公共属性
| 公共属性 | 类型 | 描述 |
|---|---|---|
| CANCEL | Object | 按钮配置,显示单个“Cancel”按钮 |
| ERROR | String | CSS类,提供了ERROR图标的图片 |
| INFO | String | CSS类,提供了INFO图标的图片 |
| Msg | Object | Ext.MessageBox的缩写 |
| OK | Object | 按钮配置,显示单个的“OK”按钮 |
| OKCANCEL | Object | 按钮配置,显示OK和Cancle按钮 |
| QUESTION | String | CSS类,提供了QUESTION图标的图片 |
| WARNING | String | CSS类,提供了WARNING图标的图片 |
| YESNO | Object | 按钮配置,显示Yes和No按钮 |
| YESNOCANCEL | Object | 按钮配置,显示Yes,No和Cancle按钮 |
| buttonText | Object | 一个包含默认按钮文本字符串的对象,可以覆盖它以提供本地化支持。 支持的属性有 ok, cancel, yes 和 no。 一般情况下,你需要包含一个本地特定的源文件来提供对整个框架的语言支持。 定制默认的文本就像这样: Ext.MessageBox.buttonText.yes = "oui"; |
| defaultTextHeight | Number | 消息框多行文本域默认高度像素值,如果它被显示(默认值为 75) |
| maxWidth | Number | T消息框最大宽度像素值 (默认值为 600) |
| minProgressWidth | Number | 如果是一个进展条风格的对话框,此值为消息框的最小宽度像素值。 这对于设置一个不同的最小宽度很有用,如果不是纯文本的对话框可能非常 需要此属性(默认值为 250) |
| minPromptWidth | Number | 以像素为单位的消息窗体(如果这是个prompt窗体)最小宽度,设置一个和只有文本的对话窗体不同的最小宽度是很有用的(默认值为250)。 |
| minWidth | Number | 消息框的最小宽度像素值 (默认值为 100) |
公共方法
1. 基本的alert
alert( String title, String msg, [Function fn], [Object scope] ) : Ext.MessageBox显示一个标准的只读消息框,含有一个OK按钮 (类似于基本的alert提示框)。如果传递了一个回调函数,在用户点击按钮之后它会被调用,并且被点击按钮的id会作为唯一的参数传递给回调函数 (也可以是右上角的关闭按钮)。
参数:
○ title : String标题栏文本
○ msg : String
窗体文本
○ fn : Function
可选 窗口关闭时的回调函数
○ scope : Object 可选
回调函数的作用域( this 引用),默认为浏览器窗体。
返回值:
○ Ext.MessageBoxthis
示例:
Ext.Msg.alert("提示","操作成功!",function(){
Ext.Msg.alert("提示","这是回调函数!");
});

2. 确认消息框
confirm( String title, String msg, [Function fn], [Object scope] ) : Ext.MessageBox显示一个确认消息框,含有Yes和No按钮(与JavaScript的confirm类似)。 如果传递了回调函数,在用户点击任意一个按钮之后它都会被调用, 并且被点击的按钮的id会作为唯一的参数传递给回调函数 (也可以是右上角的关闭按钮)。
参数:
○ title : String标题栏文本
○ msg : String
窗体文本
○ fn : Function
可选 窗口关闭时的回调函数
○ scope : Object
可选 回调函数的作用域( this 引用),默认为浏览器窗体。
返回值:
○ Ext.MessageBoxthis
示例:
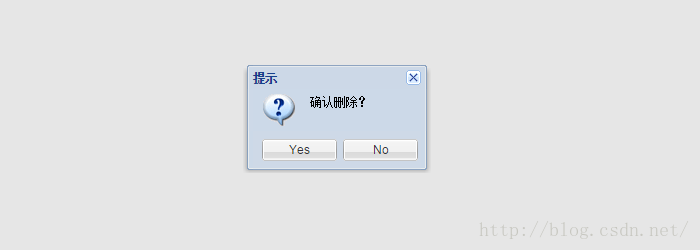
Ext.Msg.confirm("提示","确认删除?",function(btn){
if(btn == "yes")
Ext.Msg.alert("提示","确认删除!");
if(btn == "no")
Ext.Msg.alert("提示","取消删除!");
});


3. 用户对话框
prompt( String title, String msg, [Function fn], [Object scope], [Boolean/Number multiline], [String value] ): Ext.MessageBox显示一个消息框,含有OK和Cancle按钮,提示用户输入一些文本 (类似于JavaScript的 prompt)。 prompt可以是一个单行或者多行文本框。 如果传递了一个回调函数,当用户点击任意一个按钮时都会被调用, 并且被点击按钮的id(也可以是右上角的关闭按钮) 和输入的文本将被作为两个参数传递给回调函数。
参数:
○ title : String标题栏文本
○ msg : String
窗体文本
○ fn : Function
可选 窗口关闭时的回调函数
○ scope : Object
可选 回调函数的作用域( this 引用),默认为浏览器窗体。
○ multiline : Boolean/Number
可选 为真则利用defaultTextHeight或者指定高度(以像素为单位)建立一个多行文本区(默认为false/single-line单行)
○ value : String
