1.1 研究目的与意义
随着空间信息技术和网络技术的快速发展,普通的地图信息展示已经无法满足人们的需求。GIS(Geographic Information System)作为拥有处理和分析空间信息等诸多技术的科技产物,与其有关的应用逐步走进人们的生活中,如百度地图中的最优路径分析、附近公共设施位置信息的查询等功能。这些功能不仅体现了GIS稳固发展,更说明只有当位置和地理信息同时出现时,一个经纬坐标点才具有可识性和意义,即GIS与基于位置服务(LBS,Location Based Services)是密不可分的关系。
在传统的各类信息推送系统中,商家会根据用户曾购买过的商品进行相关推送或相似推送,但是往往会忽略用户当时所在位置使推送的信息不具备现实意义。针对这类系统缺少空间位置信息的不足,设计出基于位置服务的超市物价信息推送系统是在网络逐渐全民化基础上、将空间位置信息加入到传统信息推送系统中,推送缓冲区内各超市物价信息以及提供线上购物功能,最大程度的满足不同用户需求。
不论是系统自动获取位置还是用户手动输入位置,系统必须获取一个位置信息和一个范围信息,在人步行可达或者车行方便的情况下对于周边超市进行商品种类、价格汇总,即根据定位以及距离推送范围内各超市具体物价信息。对于普通居民用户:了解商品价格以及有没有所需商品再自行购买可以节约金钱和时间;对于时间紧张的上班族:线上购物方便快捷;对于外来旅游人员:系统根据当时位置进行周边超市信息推送,而不是一味推送购买过的超市物价信息,提高用户体验。
1.2 研究方法
(1)观察法:抽查大型超市(合家福、大润发、北京华联),对超市内的物价进行为时一周的观察,得到结果即各超市物价变换没有明显规律可寻且各超市物价存在差异。
(2)功能分析法:针对不同用户人群进行需求分析,从而设计出相应所需功能。
(3)模拟方法:以定位在合肥市杏林小区进行系统模拟,选择缓冲区范围,可以分别进行线上选购模式和根据物价和距离信息的反馈自行去超市采购,模拟得出用户感受。
1.3 研究思路
图1 基于位置服务的信息推送系统功能设计思路图
2 相关技术
这里以浏览器网页为系统实现平台[1],使用phpStudy软件(本身就包含服务器功能和数据库功能),以本地机为独立服务器,以windows操作系统为运行大环境。另外由于百度API是从百度服务器中临时获取,所以系统必须在有网络的情况下进行。
2.1 基于位置服务(LBS,Location Based Services)
LBS是指通过电信移动运营商的无线电通讯网络或外部定位方式,获取移动终端用户的位置信息,在GIS平台的支持下,为用户提供相应服务的一种增值业务[2]。手机端利用GPS定位精度较高[3],电脑端使用IP定位存在一定误差但是通过坐标转换减少误差使LBS越来越值得研究和利用,这种新兴技术的发展使空间位置信息在生活中得到更好的利用[4]。
2.2 百度地图API
使用现存的开发平台会大幅度增加系统开发的成本,例如ArcGIS的Server或IMS开发平台本身的平台使用成本;同时需要组织处理各种复杂的空间数据,地图显示信息与地图行为匮乏[5],会加重人员负担和成本。
百度地图API作为百度地图向开发者免费提供的应用程序接口[6]。针对传统GIS开发周期长、过程复杂、建设成本高,使用百度地图API进行系统的开发。首先,采用LBS云的形式可以更好的使地图资源得到共享从而降低人员成本[7]。其次,百度地图向开发者提供丰富的地图服务,将所有运算在百度服务器中进行减小了客户端的负担[8],降低了对于硬件设施的要求。
2.3 数据库设计
MySQL 是隶属于Oracle的一款关系型数据管理系统,在WEB应用方面,MySQL是最好的关系数据库系统[9]。利用MySQL整理所需数据制成表,例如各个超市商品统计表(肉类、蔬菜、豆制品、水果等)、用户的信息储存表等,便于从页面向数据库请求数据时,数据能够及时的在页面中的显示出来。另外,便于商家上传新的数据表到服务器中的数据库进行更改数据(AJAX向服务器发送请求消息,Php操作向数据库请求数据,再由客户端接收服务器所得的数据表进行实时更新)。
以表1商品价格表进行示例说明,服务器依据客户端请求时传来的商品名称、按照超市名称分类、分别遍历各超市商品名称,当商品名称对应上客户端传来的商品名称时,得到商品信息数据即用户想要的商品信息返回给客户端。
表1 商品价格表
| 商品名称 | 商品价格(元/500g) | 超市名称 |
| 玉米 | 5.38 | 合家福 |
| 白萝卜 | 0.78 | 合家福 |
| 山药 | 2.58 | 合家福 |
| 玉米 | 4.98 | 大润发 |
| 白萝卜 | 1.08 | 大润发 |
