上一篇章使用 使用示例如下: 只需要绑定方法修改 打开浏览器显示如下: 浏览器展示如下: 也就是只要写一个方法来控制 浏览器测试分别点击按钮,如下: 可以看到切换组件的效果已经出来了。 更多精彩原创Devops文章,快来关注我的Devops社群吧:需求
v-if和v-else结合一个flag属性值来控制组件之间的切换。本章节使用components元素来更加直接的切换组件。<!-- Vue提供了 component ,来展示对应名称的组件 -->
<!-- component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
comName的值对应不同注册的组件名,就可以达到切换组件的效果。示例
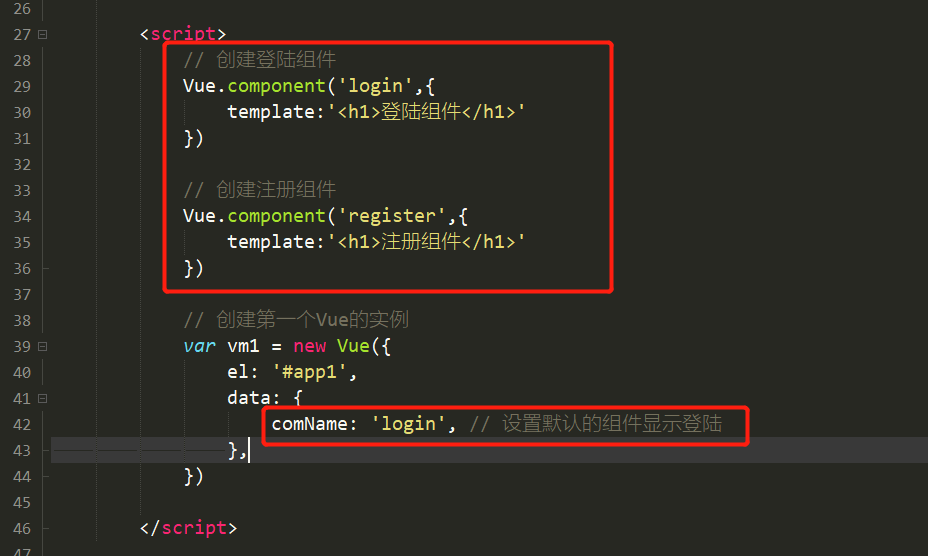
1.创建登陆、注册两个组件,并初始化定义组件名变量
comName 
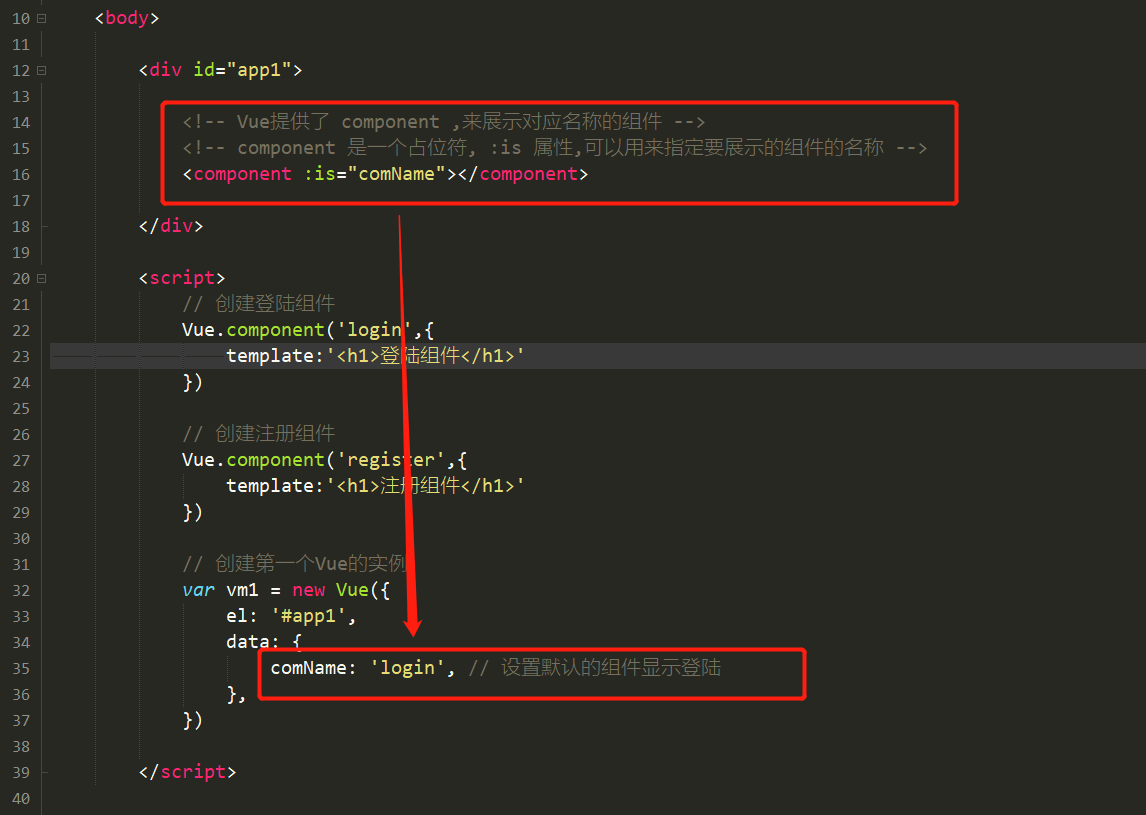
2.使用component设置指定
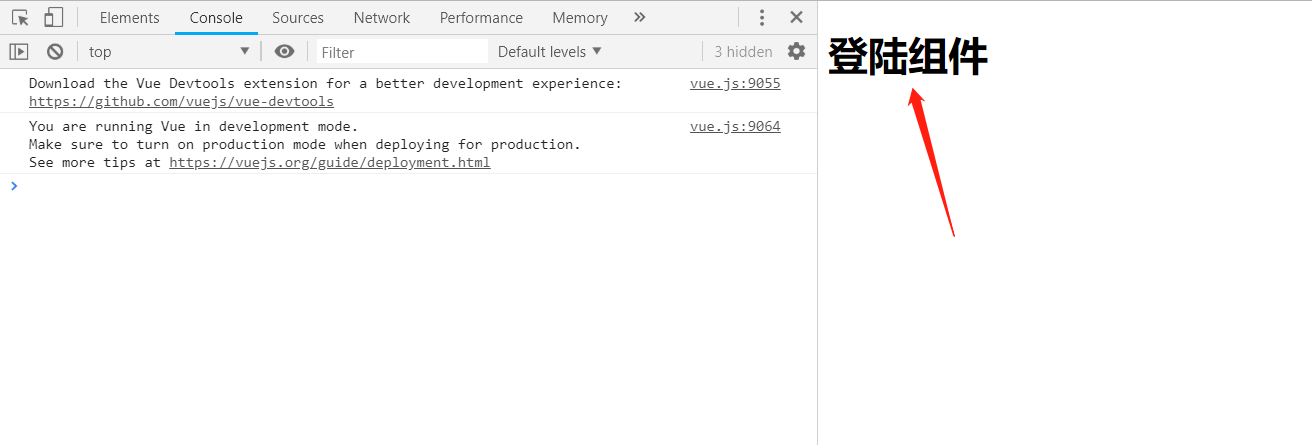
:is组件名称,显示组件

