一、什么是JavaScript?
一种编程语言,可以在网页上实现复杂的功能、交互等。是一种解释型语言,也是一种面向对象的语言。
ps:解释型语言,是在运行的时候将程序翻译成机器语言。解释型语言的程序不需要在运行前编译,在运行程序的时候才翻译,专门的解释器负责在每个语句执行的时候解释程序代码。这样解释型语言每执行一次就要翻译一次,效率比较低。
二、三种方式添加JavaScript
1.内部的JavaScript
在HTML文件中通过<script>添加
<script>
//Your JavaScript
</script>2.外部的JavaScript
通过src指向JavaScript文件添加
<script src="script.js"></script>3.内联JavaScript
<button onclick="createParagraph()">Click me</button>在createParagraph()事件里调用JavaScript
三、写JavaScript
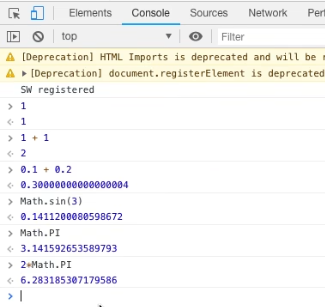
1.数字
最简单的的方法就是在浏览器中f12打开console页面,在此页面中书写

2.字符串
以前文中的外部方式书写
html文件中的链接代码:

