1、安装Node.js
安装Node.js的过程很简单,一路next即可。我这里的安装路径为:E:nodejs,如下图所示:

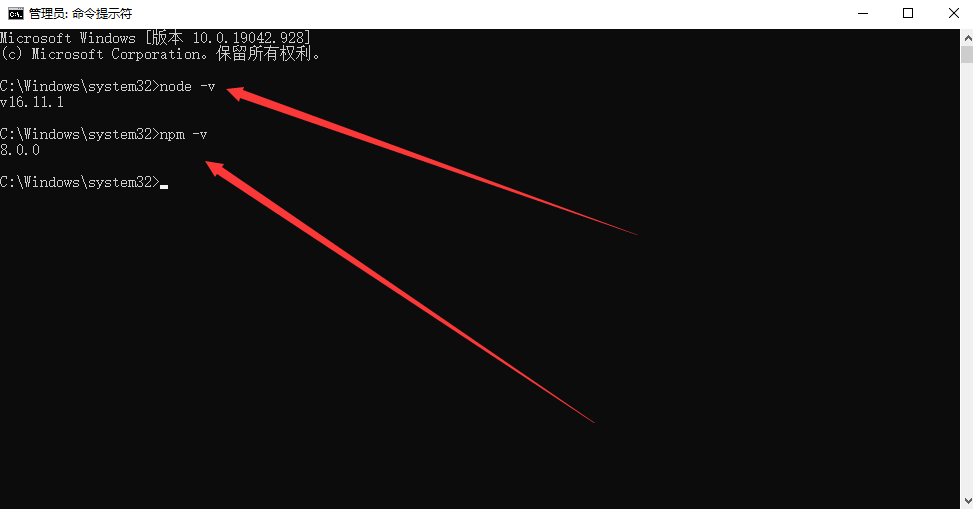
安装完后在cmd输入node -v和npm -v,如果能显示对应的版本号,则表示安装成功了,如下图所示:

2、配置Node.js环境变量
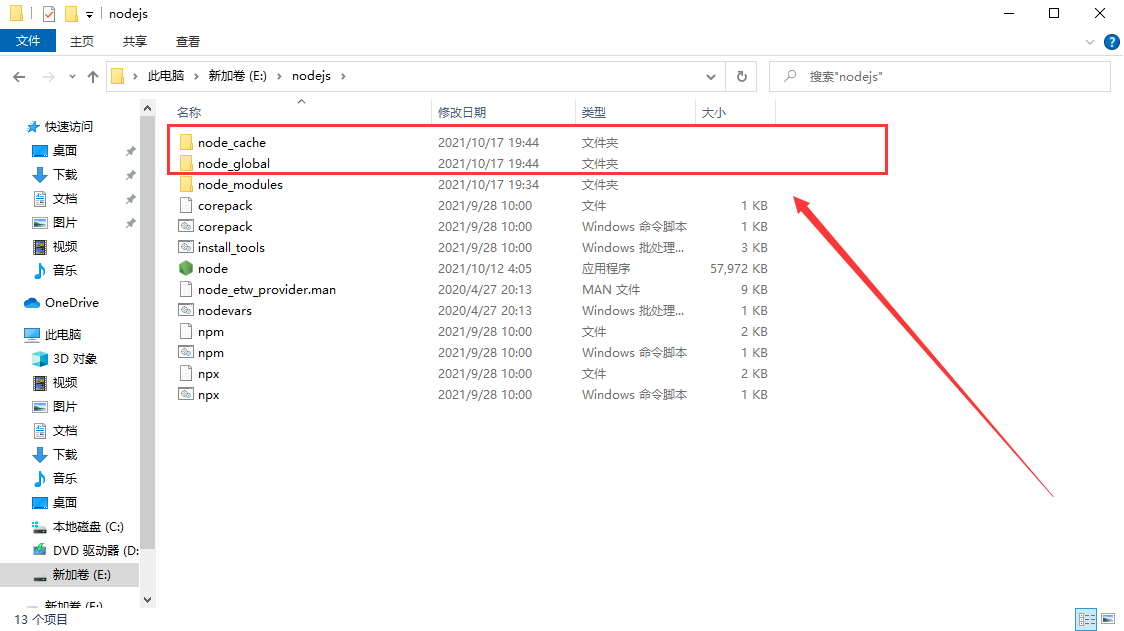
在E:nodejs路径下新建两个文件夹:node_global和node_cache,如下图所示:

