之前使用vue的时候,忽略了这个细节,知道今天在vue中使用图表的时候,才发现出问题了。
问题描述:写的图表在页面上全部展示的时候可以显示,但是变成tab切换的时候,页面上的图表渲染不出来。
先来说下v-if和v-show的区别:
v-if : 当隐藏结构时,该结构会直接从整个DOM树中移除。
v-show : 当隐藏结构时,是在该结构的style中加上display : none , 结构依然保留。
解决办法:
步骤1:在tab点击的时候,需要重新调用接口渲染图表数据getData(),
步骤2:页面上需要通过v-if 来控制显示与隐藏
步骤3:在getData() 中也要判断,不然渲染数据的时候,拿不到隐藏的图表的id值。
(步骤一)页面的结构如下 :
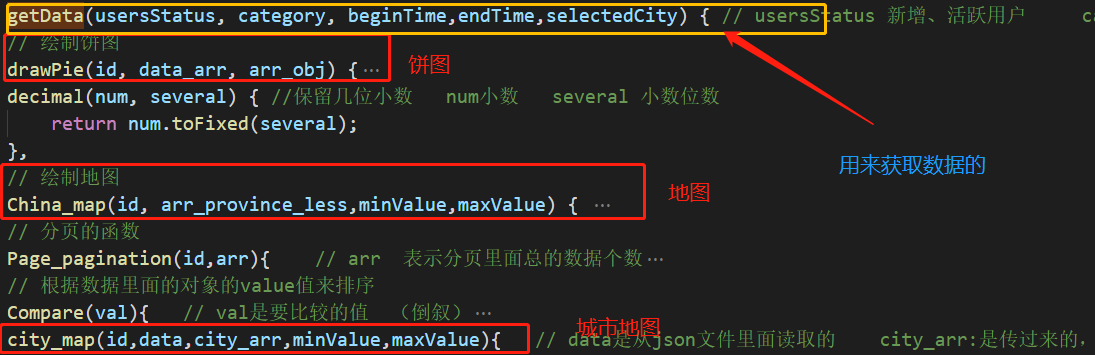
(步骤二)饼图、地图、城市地图,我封装成了公用的函数,使用的话直接传入id和数据就可以。

(步骤三)tab点击切换的时候,得重新再初始化下图表数据。(截图如下)

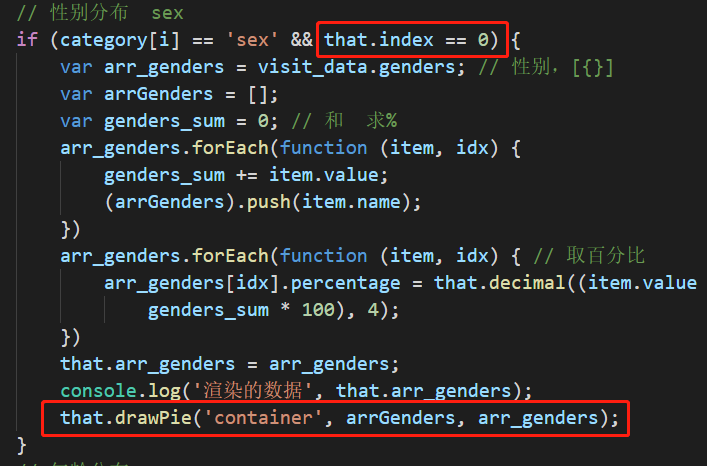
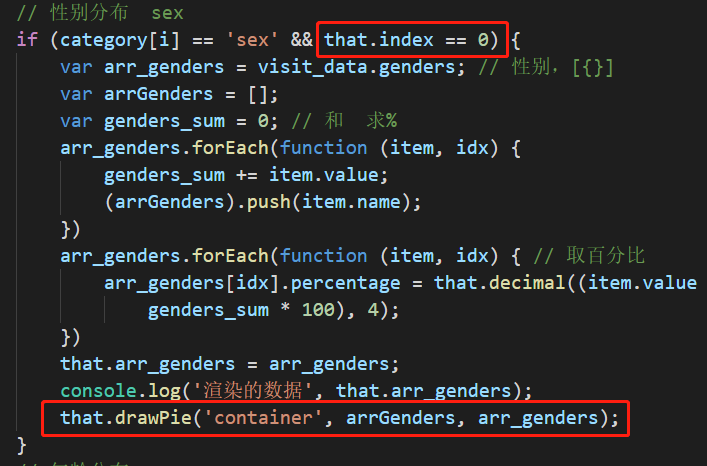
(步骤四)需要在getData里面添加个判断:

基本上就是这样的,其实echarts图表使用tab切换,显示不出来有好多原因,我这个可能只是其中一个。
-------------------------------------------------完。
最后
以上就是执着手机最近收集整理的关于v-if和v-show的真实的区别,来解决echarts图表tab切换的全部内容,更多相关v-if和v-show内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复