之后我们就可以在js文件中写程序了!
(1)alert();
alert("Hello" + "world");我们就可以看到浏览器弹出提示框

(2)console.log();
console.log("hello".length);我们可以再浏览器的console页面看到返回了5

另:
console.log("hello".charAt(0)); //获得hello的第一个字符
console.log("Hello World".replace("Hello","Goodbye")); //用Goodbye替换Hello
console.log("hello world".tuUpperCase()); //将全部字符串替换成大写3.布尔值
true/false
另:
&& //与
|| //或
! //非4.变量
var name = "DasAuto";
console.log(name); //在console界面输出name的值
let a = 1;
console.log(a);5.常量
const Pi = 3.14;
console.log(Pi); //正常输出Pi
const Pi = 3.141;
console.log(Pi); //报错Uncaught TypeError:Assignment to constant variable(赋值给了常量)6.运算符
(1) 加减
var x = 5;
console.log(x); //5
x += 5;
console.log(x); //10
x++;
console.log(x); //11
x--;
console.log(x); //10
a+=x; //a = a + x;
(2) 合并字符串
var x;
x = "3" + "4";
console.log(x); //34
x = "3" + 4 + 5; //字符串加上数字时,数字会被转换为字符串
console.log(x); //345
x = 3 + 4 + "5";
console.log(x); //75(3)==与===
console.log(123 == "123"); //true,==自动进行类型转换
console.log(123 ==="123"); //false,===没有自动类型转换功能
console.log(1 == true); //true
console.log(1 === true); //false7.语句结构
(1)if...else...
if(){
}
else{
}(2)if...else if...else
if(){
}
else if(){
}
else{
}(3)while...do
while(){
}(4)do...while
do{
}while()(5)for循环
for(let i = 0;i < 5;i++){
}(6)三元操作符... ? ... : ...
var age = 21;
var allowed = (age >= 18) ? "Yes" : "No";
console.log(allowed); //Yes(7) switch
var name = "a";
switch(name){
case 'Simon':
console.log("Simon");
break;
case 'John':
console.log("John");
break;
default:
console.log("Stranger");
}8.作用域
var a; //var没有作用域,a无论写在哪里,在哪里都可以被访问。而let和const都是有作用域的,所以尽量不要使用var
9.Object(对象)
//创建
var obj = new Object(); //方法一
var obj2 = {}; //方法二
//定义
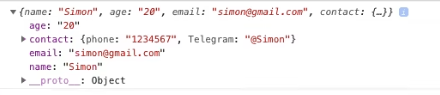
obj = {
name:"Simon",
age:"20",
email:"simon@gmail.com",
contact:{
phone:"1234567",
Telegram:"@Simon"
}
}
console.log(obj);
console.log(obj.name); //Simon
console.log(obj.contact.phone); //1234567
console.log(obj["contact"]["phone"]); //1234567
obj.age = 21; //修改已有的值
console.log(obj.age); //21
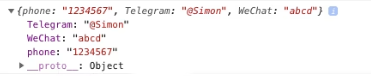
obj.contact.WeChat = "abcd"; //增添新的值
console.log(obj.contact); 
10.数组
(1)创建与赋值
//创建
var a = new Array(); //方法一
var b = []; //方法二
//赋值
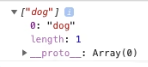
a[0] = "dog";
console.log(a);
//console.log(a.length);
(2)数组为空
var a = new Array();
a[0] = "dog";
a[1] = "cat";
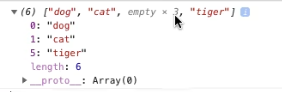
a[5] = "tiger";
console.log(a);
//b = ["dog","cat","tiger"];
console.log(a[2]); //undefined(3)遍历数组
//方法一,会出现undefined
for(let i = 0;i < a.length;i++){
console.log(a[i]);
}
//方法二,不会出现undefined
for(let i in a){
console.log(a[i]);
}(4)对数组的操作
b.push("sheep"); //在末尾增加一个元素
b.pop(); //在末尾删除一个元素
b.reverse(); //将数组b倒叙
b.shift(); //删除开头第一个元素
b.unshift("lion"); //在开头添加第一个元素更多操作:
Array - JavaScript | MDN
11.函数
let a = 1;
function add(x){
a+=x;
}
add(4);
console.log(a);12.arguments
function add(){
let sum = 0;
for(let i = 0,j = arguments.length;i < j;i++){
sum += arguments[i];
}
return sum;
}
let sum = add(1,2,3,4,5,6,7,8,9,10);
console.log(sum);13.回调函数
传入一个函数B,被函数A使用。
一个复杂的functionC一般会由多个更简单的function组成,而这些简单fanction之间的关系可能是这样的:一个functionA能够表达的前提 是以 另一个functionB的完成为基础。那么functionB就叫回调函数,functionA叫高阶函数,functionC叫组合函数。
for example:functionC:穿新衣服参加婚礼,functionB:买新衣服&&有人举行婚礼,functionA:参加婚礼。functionB通过返回新衣服和婚礼,来提供fuctionA行动的前提。所以:functionB是functionA的回调函数。
14.闭包
函数A返回一个函数B。
function makeAdder(a){
return function(b){
return a+b;
}
}
var x = makeAdder(5); //x是一个方法
var sum = x(6);
console.log(sum);四、DOM
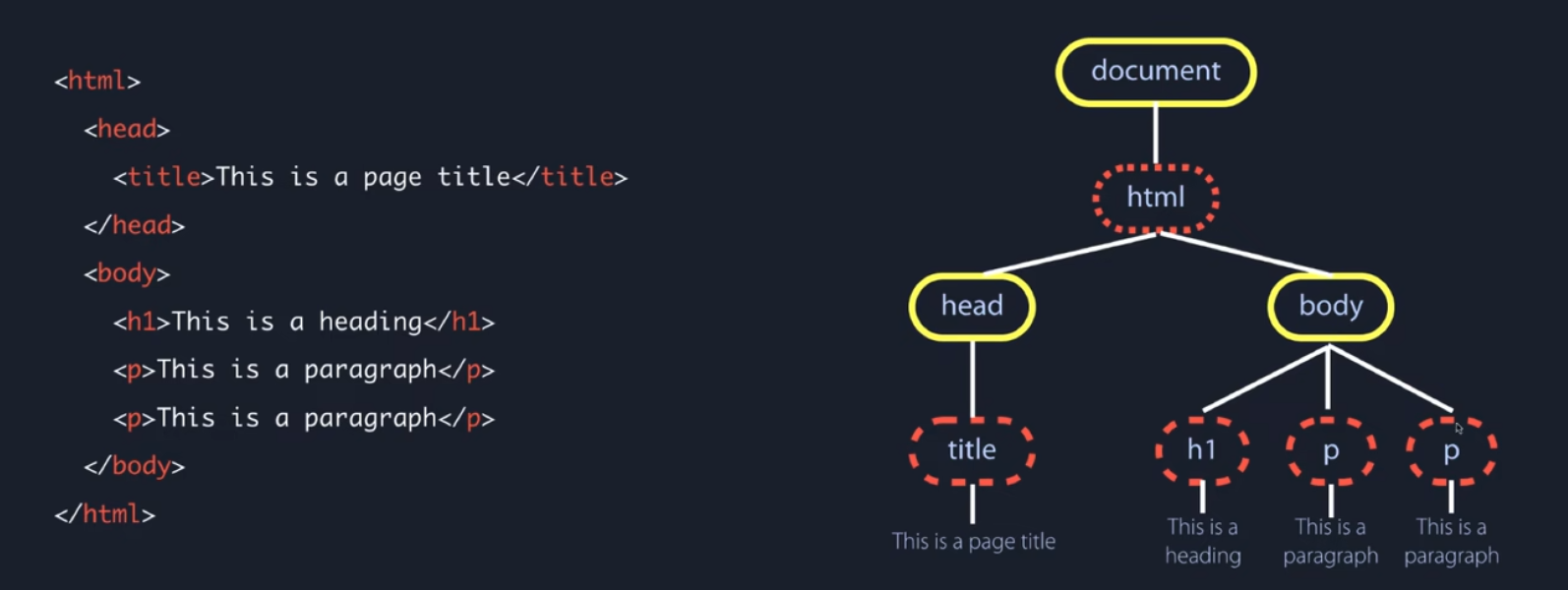
Document Object Model文本对象模型,是一个树状模型。

