最近公司下发一个需求需要进行标题依次连线 以及 连线其子级 总结以下遇到的一些坑
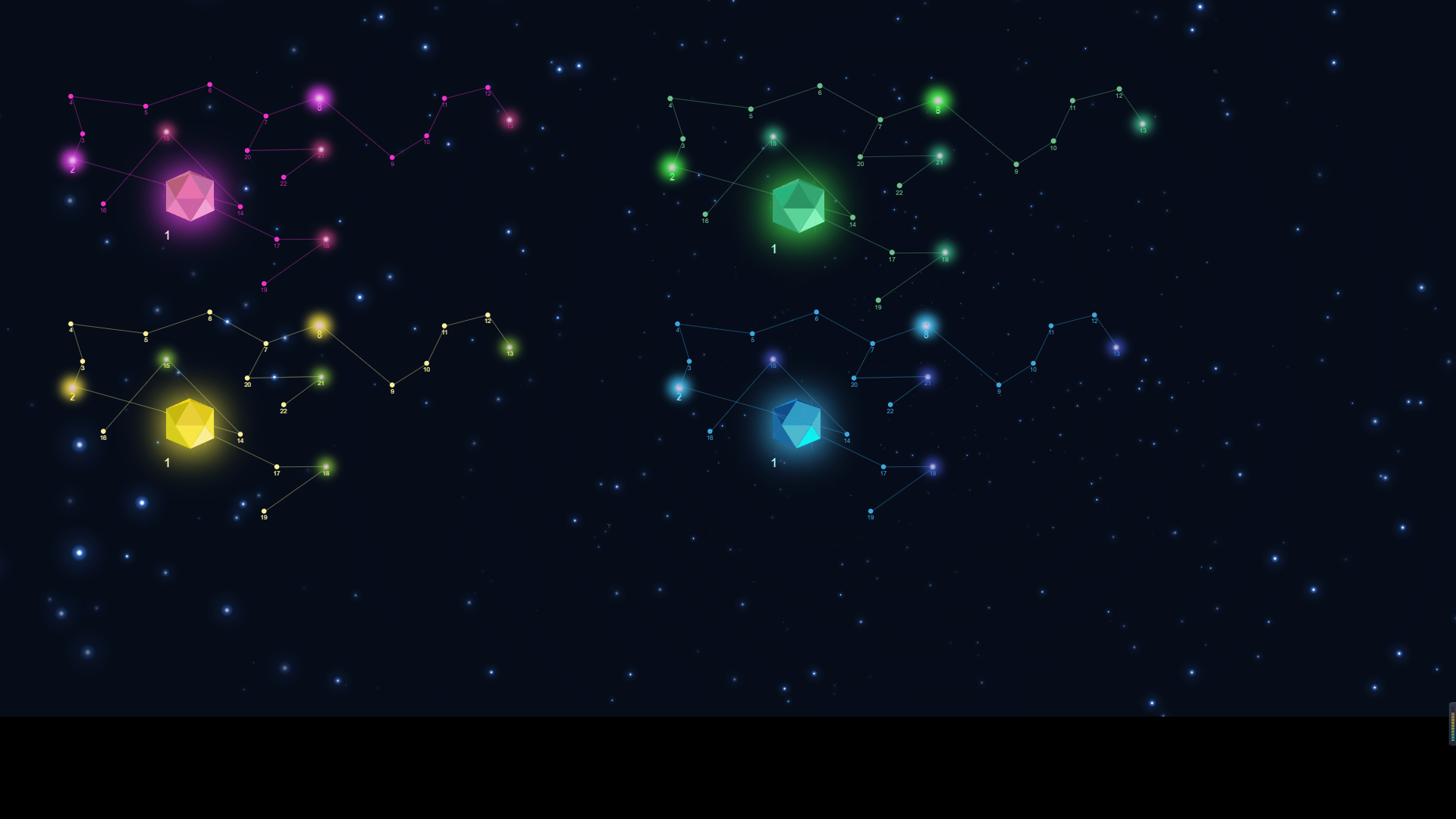
效果图如下:

效果视频在以下链接当中:
连线组件视频
<template>
<div class="line-block">
<div>
<div>
<div style="z-index:80;position: relative;">
<div class="items"
:id="`block_${index}_${IdData}`"
:key="index"
:style="item.style"
v-text="item.key"
v-for="(item,index) in xianTiList">
</div>
<div v-for="(item,index) in xianTiList">
<div class="items"
:id="`block_${index}_${int}_${IdData}`"
:key="int+'0'"
:style="it.style"
v-text="it.key"
v-for="(it,int) in item.children">
<div class="items"
v-drag3
:class="it1.class"
:id="`them_block_${index}_${int}_${int1}_${IdData}`"
:key="int1+'0'+'0'"
:style="it1.style"
v-text="it1.key"
v-for="(it1,int1) in it.children" @click="goTo(it.path)">
</div>
</div>
<div class="items"
:id="`block_1${index}_${int}_${IdData}`"
:key="int+'1'"
:style="it.style"
v-text="it.key"
v-for="(it,int) in item.children1">
<div class="items"
v-drag3
:class="it1.class"
:id="`them_block_1${index}_${int}_${int1}_${IdData}`"
:key="int1+'0'+'1'"
:style="it1.style"
v-text="it1.key"
v-for="(it1,int1) in it.children1" @click="goTo(it.path)">
</div>
</div>
</div>
</div>
<div>
<div style="z-index:100;position: relative;">
<div class="items"
v-drag3
:class="item.class"
:id="`them_block_${index}_${IdData}`"
:ref="`them_block_${index}_${IdData}`"
:key="index"
:style="[item.style,classStyleList[item.class]]"
v-text="item.key"
v-for="(item,index) in zanTiList" @click="goTo(item.path)">
</div>
<div v-for="(item,index) in zanTiList">
<div class="items"
v-drag3
:class="it.class"
:id="`them_block_${index}_${int}_${IdData}`"
:ref="`them_block_${index}_${int}_${IdData}`"
:key="int+'0'"
:style="[it.style,classStyleList[it.class]]"
v-text="it.key"
v-for="(it,int) in item.children" @click="goTo(it.path)">
<div class="items"
v-drag3
:class="it1.class"
:id="`them_block_${index}_${int}_${int1}_${IdData}`"