| 山药 | 2.38 | 大润发 |
| 玉米 | 5.68 | 北京华联 |
| 白萝卜 | 0.98 | 北京华联 |
| 山药 | 2.78 | 北京华联 |
2.4 AJAX
AJAX(Asynchronous Javascript And XML,异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。其实质是使用XMLHttpRequest对象异步地向服务器发请求,服务器返回部分数据,而不是一个完整的页面,以页面无刷新的效果来更改页面中局部内容,即一种用来改善用户体验的技术[10]。
系统中的注册、登录、检索缓冲区范围内超市、提交订单等功能都用上了AJAX的技术。以注册功能举例说明AJAX工作原理,普通用户客户端页面的注册是利用AJAX向服务器发出请求(核实用户名是否已存在),服务器中由PHP操作数据库进行核查,再由服务器反馈信息给客户端,具体工作原理如图1。
图2 AJAX工作原理
3 系统设计
3.1 实地考察
抽查大型超市(合家福、大润发、北京华联),对超市内的物价进行为期三天的观察。在为期三天的观察中,得到结果即各超市物价变换没有明显规律可寻且各超市物价存在差异,证明此次研究设计的系统具有意义和可行性。由于数据庞大,这里以采集到的三天的部分蔬菜价格统计表举例说明。
表2 超市物价信息表
| 记录日期 |
超市名称 商品价格 商品名称 | 甜玉米 | 番茄 | 黄瓜 | 白萝卜 | 茄子 | 鸡毛菜 |
| 2017.3.15 | 大润发 | 5.98 | 4.98 | 3.58 | 0.78 | 4.58 | 1.58 |
| 2017.3.15 | 合家福 | 4.98 | 4.58 | 4.28 | 0.88 | 3.98 | 0.99 |
| 2017.3.15 | 北京华联 | 4.28 | 3.98 | 2.58 | 0.78 | 4.28 | 1.28 |
| 2017.3.16 | 大润发 | 5.98 | 4.58 | 3.28 | 0.98 | 4.58 | 1.88 |
| 2017.3.16 | 合家福 | 5.28 | 4.98 | 3.98 | 0.88 | 3.98 | 0.89 |
| 2017.3.16 | 北京华联 | 4.88 | 4.28 | 2.58 | 0.68 | 4.28 | 1.29 |
| 2017.3.17 | 大润发 | 5.28 | 4.28 | 3.28 | 1.28 | 5.58 | 1.88 |
| 2017.3.17 | 合家福 | 4.88 | 4.58 | 3.98 | 0.88 | 4.28 | 1.39 |
| 2017.3.17 | 北京华联 | 4.38 | 4.88 | 3.68 | 0.58 | 4.58 | 0.88 |
3.2 需求分析
基于用户所在位置、以用户主动查询所需商品为契机,再由系统根据路径分析结果获取超市距离、从数据库里提取超市物价信息进行推送。这样可以让用户主观的看到各个超市的距离和物价差异,从而自由选择购物点,能够最大程度的满足用户的需求。
系统具备两种不同的购物方式——线下购物和线上购物,不同需求的用户可以根据自身情况选择更适合自己的购物方式,使系统更加人性化、实用性更高。
线下购物:定位,设置缓冲区范围;系统进行路径分析,将路线在页面中显示出来;用户选择想要购买的物品;系统整理出各个超市的物价信息和距离信息进行推送;用户自行选择超市前往购买商品。
线上选购时,用户可以进行下单等支付类型的操作,需要用户以自己的账号名登录:打开系统登录后以手动定位置基准,设置可接受距离范围;系统检索出缓冲区范围内的超市;用户选择想要购买的物品;系统整理物价信息,给出最优方案,用户下单。
图3 基于位置服务的信息推送流程图
3.3 功能设计
根据需求分析,进行功能设计:
(1)注册登录功能:用户查询线上选购的订单以及推送历史购买商品的同类商品信息等。
(2)查询功能:快速找出用户需要的商品,在搜索框中输入所需商品,点击搜索,跳到另一个页面(显示搜索的结果即哪些超市有这些商品、商品的价格信息等)。
(3)路径导航功能:地图左上角设置范围,点击地图显示设置范围内的超市位置和地址信息以及路线信息,可以让用户清楚的知道如何到达想去的超市。
(4)引入地图以及基本地图服务功能:地图放大缩小、移动地图、快速定位各个市、自动获得当前位置等功能。
(5)选择商品功能:通过点击首页中商品右侧的加号,将商品加入到已选商品页面中,从而可以查看物价等信息。
(6)结算功能:对于最优组合可以进行网上购物结算。
(7)推送信息功能:根据历史浏览、查询、购买的商品以及所处位置进行定时附近超市商品推送,推送内容包括各超市的价格、距离,以及最优方案。
