在企业的数据分析系统中,前端展现工具有很多
-
独立部署专门系统的方式:以
Business Objects(BO,Crystal Report),Heperion(Brio),Cognos等国外产品为代表的,它们的服务器是单独部署的,与应用程序之间通过某种协议沟通信息。 -
有WEB程序展现方式:通过独立的或者嵌入式的
java web系统来读取报表统计结果,以网页的形式对结果进行展现,如,100%纯Java的润乾报表。
本日志分析项目采用自己开发web程序展现的方式
- Web展现程序采用的技术框架:
Jquery + Echarts + springmvc + spring + mybatis + mysql - 展现的流程:
1.使用ssh从mysql中读取要展现的数据
2.使用json格式将读取到的数据返回给页面
3.在页面上用echarts对json解析并形成图标
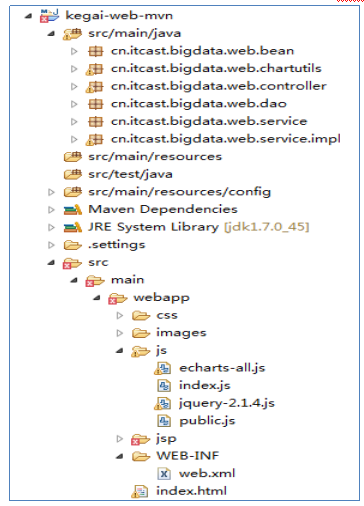
Web程序工程结构
采用maven管理工程,引入SSH框架依赖及jquery+echarts的js库

Web程序的实现代码
采用典型的MVC架构实现
| 页面 | HTML + JQUERY + ECHARTS |
|---|---|
| Controller | SpringMVC |
| Service | Service |
| DAO | Mybatis |
| 数据库 | Mysql |
