vue去掉严格开发,即去掉vue-cli安装时的eslint :
1.vue-cli书写规范(主要是js规范)
a、逗号、冒号后面要加空格
b、不能使用双引号,一律使用单引号
webpack的语法检查eslint,即安装项目时我选择了安装eslint
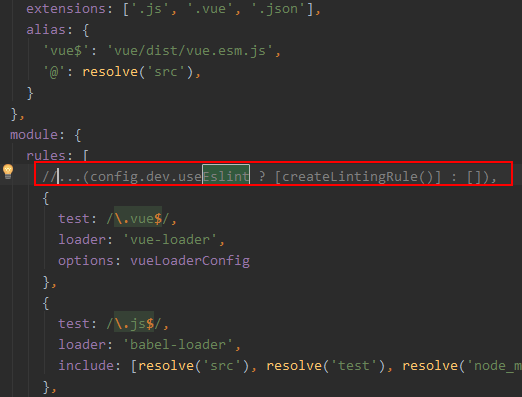
2.那么只需要注释掉 build/webpack.base.conf.js中的eslint匹配验证就可以了,这里面都是eslint进行语法检查的,注释掉以后重新启动一下项目就可以,解决那些严格的限制了。
最后
以上就是柔弱纸鹤最近收集整理的关于vue去掉严格开发,即去掉vue-cli安装时的eslint的全部内容,更多相关vue去掉严格开发,即去掉vue-cli安装时内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复