前几天发现大屏展示地图总是出现白块没加载完
本来以为是网络不好,加载慢,但是说一直有这个问题
然后其他使用百度地图默认样式的时侯加载很快,只有使用个性化地图慢
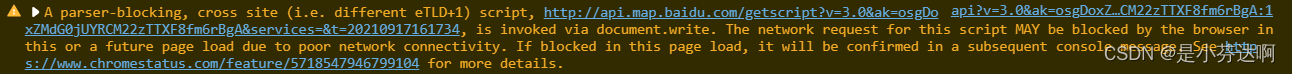
还有就是打印台会报警告,大概意思就是在页面上使用document.write()来动态插入外部的脚本会阻塞页面的解析,延迟页面的显示,甚至加载脚本失败,最终导致页面不能正确显示

本来以为这是两个问题,后来发现是一个问题导致的
百度了一下,第一种说是使用bmap.setMapStyle({ styleJson: myStyleJson });造成的
所以要把这个代码改成map.setMapStyleV2(mapStyle);
不知道是不是我用的方法不对还是怎么,反正不生效
第二种就是改引入链接,如果是vue项目,就在public的index里,改成动态加载的链接
错误引入:
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=ak&s=1"></script>
正确写法:
<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=ak&s=1"></script>
然后就成功了,打印台警告也没了,也不会出现白块
最后
以上就是俏皮芹菜最近收集整理的关于使用百度地图个性化地图加载会出现白块的解决方法的全部内容,更多相关使用百度地图个性化地图加载会出现白块内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复