代码示例:ChartServiceImpl
@Service("chartService")
public class ChartServiceImpl implements IChartService {
@Autowired
IEchartsDao iEchartsDao;
public EchartsData getChartsData() {
List<Integer> xAxiesList = iEchartsDao.getXAxiesList("");
List<Integer> pointsDataList = iEchartsDao.getPointsDataList("");
EchartsData data = new EchartsData();
ToolBox toolBox = EchartsOptionUtil.getToolBox();
Serie serie = EchartsOptionUtil.getSerie(pointsDataList);
ArrayList<Serie> series = new ArrayList<Serie>();
series.add(serie);
List<XAxi> xAxis = EchartsOptionUtil.getXAxis(xAxiesList);
List<YAxi> yAxis = EchartsOptionUtil.getYAxis();
HashMap<String, String> title = new HashMap<String, String>();
title.put("text", "pvs");
title.put("subtext", "超级pvs");
HashMap<String, String> tooltip = new HashMap<String, String>();
tooltip.put("trigger", "axis");
HashMap<String, String[]> legend = new HashMap<String, String[]>();
legend.put("data", new String[]{"pv统计"});
data.setTitle(title);
data.setTooltip(tooltip);
data.setLegend(legend);
data.setToolbox(toolBox);
data.setCalculable(true);
data.setxAxis(xAxis);
data.setyAxis(yAxis);
data.setSeries(series);
return data;
}
public List<HashMap<String, Integer>> getGaiKuangList(String date) throws ParseException{
HashMap<String, Integer> gaiKuangToday = iEchartsDao.getGaiKuang(date);
