:function(id){
var dom = document.getElementById(id);
var myChart = echarts.init(dom);
// option选项就是关键的配置项,更改此配置项就可引入不同的图表
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
}
myChart.setOption(option);
}
}
}
}
})
}
export default install
新建 Map.vue 组件
<template>
<div>
<div id="line">
</div>
</div>
</template>
<script>
export default {
mounted(){
// 调用方法
this.$charts.line("line")
}
}
</script>
<style scoped>
#line{
width:1000px;
height:400px;
}
</style>
main.js中引入并且使用插件
import Vue from 'vue'
import App from './App.vue'
// 导入
import Echarts from "./plugins/echarts"
// 通过全局方法 Vue.use() 使用插件
Vue.use(Echarts)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
至此,应该就可以呈现一个及其简单的折线图

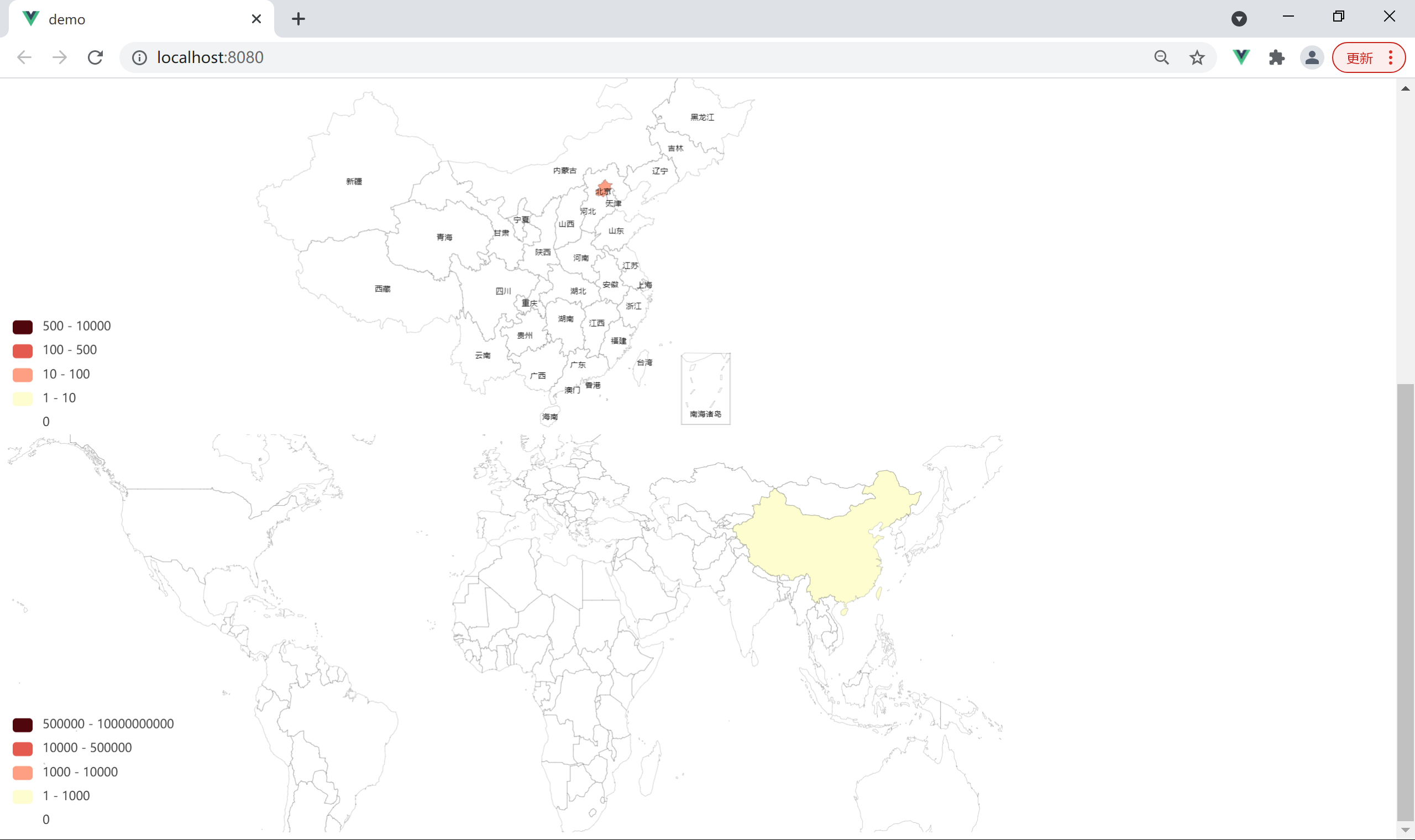
中国地图 & 世界地图
查看 【node_modules / echarts / map / js / china.js (world.js)】此处就是中国地图和世界地图的资源。
在 main.js 中引入地图资源
import "../node_modules/echarts/map/js/china"
import "../node_modules/echarts/map/js/world"
想要显示中国地图和世界地图,与上面的折线图方法类似,只要修改一下方法【option中的内容】就可以了。
chinaMap:function(id){
var myEcharts = echarts.init(document.getElementById(id))
var option = {
visualMap: [{ // 映射-颜色值
orient: "vertical", // 分段方向:horizontal水平
type: "piecewise", // 分段
pieces: [ // 配置颜色区间
{ min: 0, max: 0, color: "#FFFFFF" },
{ min: 1, max: 10, color: "#FDFDCF" },
{ min: 10, max: 100, color: "#FE9E83" },
{ min: 100, max: 500, color: "#E55A4E" },
{ min: 500, max: 10000, color: "#4F070D" }
]
}],
series: [{
name: "省",
type: "map", // 配置图表类型
map: "china", // 中国地图
roam: false, // 是否允许自动缩放
zoom: 1.2, // 地图缩放比例