4 系统实现与测试
以系统功能为基础,阐述整个基于位置服务的超市物价信息推送系统实现过程。不同系统服务环境会使用户使用系统的程度不同,以日常居家环境进行详细系统模拟。
4.1 系统服务环境
图4 系统服务环境用例图
4.1.1 旅行出游
人生地不熟的旅客往往很难找到真正的当地特产,此时人们打开该系统就可以在附近超市里找到当地的新鲜特产,并由系统筛选找到距离近又便宜的特产。由于系统会根据用户所处位置推送附近超市信息,在用户离开当地后,系统会根据新的空间位置进行附近超市信息推送,避免无意义的信息推送。
4.1.2 日常居家
由于物价的变化不仅在于各个超市之间的差异,一家超市的物价每天都是不完全一样的。为了便于周边居民利益以及节约时间,人们可以在自己需要时查看当时各个超市的物价信息并选择合适的购物地点或者直接线上完成购物流程,提高购买效率。同时,系统也会根据历史购买地点,对比周边超市物价信息进行定时推送。
4.2 系统功能的实现与测试
(1)登录注册功能:方便用户查询线上选购的订单,注册核心代码如下(省略号代表部分代码省略),登录页面主要利用正则表达式。效果如图5。
$(".container #submit").click(function () { //提交事件
…….
$.ajax({
type:'POST',
url:'data/userReg.php',//请求数据的地址
data:{uname:uname,upwd:upwd,uemail:uemail,ubirthday:ubirthday},//请求的数据
success:function(txt,msg,xhr){//服务器的反馈
if(txt=="succ"){
$(".container").html("注册成功!!!");
var $elem=$("<a href='index.html'>点击跳转到首页</a>");
$(".container").append($elem);
}else if(txt=="blank"){
alert("用户名或密码不能为空!");
}
}
});
});
//验证用户名是否已存在
$(".container #username").blur(function () {//失去焦点事件
…
$.ajax({
type:'POST',
url:'data/unameCheck.php',
data:{uname:uname},
success:function (txt,msg,xhr) {
if(txt=="uname exists"){
mess.html('用户名已存在!!!');
}else if(txt=="succ"){
mess.html('用户验证通过!');
}
}
})
});

图5 注册页面
(2)查询功能:快速选定用户需要的商品,在搜索框中输入所需商品,点击搜索,跳到另一个页面(显示搜索的结果),如下图6。
//设置导航栏search栏功能
//设置放大镜单击事件函数
$("#header").on("click","span#infoSe", function () {
var infos=$("#header #search").val();
$.ajax({
type:'GET',
url:"data/searchInfo.php",
data:{pname:infos},
success:function(txt,msg,xhr){
//判断当前请求信息是否成功
if(txt=="error"){
alert("检索的数据不存在!");
}else{
//将检索的数据存储在本地客户端
sessionStorage.setItem("searchResult",txt);
window.location.href="searchCenter.html";
}
}})});

图6 查询结果
(3)路径导航功能:地图左上角设置范围,点击地图显示设置范围内的超市位置和地址信息以及路线信息,核心代码如下,效果如图7。
//向百度地图的服务器请求数据:手动添加新的数据图层到geotable,再进行请求
$.ajax({
type:'GET',
url:"http://api.map.baidu.com/geosearch/v3/nearby",
dataType:'JSONP',
data:{ak:"zEL98QMGfP7OGIV1Y7wGDWYL8w0YTqpC",
geotable_id:"164951",
location:local,
radius:dis,tags:"超市",
sortby:"distance:1"},....});