SimpleDateFormat sf = new SimpleDateFormat("MMdd");
Date parse = sf.parse(date);
Calendar calendar = Calendar.getInstance();
calendar.setTime(parse);
calendar.add(Calendar.DAY_OF_MONTH, -1);
Date before = calendar.getTime();
String beforeString = sf.format(before);
System.out.println(beforeString);
HashMap<String, Integer> gaiKuangBefore = iEchartsDao.getGaiKuang(beforeString);
ArrayList<HashMap<String, Integer>> gaiKuangList = new ArrayList<HashMap<String, Integer>>();
gaiKuangList.add(gaiKuangToday);
gaiKuangList.add(gaiKuangBefore);
return gaiKuangList;
}
public static void main(String[] args) {
ChartServiceImpl chartServiceImpl = new ChartServiceImpl();
EchartsData chartsData = chartServiceImpl.getChartsData();
Gson gson = new Gson();
String json = gson.toJson(chartsData);
System.out.println(json);
}
}
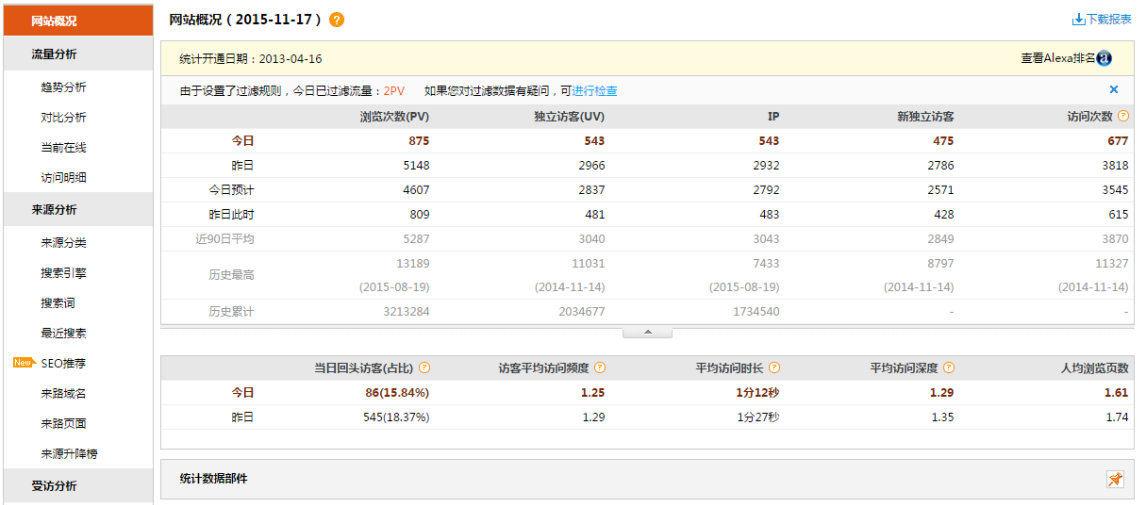
Web程序的展现效果
1.网站概况



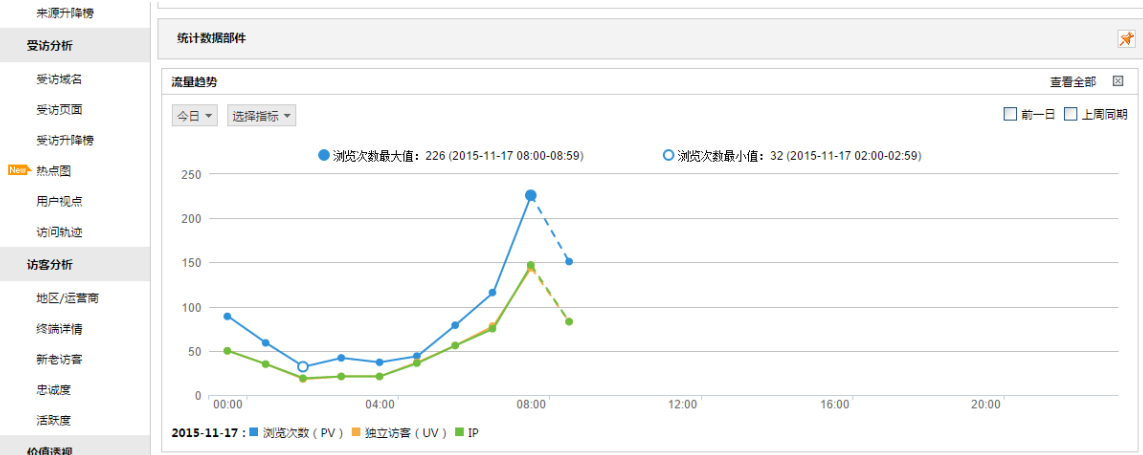
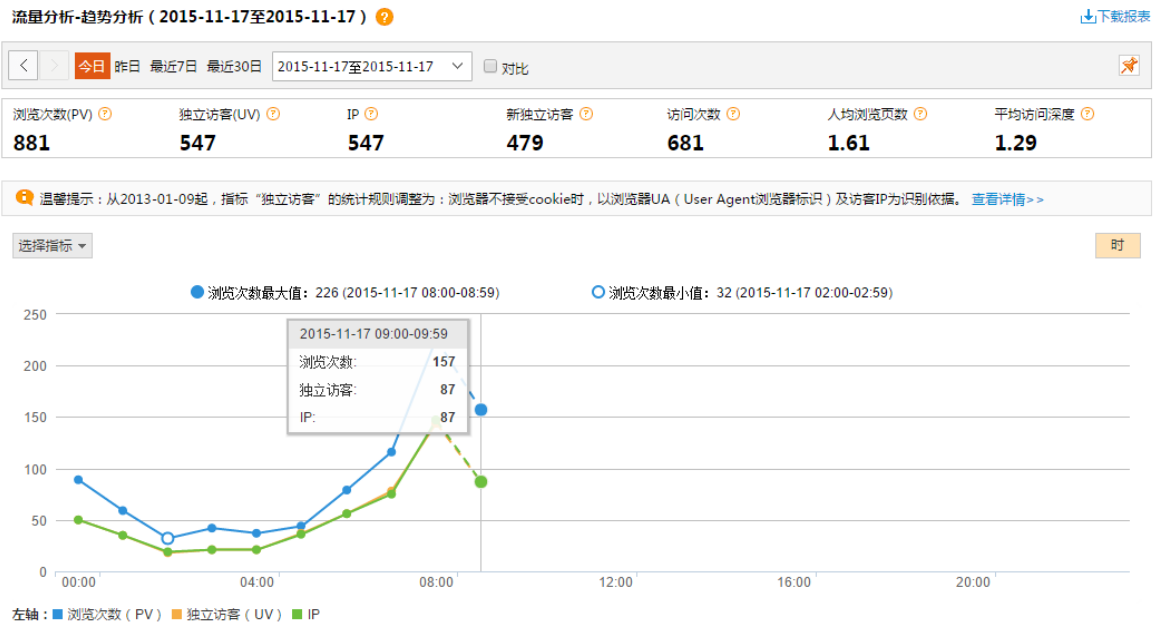
2.流量分析


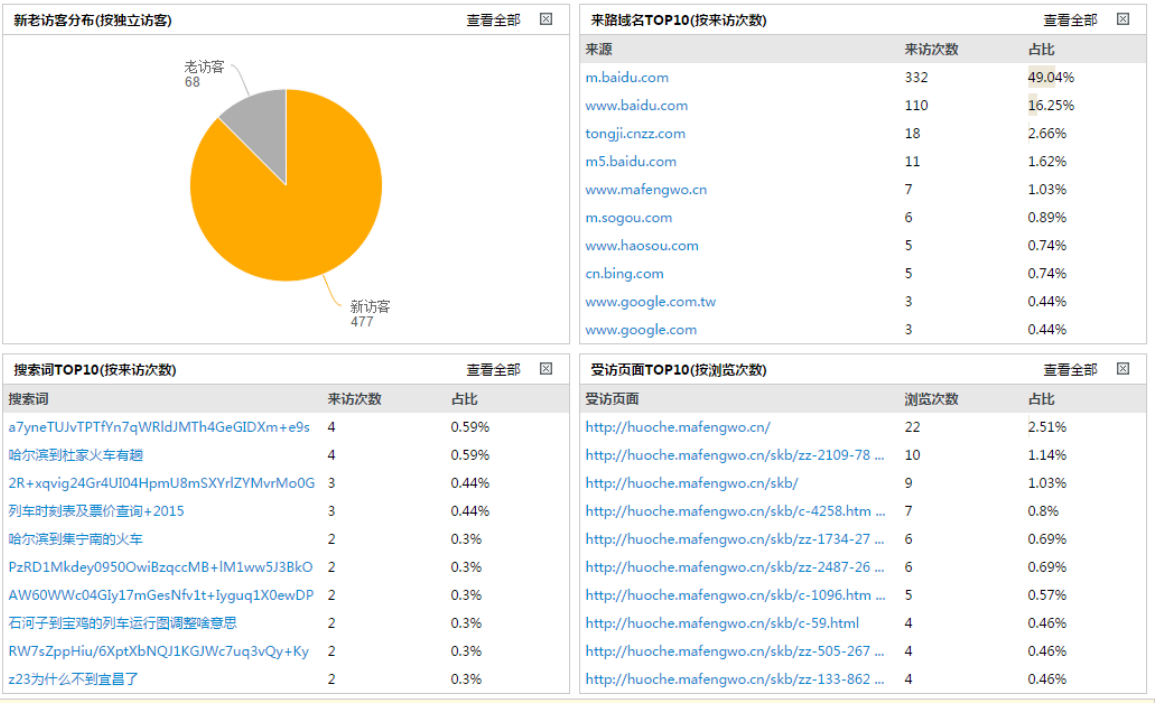
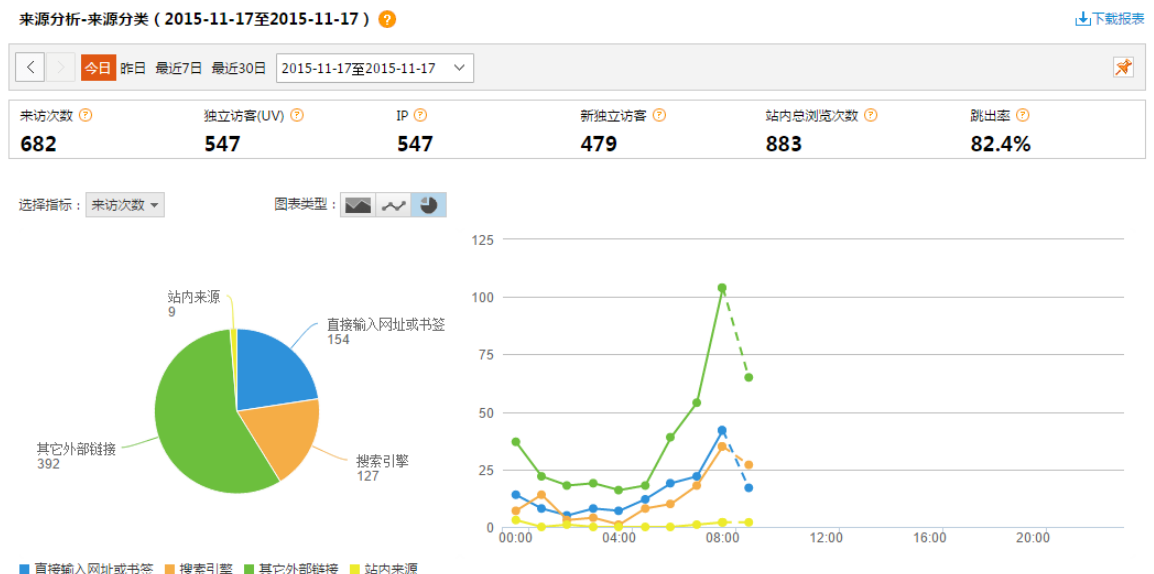
3.来源分析


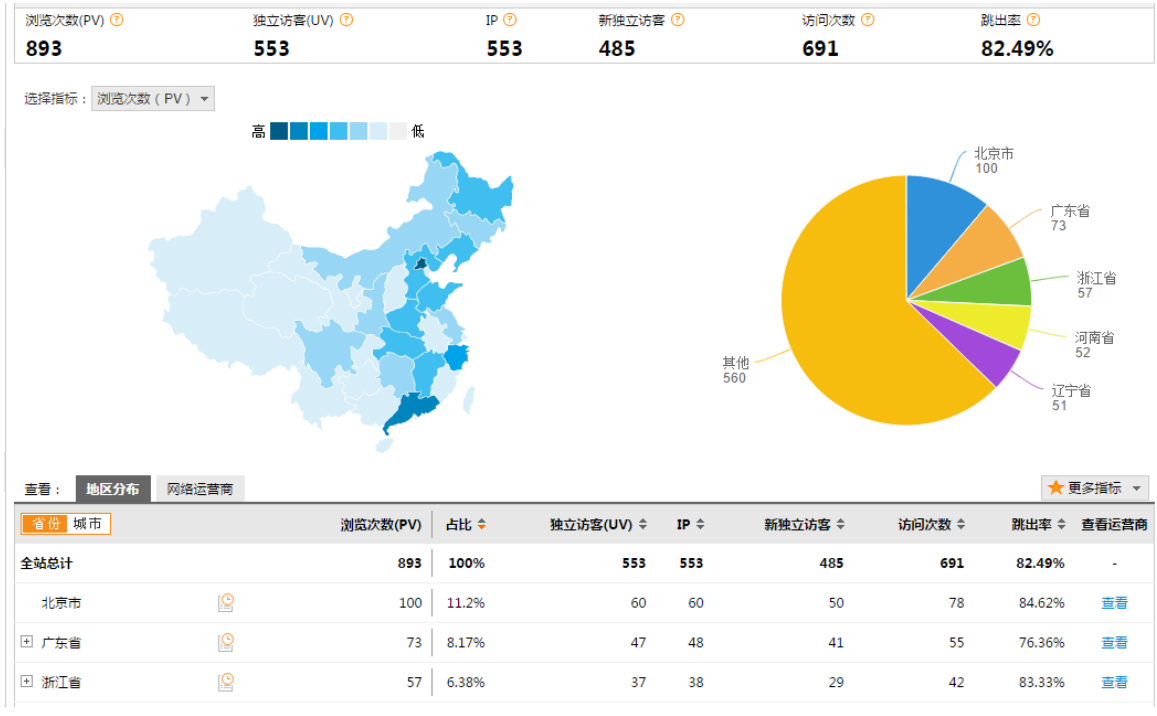
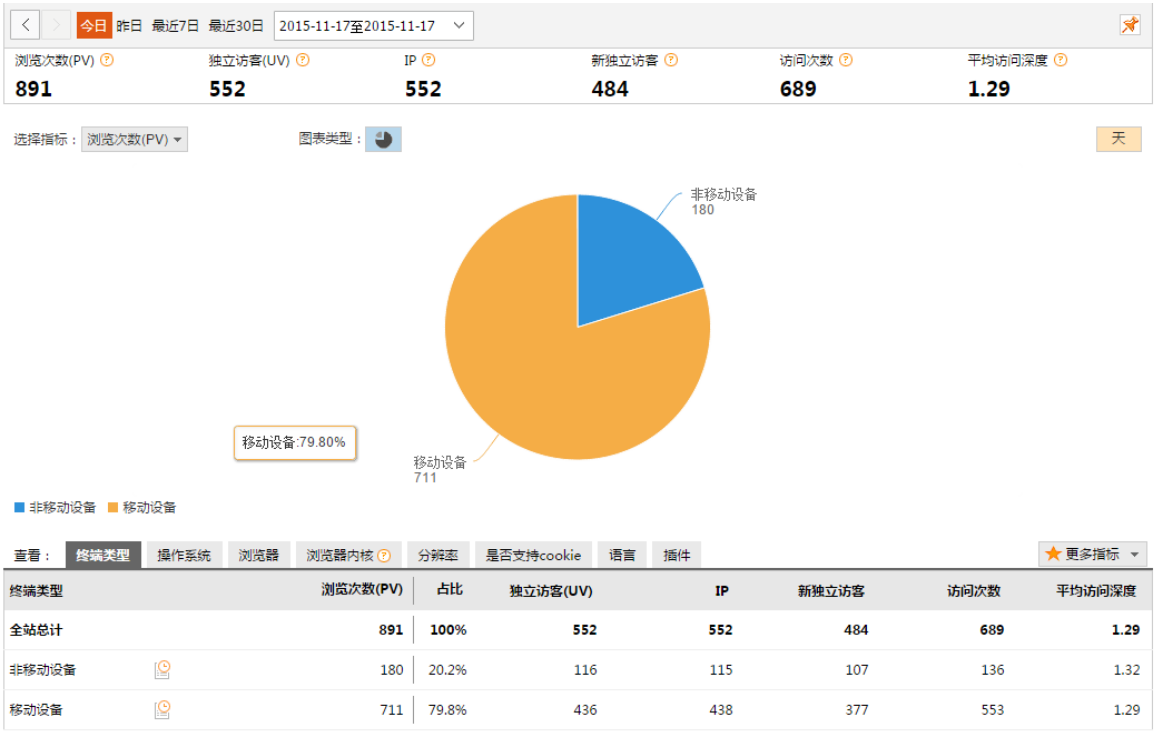
4.访客分析


最后
以上就是魁梧面包最近收集整理的关于91 网站点击流数据分析案例(数据展示)的全部内容,更多相关91内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复