label: { // 配置字体
normal: {
show: true,
textStyle: {
fontSize: 8
}
}
},
itemStyle: { // 配置地图样式
normal: {
areaColor: 'rgba(0,255,236,0)',
borderColor: 'rgba(0,0,0,0.2)',
},
emphasis: { // 选中的区域颜色及阴影效果等
areaColor: 'rgba(255,180,0,0.8)',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
}
},
data:[
{name:"北京",value:100}
]
//data: data // 可传data参数赋值使地图各区域呈现不一样效果
}]
}
myEcharts.setOption(option);
},
worldMap:function(id){
var myEcharts = echarts.init(document.getElementById(id))
var option = {
visualMap: [{ // 映射-颜色值
orient: "vertical", // 分段方向:horizontal水平
type: "piecewise", // 分段
pieces: [ // 配置颜色区间
{ min: 0, max: 0, color: "#FFFFFF" },
{ min: 1, max: 1000, color: "#FDFDCF" },
{ min: 1000, max: 10000, color: "#FE9E83" },
{ min: 10000, max: 500000, color: "#E55A4E" },
{ min: 500000, max: 10000000000, color: "#4F070D" }
]
}],
series: [{
name: "世界地图",
type: "map", // 配置图表类型
map: "world", // 中国地图
roam: true, // 是否允许自动缩放
zoom: 1.8, // 地图缩放比例
label: { // 配置字体
normal: {
show: false, // 控制地图显示名字
textStyle: {
fontSize: 8
}
}
},
itemStyle: { // 配置地图样式
normal: {
areaColor: 'rgba(0,255,236,0)',
borderColor: 'rgba(0,0,0,0.2)',
},
emphasis: { // 选中的区域颜色及阴影效果等
areaColor: 'rgba(255,180,0,0.8)',
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
}
},
data:[
{name:"China",value:10}
]
}]
}
myEcharts.setOption(option);
},

这里只做了 echarts 的简单运用,想要有更多的效果去查询官网更多API来实现更强大的效果。
最后
以上就是俊秀钥匙最近收集整理的关于【echarts实现】中国地图 & 世界地图的全部内容,更多相关【echarts实现】中国地图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复