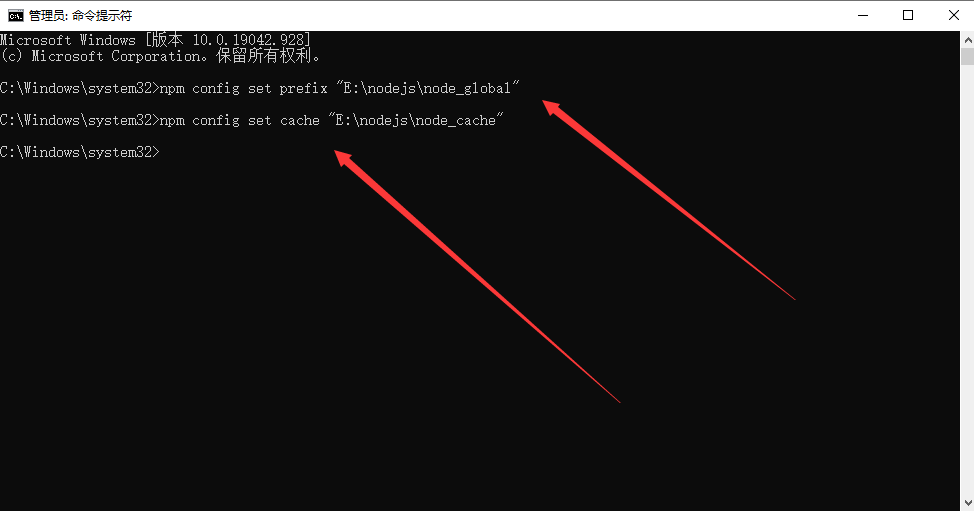
以管理员身份打开cmd,输入以下两条语句,如下图所示:
npm config set prefix "E:nodejsnode_global"
npm config set cache "E:nodejsnode_cache"

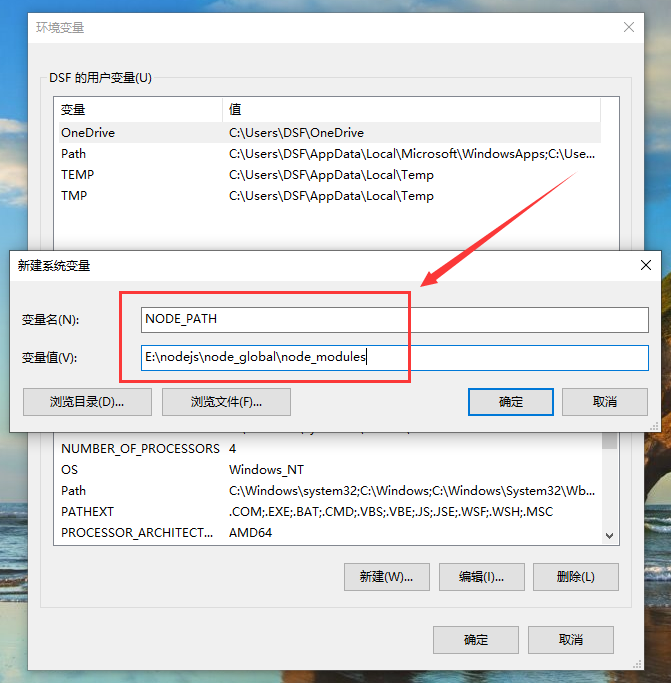
打开环境变量配置界面,在系统变量中添加一个NODE_PATH,对应值为:E:nodejsnode_globalnode_modules,如下图所示:

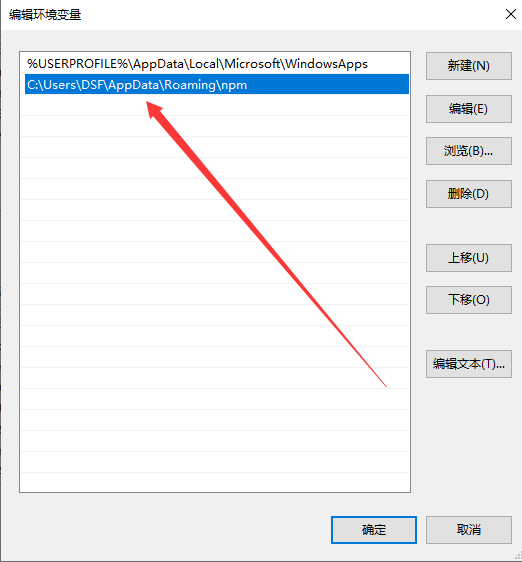
然后对用户变量中的Path进行编辑,选中C:UsersDSFAppDataRoamingnpm,如下图所示:

