1.全局安装express-generator
npm install express-generator -g
2.创建 项目 文件夹 名叫 myapp
express myapp
3. 安装依赖
npm i
4.浏览器运行
http://localhost:3000/
到此 express 搭建 环境 就ok了
5.在 app.js 配置 ajax 请求头
app.all('*', function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With,Content-Type");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("Cache-Control", "no-store");//304
next();
});
var usersRouter = require('./routes/users');
app.use('/api/l2_details', usersRouter);
6.routes 文件夹下 users.js,mock数据返给前端, 这里需要 前端 传id,后端 根据 id 返给 前端一条对应数据,类似于,列表页面跳转详情页面.
安装mockjs
npm install mockjs
var router = express.Router();
var Mock = require('mockjs')
router.post('/details123', function (req, res, next) {
console.error(req.body)
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1,
'email': '@EMAIL', //邮箱
'name': '@name', //名字
'time': '@now' //当前时间
}]
})
data.list.forEach(element => {
if (element.id === req.body.id) {
console.error(element, '123123')
return res.json({
data: element
});
}
});
});
- 不传参获取 list 列表
router.post('/details', function (req, res, next) {
// res.send('respond with a resource');
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
'id|+1': 1,
'email': '@EMAIL', //邮箱
'name': '@name', //名字
'time': '@now' //当前时间
}]
})
return res.json({
data
});
});
ok 到此 后端express 就完成了
前端 使用的是 vue
首先解决跨域问题:
8.config 下的 index.js 配置 反向代理,解决跨域
proxyTable: {
"/api": {
target: "http://localhost:3000",
host: "localhost:3000",
changeOrigin: true,
pathRewrite: {
'^/api': '/api',//重写,
}
},
},
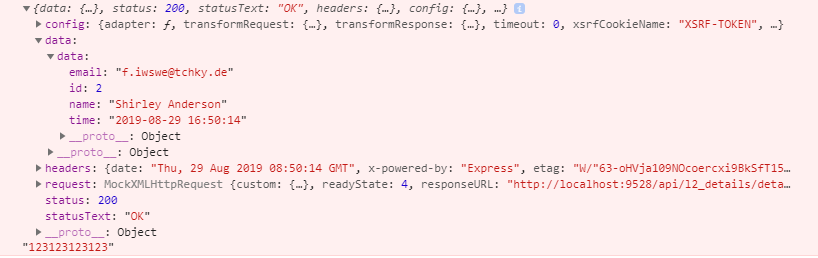
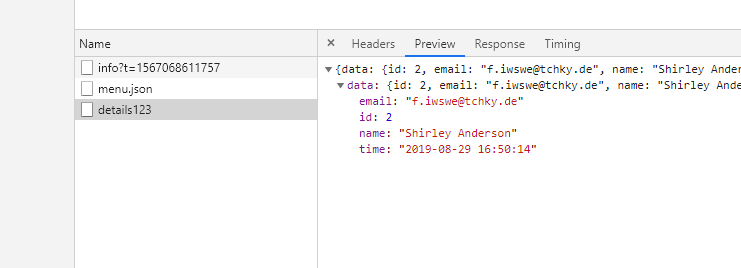
- 前端发送请求,获取 express 的 id=2 对应的数据
let params = {
id: 2
};
axios.post("/api/l2_details/details123", params).then(res => {
console.error(res, "123123123123");
});


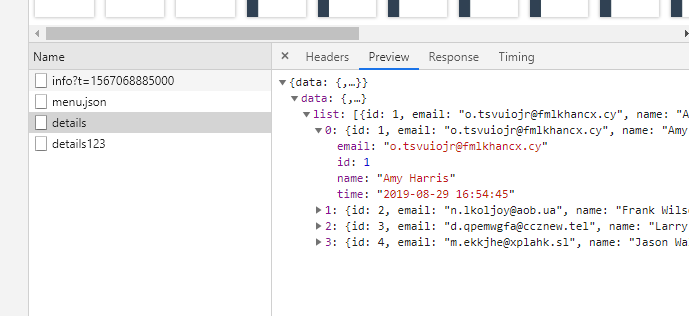
10. 前端不传参 获取 列表数据
axios.post("/api/l2_details/details").then(res => {
console.error(res, "不传参获取列表");
});

最后
以上就是帅气蜻蜓最近收集整理的关于浅谈express 搭建node环境 以及 前后端 交互的全部内容,更多相关浅谈express内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复