for(var i=0;i<epoi.length;i++){ //epoi是超市地理位置集合的数组
var p2 = new BMap.Point(epoi[i][1],epoi[i][0]);//获取每个点的经纬度实例化
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},
onPolylinesSet:function(routes) {
searchRoute = routes[0].getPolyline();//导航路线
map.addOverlay(searchRoute);
}, ......});
driving.search(point, p2); //显示路线,point是起点,p2是终点即超市
}
//将所获取的超市地理位置信息转换为JSON字符串,存储在客户端中
superInfo=JSON.stringify(superInfo);
localStorage.setItem("superMarket",superInfo);

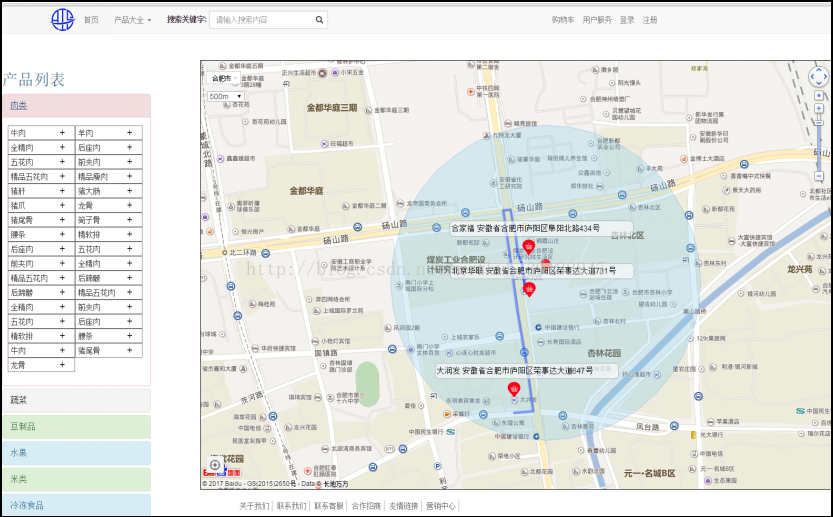
图7 系统整体效果展示图
(4)选择商品的功能:通过点击商品右侧的加号,将商品加入到已选商品页面中,代码如下。
//将用户选中的物品存储到数据库中
//设置span+click事件
var productList=[];
$("#main #accordion").on("click","span.add",function(e){
var target=e.target;
var uname=sessionStorage.getItem("userName");
if(uname=""){
alert("请登录用户,谢谢!")
}else{
//获取其前一个兄弟元素的内容
var kind=$(target).prev().html();
productList.push(kind);
sessionStorage.setItem("selItems",productList);
}
});
(5)获得商品信息:向服务器发出请求,根据用户已经选择的商品名称找到数据库中范围内的超市信息反馈给客户端,并且,代码如下:
//将获取到的本地超市位置信息转换为数组对象
superInfo=JSON.parse(superInfo);
for(var i=0;i<superInfo.length;i++){
if(superInfo[i].title=="大润发"){
var dDis=superInfo[i].distance;
}else if(superInfo[i].title=="北京华联"){
var bDis=superInfo[i].distance;
}else if(superInfo[i].title=="合家福"){
var hDis=superInfo[i].distance;
}
}
(6)结算功能:最优(价格最低集合)组合(如图8),运费按最远超市距离进行阶梯式递增(最远超市距离每500米上涨5元,例如500米以内5元、500-1000米10元),确认加入购物车后会以最优组合进行线上购物流程(如图9),以最优组合代码演示此功能。
var bestResult=txt.sort(compare('price')); // 降序排列相同商品价格
var pp="";
var newItem=new Array();
for(var i=0;i<selItem.length;i++){
var newList=[];
for(var j=0;j<bestResult.length;j++){
if(selItem[i]==bestResult[j].pname){
newList.push(bestResult[j]);
}
}
newList=newList.slice(0); //获取数组中最后一个即最小数字(最便宜)
newItem.push(newList);
}
var productDetail=[];
for(var i=0;i<newItem.length;i++){
productDetail.push(newItem[i][0]);
}
productDetail=JSON.stringify(productDetail);
sessionStorage.setItem("productDetail",productDetail);

图8 最优组合页面

图9 线上购物结算页面