1.在浏览器的Console控制器下
(1)选择html element
有两种选择方法:
①用tag name选择
②用id/class选择
html代码如下
<ul id = "sp-list">
<li class = "list">First</li>
<li class = "list">Second</li>
<li>Third</li>
</ul>如果想选中id为sp-list的ul下class为list的li,Console输入如下
document.querySelectorAll("#sp-list li.list");(2)更改样式
document.querySelector("li").style.xxx;具体选项可参考文档https://www.w3schools.com/jsref/dom_obj_style.asp
注:querySelector()只返回匹配的第一项
(3)将html element放到变量中
var title = document.querySelector("h1");
//这样就可以直接操作变量来控制h1了
title.style.backgroundColor = "red";(4)给元素添加或删除class
document.querySelector("h1").classList.add("a");
document.querySelector("h1").classList.remove("a");(5)实现点击按钮操纵事件
document.querySelector("button").addEventListener("click",function(){
document.querySelector("h1").classList.toggle("title");
//执行一次给h1对象赋class值为title,再执行一次取消赋值
});(6)更改与返回h1内容
document.querySelector("h1").innerHTML = "GoodBye";
//返回"GoodBye"
document.querySelector("h1").innerHTML = "</em>GoodBye</em>";
//返回"</em>GoodBye</em>"
document.querySelector("h1").innerHTML;
//返回"</em>GoodBye</em>"
document.querySelector("h1").textContent;
//返回"GoodBye"(7)属性相关
//查看属性
document.querySelector("li").attributes;
//查看class属性
document.querySelector("li").getAttribute("class");
document.querySelector("li").attributes.class.value;
//修改class属性
document.querySelector("li").attributes.class.value = "title";
document.querySelector("li").setAttribute("class","title");
学习更多:MDN DOM 文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model/Introduction
最后
以上就是能干面包最近收集整理的关于【页面设计】03.JavaScript一、什么是JavaScript?二、三种方式添加JavaScript三、写JavaScript的全部内容,更多相关【页面设计】03内容请搜索靠谱客的其他文章。








发表评论 取消回复