可选 文本输入元素的某人值(默认为‘’)
返回值:
○ Ext.MessageBoxthis
示例:
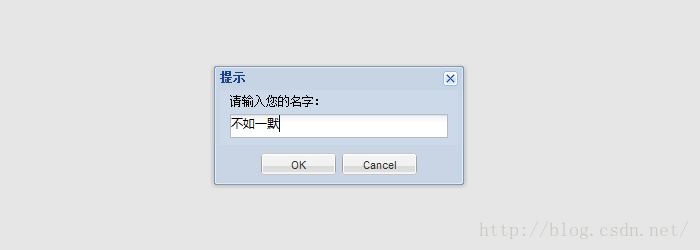
Ext.Msg.prompt('提示', '请输入您的名字:', function(btn, text){
if (btn == 'ok'){
Ext.Msg.alert("提示","您的名字是:"+text+"。");
}
if (btn == 'cancel'){
Ext.Msg.alert("提示","您点击的Cancel按钮!");
}
});


4. 配置选项对话框
show( Object config ) : Ext.MessageBox根据传递进来的配置选项, 显示一个新的消息框,或者重新初始化一个已有的消息框。 MessageBox上的所有显示函数(例如prompt, alert等等)在内部调用此函数, 虽然这些调用是基本的快捷方式且并不支持这里所允许的所有配置选项。
参数:
○ config : ObjectThe following config options are supported:
○ animEl : String/Element
一个id或者元素,作为当打开和关闭消息框时动画效果的起点(终点) (默认值为 undefined)
○ buttons : Object/Boolean
一个按钮配置对象 (例如: Ext.MessageBox.OKCANCEL 或者 {ok:'Foo', cancel:'Bar'}),或者为false,不允许任何按钮 (默认值为 false)
○ closable : Boolean
设置为false,禁用右上角的关闭按钮(默认值为 true)。注意:进展条和等待对话框将忽略此属性,并且总是隐藏关闭按钮,因为它们只能通过程序关闭。
○ cls : String
一个应用到消息框容器元素的定制CSS类
○ defaultTextHeight : Number
T如果显示,此值为消息框多行文本默认高度的像素值(默认值为 75)
○ fn : Function
一个回调函数,在解散对话框时调用:通过点击所配置的按钮,或者对话框的关闭按钮,或者通过按下返回按钮键入输入。
进展条和等待对话框将忽略此选项,因为它们不会对用户操作作出响应,并且只能通过程序关闭,所以在关闭对话框之后,任何所需的函数都应该在相同的代码中被调用。
参数 passed:
§ buttonId : String被按下的按钮的ID,属于如下情况之一:
□ ok
□ yes
□ no
□ cancel
§ text : String
prompt 或者 multiline 为true时,输入栏的值。
§ opt : Object
配置对象。
○ scope : Object
回调方法的作用域
○ icon : String
一个CSS类,提供一个背景图片,被用作对话框body的图标 (例如Ext.MessageBox.WARNING 或者'custom-class') (默认值为 '')
§ Ext.MessageBox.INFO
§ Ext.MessageBox.WARNING
§ Ext.MessageBox.QUESTION
§ Ext.MessageBox.ERROR
○ iconCls : String
标准的Ext.Window.iconCls用来添加一个可选的头部图标(默认值为 '')
○ maxWidth : Number
消息框最大宽度像素值(默认值为 600)
○ minWidth : Number
消息框最小宽度像素值(默认值为 100)
○ modal : Boolean
设置为false,在显示消息框时允许用户与页面进行交互(默认值为 true)
○ msg : String
一个字符串,用来替换消息框现有的body文本 (默认值为遵守XHTML标准的不间断的空字符' ')
○ multiline : Boolean
设置为true,提示用户输入多行文本(默认值为 false)
○ progress : Boolean
设置为true以显示一个进展条(默认值为 false)
○ progressText : String
当progress = true时在进展条内显示的文本 (默认值为 '')
○ prompt : Boolean
设置为true,提示用户输入单行文本(默认值为 false)
○ proxyDrag : Boolean
设置为true,在拖拽时显示一个轻量级的代理对象(默认值为 false)
○ title : String
标题文本
○ value : String
字符串值,用来设置到活动的textbox元素,如果它被显示
○ wait : Boolean
设置为true以显示一个进展条 (默认值为 false)
○ waitConfig : Object
一个 Ext.ProgressBar.waitConfig 对象 (只有在wait = true时有效)
○ width : Number
对话框宽度像素值
返回值:
○ Ext.MessageBoxthis
示例:
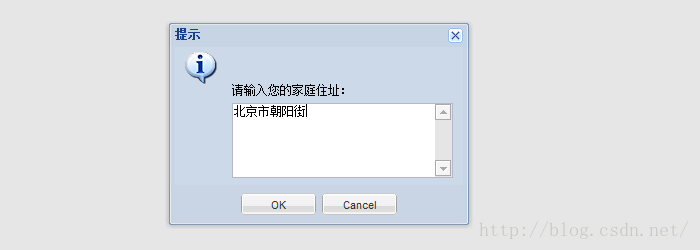
Ext.Msg.show({
title: '提示',
msg: '请输入您的家庭住址:',
width: 300,
buttons: Ext.MessageBox.OKCANCEL,
multiline: true,
fn: function(btn,text){
if(btn == 'ok')
Ext.Msg.alert("提示","您的家庭住址是:"+text+"。");
if(btn == 'cancel')
Ext.Msg.alert("提示","您点击了Cancel按钮!");
},