(7)向用户推送具体商品信息功能:根据历史浏览、查询、购买的商品以及所处位置进行定时附近超市商品推送,推送内容包括各超市的价格、距离等。利用超市信息进而获得物价信息显示在页面上,以大润发为例,具体效果如图10,代码如下:
var ht="",ss=0;
for(var j=0;j<darun.length;j++){
ss+=parseFloat(darun[j].price);
ht+=`<tr>
<td>${darun[j].pname}</td>
<td><span id="dele" class="reduce btn-xs btn-info">-</span> <span class="num">1</span> <span class="add btn-xs btn-info" id="add">+</span></td>
<td>${darun[j].supermarket}</td>
<td>${darun[j].price}</td>
<td>${dDis}</td>
<td class="sum">${darun[j].price}</td>
</tr>`;
}
$("#darunfa table tbody").html(ht);
$("#darunfa table tfoot td:last-child").html(ss.toFixed(2));
(8)引入地图以及地图定位、点击、放大、缩小等基本地图服务功能,以下列出部分核心代码。
function loadJScript() {
var script = document.createElement("script");
script.type = "text/javascript";
script.src="http://api.map.baidu.com/api?v=2.0&ak=zEL98QMGfP7OGIV1Y7wGDWYL8w0YTqpC&callback=init"; //输入百度密钥且回调函数
document.body.appendChild(script);
}
window.onload = loadJScript; //异步加载地图,可在不刷新页面时请求数据
5 设计总结和研究展望
5.1 设计总结
5.1.1 设计系统的起源
研究开发该系统的想法来源于异地生活工作经济的拮据和旅行时的不便。本地人购物会根据经验选择超市,但是没有数据支撑的选择,不能让客户明确知道自己是否选择了最经济实惠的超市;对于外来者来说:旅游者找不到合适的购物地点(景点的东西价格高且差)或者一些推送系统无止境的推送一些无意义信息,外来务工人员经济拮据更加需要经济实惠的消费方式。在这类现实问题的影响下,我开始找有没有应对这种问题的系统,然后发现国内几乎没有类似这种基于位置服务的超市物价信息推送类型的系统或者网站,于是选择这个题目并着手于设计这个系统。
5.1.2 系统的不足
因作者学识技术有限,没有进行该系统的手机端设计和企业专用版,导致系统适用范围受限,并且只能通过向数据库添加数据从而更改数据,对于商家来说操作不够方便。另外由于时间有限:系统是基于一个小区域范围进行设计实现,数据采集存在数量不足且范围集中的问题;系统功能可能不够完善(支付功能没有第三方的合作、评价功能用于反馈送货是否准时和菜是否新鲜),导致系统处于测试阶段并不能直接进行使用。
5.2 未来研究展望
在GIS越来越被广泛使用的情况下,我们处处可见GIS在娱乐生活工作学习上对于人们的帮助,可以说科技推动了GIS,GIS也推动了科技。地理信息的共享带给人们无限可能和乐趣,从一开始单纯的导航到后来的LBS的普及给人们生活带来无数便捷,再到现如今的利用实际地理信息作为大环境的网络游戏。如Tourality到去年的Verne: The Himalayas(由美国谷歌利用地图信息加上3D效果开发的一款基于实际地形地貌的游戏),无不说明GIS在丰富我们的生活。
但是由于目前国内GIS技术发展的还不够完善,许多设计与想法并没有得到实现,例如利用WEBGIS建立的专供展示超市物价的系统,方便人们生活为主;又或者基于农机,利用WEBGIS设计规划农业种植进行网上任务分发系统,提高农忙时节的效率等。只有不断通过实现这些想法才能加深GIS对人们生活的影响,从而使人们更加了解到GIS的优势。
作者能做的就是改善该系统的现存问题,进行反复测试修改,扩大研究实际包括范围,增加商品类别和商场。后期系统开始实行后根据用户体验可加入VR技术等新兴技术丰富其功能,伴随科技的进步、GIS的进步,该系统也应该以不断的吸收新技术完善自己为未来发展方向。
最后
以上就是风趣小丸子最近收集整理的关于基于位置服务的信息推送系统设计的全部内容,更多相关基于位置服务内容请搜索靠谱客的其他文章。








发表评论 取消回复