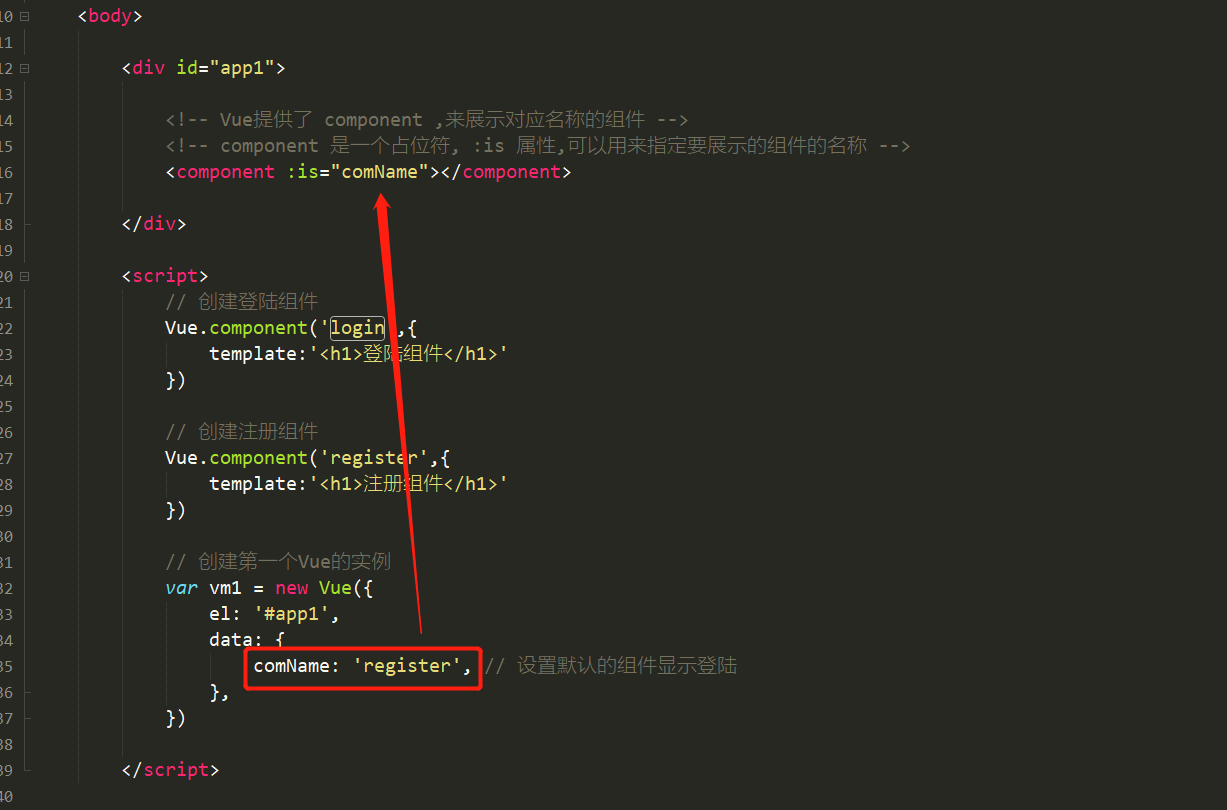
3.修改comName,改为注册组件


comName这个值,那么就可以切换组件了。4.编写两个按钮,切换
comName的值


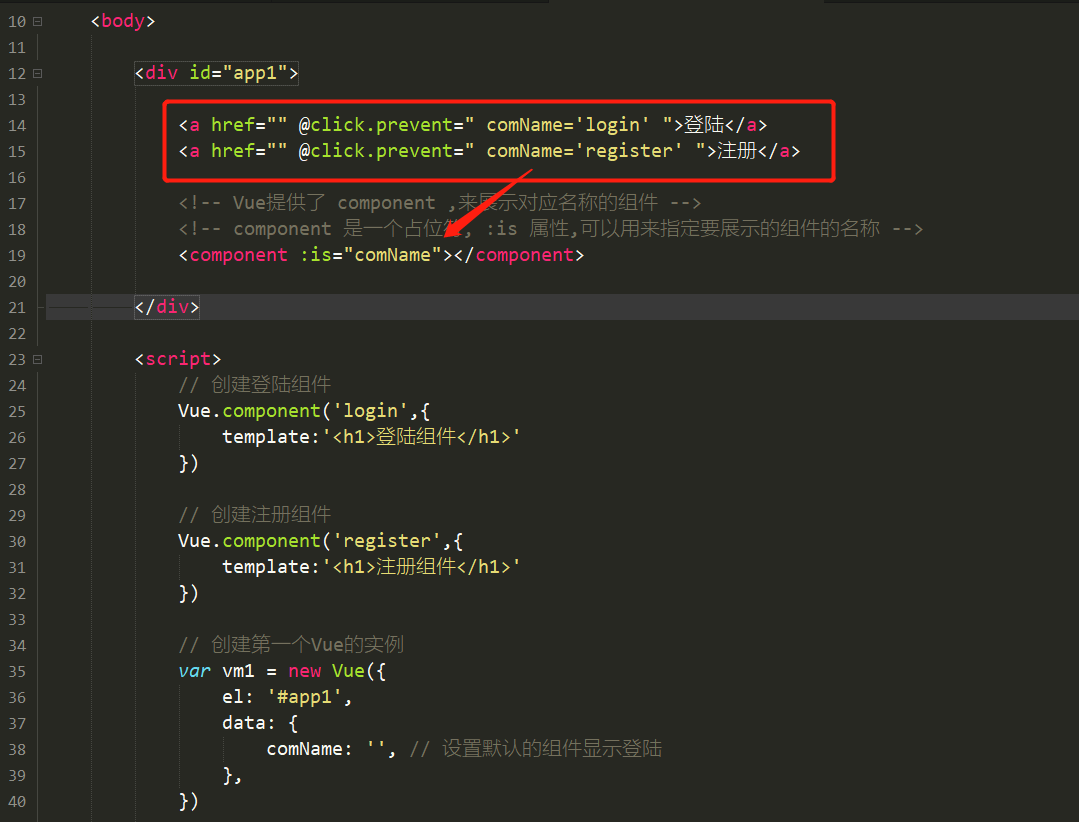
完整示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 导入vue.js库 -->
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app1">
<a href="" @click.prevent=" comName='login' ">登陆</a>
<a href="" @click.prevent=" comName='register' ">注册</a>
<!-- Vue提供了 component ,来展示对应名称的组件 -->
<!-- component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
</div>
<script>
// 创建登陆组件
Vue.component('login',{
template:'<h1>登陆组件</h1>'
})
// 创建注册组件
Vue.component('register',{
template:'<h1>注册组件</h1>'
})
// 创建第一个Vue的实例
var vm1 = new Vue({
el: '#app1',
data: {
comName: '', // 设置默认的组件显示登陆
},
})
</script>
</body>
</html>

最后
以上就是拉长柠檬最近收集整理的关于39. Vue组件切换-使用component元素实现组件切换的全部内容,更多相关39.内容请搜索靠谱客的其他文章。








发表评论 取消回复