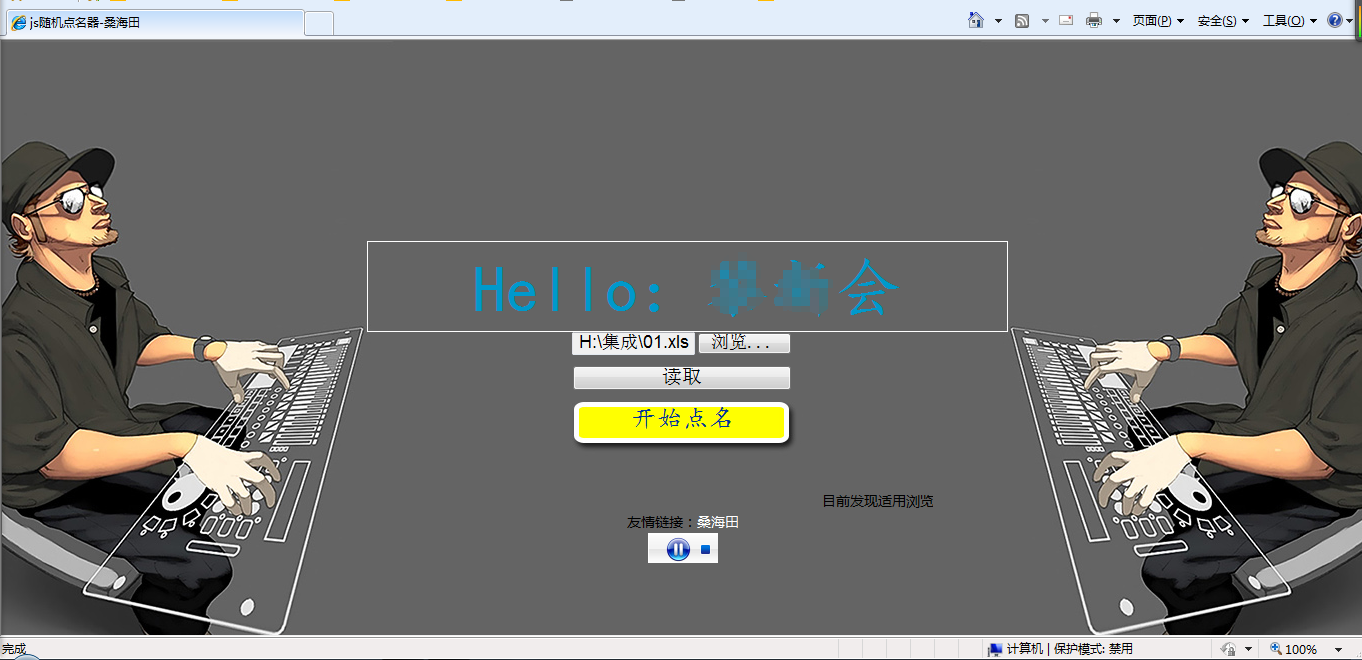
效果图:

.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<title>js随机点名器-桑海田</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script type="text/javascript">
var i;// i代表第i
var mytime=null;//初始化为null
var namelist=new Array();//new一个数组
function readThis(){//读取文本函数
var filePath= document.all.upfile.value;//获取路径
var oXL = new ActiveXObject("Excel.application");//Active是微软的东西,所以只有IE支持
var oWB = oXL.Workbooks.open(filePath);//获取数据
oWB.worksheets(1).select(); //使用工作表
var oSheet = oWB.ActiveSheet;
try{
for(i=1;oSheet.Cells(i,1).value!=null;i++){
namelist[i]=(oSheet.Cells(i,1).value); // i代表第i行,1代表第一列
}
}catch(e){//报错处理
alert("error!")
}
oXL.Quit();//不清楚
CollectGarbage();//IE特有,js回收垃圾的函数,释放内存
}
function doit(){
var bt=window.document.getElementById("bt");//获得指定ID的方法、属性
if(mytime==null){
bt.innerHTML="停止点名";//innerHTML,几乎所有元素都有这个属性,是一个字符串
show(); //用于显示姓名,循环所用,产生随机数的
}else{
bt.innerHTML="开始点名";
clearTimeout(mytime);
box.innerHTML="Hello:"+box.innerHTML;
mytime=null;
}
}
function show(){
var box=window.document.getElementById("box");
num=parseInt((i-1)*Math.random());//由于数组的下标从0开始,故产生0-(i-1)的随机数,
box.innerHTML=namelist[num+1];//把每个excel表格的所有数据赋给box
mytime=setTimeout("show()",1);//递归调用自身
}
</script>
</head>
<body id="bodybj">
<div>
</div>
<div id="box">亲,Are you ready</div>
<div><input type="file" id="upfile" /></div><!--用于导入文件-->
<div><input type="button" id="dq" onclick="readThis();" value="读取"></div><!--读取按钮,调用readThis()函数-->
<div id="bt" onClick="doit()">开始点名</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<marquee width="500px" height="26px" scrollamount="2" direction="left" scrolldelay="1">目前发现适用浏览器:Internet Explorer/搜狗高速浏览器(要切换到兼容模式)!</marquee>
<p>友情链接:<a href="http://blog.csdn.net/lxh_gdmu?viewmode=contents" target="_blank">桑海田</a></p>
<embed src="许嵩 - 千古.mp3" width="70" height="30"autostart=true controls="middleconsole">
</div>
</body>
</html>style.css
@charset "gb2312";
/* CSS Document */
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/100% "楷体","宋体", "宋体";}
#bodybj{
background:url(01.jpg) no-repeat center top;
}
#box{
width:580px;
font-size:66px;
height:90px;
line-height:94px;
overflow:hidden;
color:#09C;text-align:center;
padding:0 30px;
margin-top:200px;
margin-left:365px;
border:0.5px solid #FFF;
}
#dq{
margin:auto;
width:220px;
text-align:center;
margin-top:10px;
margin-left:570px;
color:#000;
font-size:20px;
line-height:20px;
cursor:pointer;
}
#upfile{
margin:auto;
width:220px;
text-align:center;
margin-top:0px;
margin-left:570px;
color:#000;
font-size:18px;
line-height:20px;
cursor:pointer;
}
#bt{
margin:auto;
width:200px;
text-align:center;
margin-top:14px;
color:#039;
font-size:25px;
line-height:28px;
cursor:pointer;
}
marquee{
line-height:35px;
}
a{text-decoration:none}
a:link{color:#FFF;}
a:visited{color:#FFF}
a:hover{color:#FF0}
最后
以上就是过时发卡最近收集整理的关于JS点名神器的全部内容,更多相关JS点名神器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![课堂随机点名神器6个系列原创软件[1]转盘版随机点名](https://file2.kaopuke.com:8081/files_image/reation/bcimg10.png)






发表评论 取消回复