目录
一、 Vue简介
1.1 概念
1.2 特点
1.3 与其它 JS 框架的关联
1.4 Vue使用总结
二、 模板语法
2.1 插值语法
2.2 指令语法
三、 数据绑定和代理
3.1 数据绑定
3.2 数据代理
四、 事件处理
4.1 事件的基本使用
4.2 事件修饰符(可以连续写)
4.3 键盘事件
五、 计算属性与监视属性
5.1 计算属性
5.2 监视属性
六、指令
6.1 内置指令
6.2 自定义指令
一、 Vue简介
1.1 概念
一套用于构建用户界面的渐近式JavaScript框架。
官方学习网址:https://cn.vuejs.org/
渐进式:Vue可以自底向上逐层的应用。
- 简单应用:只需要一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的Vue插件
1.2 特点
- 采用组件化模式,提高代码复用率、且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。
- 使用虚拟DOM+Diff算法,尽量复用DOM节点。
1.3 与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术。
- 借鉴 React 的组件化和虚拟 DOM 技术。
1.4 Vue使用总结
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象:
- 准备的容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- 容器里的代码被称为【Vue模板】
- Vue实例和容器时一一对应的;
- 真实开发中只有一个Vue实例,配合组件一起使用;
- {{xxx}}中写的时js表达式,且xxx可以自动读取data里面的数据;
- 一旦data中数据发送改变,那么模板中用到该数据的地方也会自动更新。
示例代码:
<!-- 准备好一个容器 -->
<div class="root">
<!-- 插值语法{{}} -->
<p>hello,{{name.toUpperCase()}},年龄:{{age}}</p>
</div>
<script type="text/javascript">
//阻止Vue在启动时产生生产提示
Vue.config.productionTip = false
//创建Vue实例
new Vue({
el: '.root', //el用于指定当前Vue实例为那个容器服务,值通常为css选择器字符串
data: { //data中用于存储数据,数据供el所指定的容器去使用,值暂时写成一个对象
name: 'shangguigu',
age: 18
}
});
</script>二、 模板语法
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以 v-开头)
2.1 插值语法
作用:用于解析标签体内容。
语法:{{xxx}} xxx时js表达式,直接读取data里面的所有属性。
2.2 指令语法
作用:用于解析标签(标签属性,标签体内容,绑定事件)。
语法:v-bind: 简写===》 : 且直接读取data中的所有属性。
三、 数据绑定和代理
3.1 数据绑定
单向数据绑定
- 语法:v-bind: 或简写为 :
- 特点:数据只能从 data 流向页面
双向数据绑定
- 语法:v-mode:value="xxx" 或简写为 v-model="xxx"
- 特点:data数据不仅能从 data 流向页面,还能从页面流向
3.2 数据代理
概念
- 通过一个对象代理对另一个对象中属性的操作(读/写)
好处
- 更加方便的操作data中的数据
基本原理
- 通过Object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
四、 事件处理
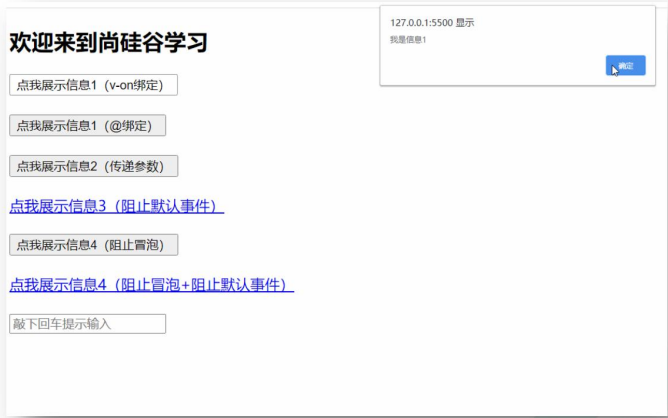
效果:

4.1 事件的基本使用
- 使用v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm了;
- methods中配置的函数,不要用箭头函数!否者this就不是执向vm;
- methods中配置的函数,都是被Vue管理,this指向 vm 或者 组件实例对象
- @click="demo" 和 @click="($event)" 效果一样,但后者可以传参
4.2 事件修饰符(可以连续写)
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
4.3 键盘事件
(1)常用按键别名
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
(2)Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
(3)系统修饰键(用法特殊)
- ctrl、alt、shift、meta。
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
(4)按键修饰符
- keyCode : 操作的时某个keycode值的键。
- Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
- keyName :操作的某个按键名的键(少部分)。
五、 计算属性与监视属性
5.1 计算属性
定义
- 要用的属性不存在,要通过已有属性计算得来。在computed对象中定义计算属性。
原理
- 底层借助了Objcet.defineproperty方法提供的getter和setter。
get函数什么时候执行
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
优势
- 与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.2 监视属性
当被监视的属性变化时, 回调函数自动调用, 进行相关操作。
监视的属性必须存在,才能进行监视!!
监视的两种写法
- new Vue时传入watch配置
- 通过vm.$watch监视
深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
六、指令
6.1 内置指令
v-model: 双向数据绑定
v-for: 遍历数组/对象/字符串
v-on: 绑定事件监听, 可简写为@
v-if: 条件渲染(动态控制节点是否存存在)
v-else: 条件渲染(动态控制节点是否存存在)
v-show: 条件渲染 (动态控制节点是否展示)
v-bind: 单向绑定解析表达式, 可简写为 :xxx
v-text指令:向其所在的节点中渲染文本内容。
v-cloak指令(没有值):可以解决网速慢时页面展示出{{xxx}}的问题
v-html指令:向指定节点中渲染包含html结构的内容。
v-once指令:所在节点在初次动态渲染后,就视为静态内容了。
v-pre指令:跳过其所在节点的编译过程。
6.2 自定义指令
定义语法
- 局部指令
new Vue({new Vue({ directives:{指令名:配置对象} 或 directives{指令名:回调函数} })
- 全局指令
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)配置对象中常用的3个回调
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
注意
- 指令定义时不加v-,但使用时要加v-;
- 指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。

最后
以上就是调皮蜻蜓最近收集整理的关于Vue核心基础知识一、 Vue简介二、 模板语法三、 数据绑定和代理四、 事件处理五、 计算属性与监视属性六、指令的全部内容,更多相关Vue核心基础知识一、内容请搜索靠谱客的其他文章。








发表评论 取消回复