animEl: 'addAddressBtn',
icon: Ext.MessageBox.INFO
});


5. 进展条消息框
progress( String title, String msg,[ String progressText] ) : Ext.MessageBox显示一个消息框,包含一个进展条。 此消息框没有按钮,并且不能被用户关闭。 如果需要,你自己负责通过Ext.MessageBox.updateProgress更新进展条,并且在处理完成时关闭消息框。
参数:
○ title : String标题栏文本
○ msg : String
窗体文本
○ progressText : String
可选 进度条文本 (默认为'')
返回值:
○ Ext.MessageBoxthis
示例:
Ext.MessageBox.progress("请等待", "数据处理进度...");
var fun = function (p) {
return function () {
if (p == 20) {
Ext.MessageBox.hide();
} else {
Ext.MessageBox.updateProgress(p / 20, '正在处理第' + p + '个,一共20个');
}
};
}
for (var i = 1; i <= 20; i++) {
setTimeout(fun(i), i * 1000);
}
6. 隐藏消息框
hide () : Ext.MessageBox隐藏消息框如果它处于显示状态
参数:
无。返回值:
○ Ext.MessageBoxthis
示例:
见 5.进展条消息框
7. 更新进展条消息框
updateProgress( Number value, String progressText, String msg) : Ext.MessageBox更新一个进展条风格消息框的文本和进展条。只与通过 Ext.MessageBox.progress 或 Ext.MessageBox.wait, 或者通过调用 Ext.MessageBox.show 同时progress:true初始化的消息框相关。
参数:
○ value : Number0和1之间的任何数值 (例如: .5, 默认值为 0)
○ progressText : String
进度文本 (默认值为 '')
○ msg : String
替换消息窗体的文本的指定文本(默认undefined,除非赋予新值否则窗体文本不会被覆盖)
返回值:
○ Ext.MessageBoxthis
示例:
见 5.进展条消息框
8. 无限次滚动进展条
wait( String msg, [String title], [Object config] ) : Ext.MessageBox显示一个消息框,含有一个无限次滚动的进展条。 当等待一个长时间的处理,而没有定义时间间隔时, 可以用来阻塞与用户交互。 当处理结束时,你必须自己负责关闭消息框。
参数:
○ msg : String窗体文本
○ title : String
可选 标题栏文本
○ config : Object
可选 一个 Ext.ProgressBar.waitConfig 对象
返回值:
○ Ext.MessageBoxthis
示例:
Ext.MessageBox.wait("请等待", "数据处理进度...");
var fun = function (p) {
return function () {
if (p == 20) {
Ext.MessageBox.hide();
} else {
Ext.MessageBox.updateText(20-p);
}
};
}
for (var i = 1; i <= 20; i++) {
setTimeout(fun(i), i * 1000);
}
9. 更新消息框body中的文本
updateText( [String text] ) : Ext.MessageBox更新消息框body中的文本
参数:
○ text : String可选 替换消息窗体innerHTML的指定字符串(某人为' ')
返回值:
○ Ext.MessageBoxthis
示例:
见 8.无限次滚动进展条
10. 向对话框添加指定图标
setIcon ( String icon ) : Ext.MessageBox向对话框添加一个指定的图标。 默认情况下,'ext-mb-icon'被用作默认的风格, 传递进来的CSS类被期望提供一个背景图片的url。 传递一个空字符串('')可以清除任何现存的图标。 支持以下内建的图标CSS类,但是你也可以传递一个定制的CSS类名:
○ Ext.MessageBox.INFO
○ Ext.MessageBox.WARNING
○ Ext.MessageBox.QUESTION
○ Ext.MessageBox.ERROR
参数:
○ icon : StringCSS类名,用来定义图标背景图片的url,或者空字符串用于清楚图标
返回值:
○ Ext.MessageBoxthis
11. 判断消息框当前是否显示
isVisible () : Boolean如果消息框当前被显示,返回true
参数:
无。返回值:
○ Boolean如果消息框当前被显示则为true,反之false
12. 返回底层引用
getDialog () : Ext.Window返回底层 Ext.Window元素的一个引用
参数:
○ 无。返回值:
○ Ext.Window窗口
最后
以上就是外向外套最近收集整理的关于ExtJS学习之MessageBox公共属性公共方法的全部内容,更多相关ExtJS学习之MessageBox公共属性公共方法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复