:ref="`them_block_${index}_${int}_${int1}_${IdData}`"
:key="int1+'0'+'0'"
:style="it1.style"
v-text="it1.key"
v-for="(it1,int1) in it.children" @click="goTo(it.path)">
</div>
</div>
<div class="items"
v-drag3
:class="it.class"
:id="`them_block_1${index}_${int}_${IdData}`"
:ref="`them_block_1${index}_${int}_${IdData}`"
:key="int+'1'"
:style="[it.style,classStyleList[it.class]]"
v-text="it.key"
v-for="(it,int) in item.children1" @click="goTo(it.path)">
<div class="items"
v-drag3
:class="it1.class"
:id="`them_block_1${index}_${int}_${int1}_${IdData}`"
:ref="`them_block_1${index}_${int}_${int1}_${IdData}`"
:key="int1+'0'+'1'"
:style="it1.style"
v-text="it1.key"
v-for="(it1,int1) in it.children1" @click="goTo(it.path)">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>```
一, 线条与文字重叠问题
一开始做了一套数据使文字和连线同时进行,结果发现,在线条向右边连接的时候线条和文字重叠部分线条不显示达不到客户要求的效果,最后只能把连线部分和文字部分进行拆分使用两组数据进行展示。
二,切换页面线条依旧存在的问题
在销毁方法内进行监听当前页面 跳转页面清除线条
三,在页面进行滚动时线条不悬浮问题
监听滚动以及页面尺寸事件调用插件方法进行重新定位
```javascript
mounted() {
this.getLine()
window.addEventListener('resize', (res, x) => {
this.positionLine()
}, false)
window.addEventListener('mousewheel', (res, x) => {
this.positionLine()
}, false)
window.addEventListener('scroll', (res, x) => {
this.positionLine()
}, false)
},```
leader-line使用
1. npm 安装 leader-line
```javascript
npm install leader-line --save
2.引用方法
import LeaderLine from 'leader-line'
- 安装 skeleton-loader,并在 vue.config.js 里面做如下配置:
npm install skeleton-loader -D
configureWebpack: config => {
config.resolve.alias['@'] = resolve('src')
config.resolve.alias['_c'] = resolve('src/components')
config.module.rules.push({
test: path.resolve(__dirname, 'node_modules/leader-line/'),
use: [
{
loader: 'skeleton-loader',
options: {
procedure: content => `${content}export default LeaderLine`
}
}
]
})
},
一起加油!!!
leader-line地址
最后
以上就是愉快汉堡最近收集整理的关于Vue 使用leader-line插件进行数据连线的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复