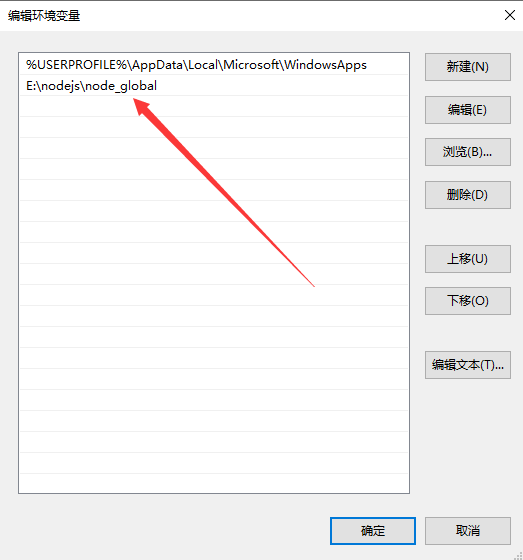
把它替换成E:nodejsnode_global,如下图所示,到此Node.js的配置工作就完成了。

3、安装需要的模块
3.1、安装淘宝镜像
npm install cnpm -g --registry=https://registry.npm.taobao.org
3.2、安装vue-cli
npm install -g vue-cli
3.3、安装webpack
npm install webpack -g
4、创建一个Vue工程
以管理员身份打开cmd,进入E盘:
e:
创建一个名称为vue-demo的工程:
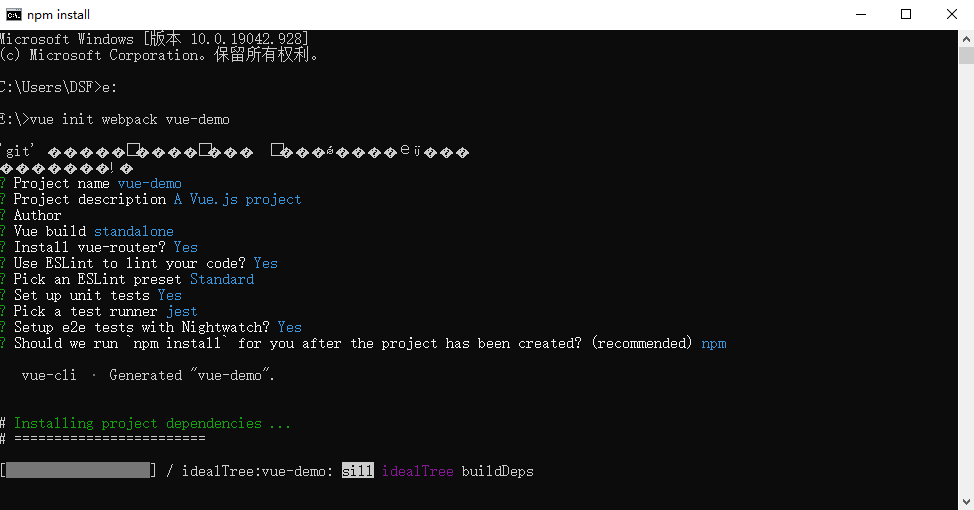
vue init webpack vue-demo

一段时间之后工程创建完毕,如下图所示:

进入工程的根目录:
cd vue-demo
安装依赖项:
npm install
运行该工程:
npm run dev

在浏览器中输入http://localhost:8080,如下图所示,该工程运行成功。到此,Node.js和Vue的安装配置全部结束,可以开始你的Vue开发之旅了。

最后
以上就是整齐芹菜最近收集整理的关于Node.js+Vue开发环境的搭建流程的全部内容,更多相关Node.js+Vue开发环境内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[Docker]制作一个可以运行Vue的镜像](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)




发表评论 取消回复